728x90
반응형
💡 실습 포인트!

- 데이터를 JavaScript 파일에 저장하여 export / import 해준 다음 props 문법을 활용하여 원하는 Component 로 데이터를 전송 및 등록한 후에 데이터바인딩을 해주었다.
- 데이터바인딩이 목적이었기 때문에 상단메뉴는 Bootstrap 을 이용해서 만들고, 전체적으로 심플하게 디자인을 해주었다.
💜 블로그 글목록 레이아웃 만들기
- 블로그 글목록을 보여주는 List 라는 Component 를 만들어서 App.vue 에 보여주기로 정했다.
- 이는 props 문법을 이용하면 되는 것이라 복습도 할겸 강의 듣기 전에 혼자서 먼저 진행해보았다.
🤍 List.vue 파일 만들어 코드 작성하기
<template>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
<div>
<h5>블로그 글 제목</h5>
<p>블로그 글 날짜</p>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>- 먼저 List.vue 파일에는 위와 같이 코드를 작성해주면 된다.
- 나중에 블로그 글 제목, 블로그 글 날짜 라고 적힌 부분은 반복문으로 만들어 데이터바인딩을 해줄 것이다.
🤍 App.vue 파일에 List Component 추가하기
<List />- 이제 App.vue 파일의 <template></template> 사이의 원하는 위치에 위와 같이 List Component 를 넣어준다.
💜 블로그 글목록 데이터바인딩하기
🤍 블로그 글목록 데이터 미리보기
[
{
title : '첫번째 프로젝트 : 허위매물 전문 부동산 앱',
content : 'Vue를 이용하면 비누같이 매끈한 앱을 만들 수 있습니다',
date : 'September 24, 2021',
number : 0
},{
title : '두번째 프로젝트 : 오마카세 배달 앱',
content : '음식이 아니라 셰프를 직접 배달해드립니다',
date : 'October 20, 2020',
number : 1
},{
title : '세번째 프로젝트 : 현피 앱',
content : '거리를 설정하면 가장 가까운 파이터를 소개해드려요! 서로 싸워보세요',
date : 'April 24, 2019',
number : 2
}
];- 이제 강사님이 준비해주신 위 데이터를 App.vue 에 저장한 뒤, props 문법을 이용하여 List.vue 로 받아와 데이터바인딩을 해주면 된다.
🤍 데이터를 저장할 JavaScript 파일 만들기
export default [
{
title : '첫번째 프로젝트 : 허위매물 전문 부동산 앱',
content : 'Vue를 이용하면 비누같이 매끈한 앱을 만들 수 있습니다',
date : 'September 24, 2021',
number : 0
},{
title : '두번째 프로젝트 : 오마카세 배달 앱',
content : '음식이 아니라 셰프를 직접 배달해드립니다',
date : 'October 20, 2020',
number : 1
},{
title : '세번째 프로젝트 : 현피 앱',
content : '거리를 설정하면 가장 가까운 파이터를 소개해드려요! 서로 싸워보세요',
date : 'April 24, 2019',
number : 2
}
];- 데이터가 적으면 굳이 JavaScript 파일을 만들어 데이터를 저장할 필요가 없지만, 보통은 데이터가 많아서 바로 사용하는 것이 어렵다.
- 따라서, 나는 src/assets 경로에 blog.js 파일을 만들어 데이터를 위와 같이 export 할 수 있도록 저장해주었다.
🤍 App.vue 로 데이터가 저장된 blog.js 파일 불러와 등록하기
<script>
import blog from './assets/blog'
export default {
name: 'App',
data(){
return {
posts : blog,
}
},
components: {
}
}
</script>- App.vue 로 돌아와서 blog.js 파일을 blog 라는 이름으로 import 를 해주었다.
- import 를 하고나면 등록하는 과정이 필요한데, 이는 data 보관함에서 진행하면 된다.
- 나의 경우, blog 라는 이름으로 불러온 데이터를 posts 라는 이름으로 저장해주었다.
🤍 props 문법을 이용하여 List.vue 로 데이터 전송하기
<List :posts="posts" />- 기존에 작성해둔 <List/> 에 :posts="posts" 를 추가하여 posts 라는 데이터가 posts 라는 이름으로 List Component 로 전송되도록 코드를 수정해주었다.
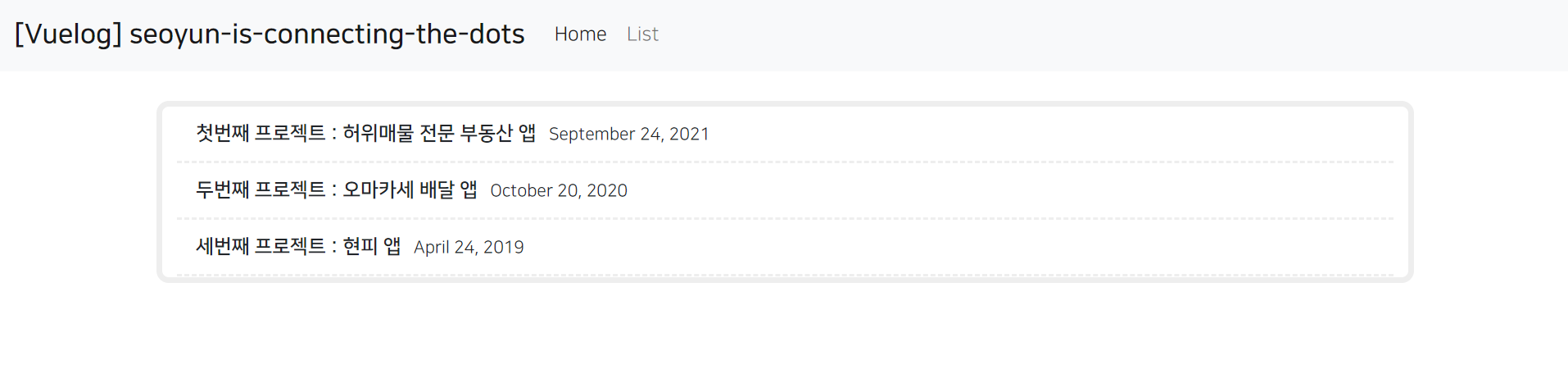
🤍 List.vue 로 받아온 데이터를 등록한 후 데이터바인딩하기
<template>
<div class="container" id="posts">
<div class="post" v-for="(post, i) in posts" :key="i">
<span class="post-title">{{post.title}}</span>
<span class="post-date">{{post.date}}</span>
</div>
</div>
</template>
<script>
export default {
name: 'List',
data(){
return {
}
},
props: {
posts : Array,
},
}
</script>
- 먼저, props 로 받아온 posts 라는 데이터를 <script></script> 내에 props: { posts : Array } 라는 코드를 작성하여 등록하는 과정을 진행해주었다.
- 이제 규칙적으로 반복되는 코드는 반복문으로 바꿔준 다음 데이터바인딩을 해주었다.
728x90
반응형
'[개발] Practice > Vue.js' 카테고리의 다른 글
| [Vue.js] URL 파라미터를 활용한 상세 페이지 만들기 (0) | 2022.04.05 |
|---|---|
| [Vue.js] vue-router 설치 후 라우팅하기 (0) | 2022.04.05 |
| [Vue.js] Blog 프로젝트 생성하기 및 Bootstrap 사용하기 (0) | 2022.04.05 |
| [Vue.js] Vue 의 라이프사이클 활용하기 (0) | 2022.04.04 |
| [Vue.js] 데이터 원본 보존의 필요성 이해하기 및 상품 정렬 기능 만들기 (0) | 2022.04.04 |



