728x90
반응형
💡 실습 포인트!

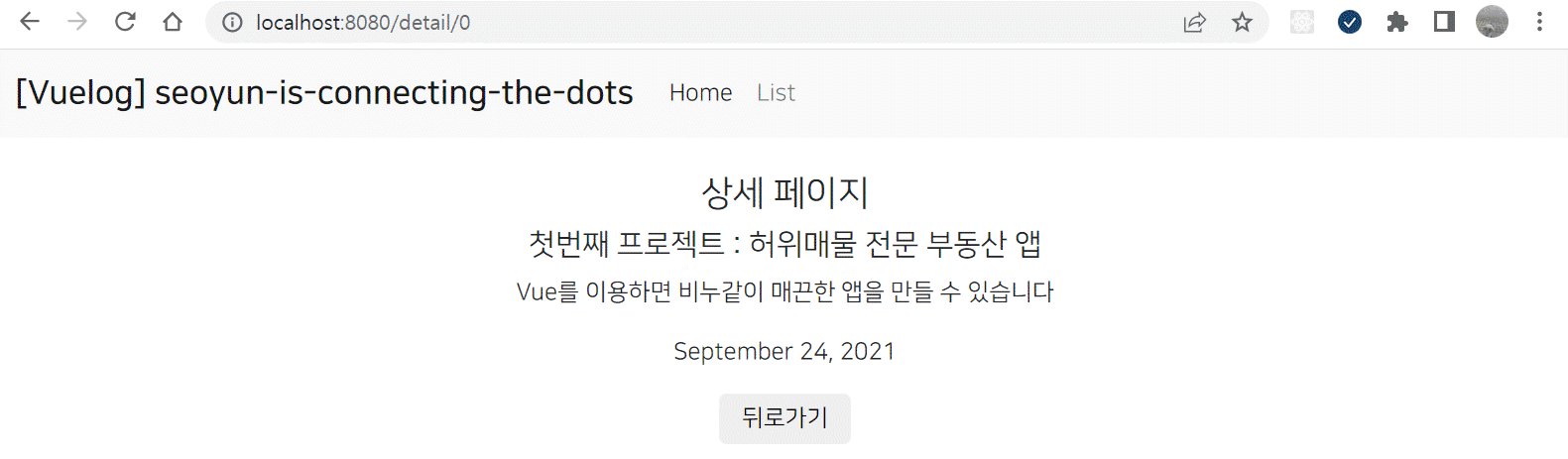
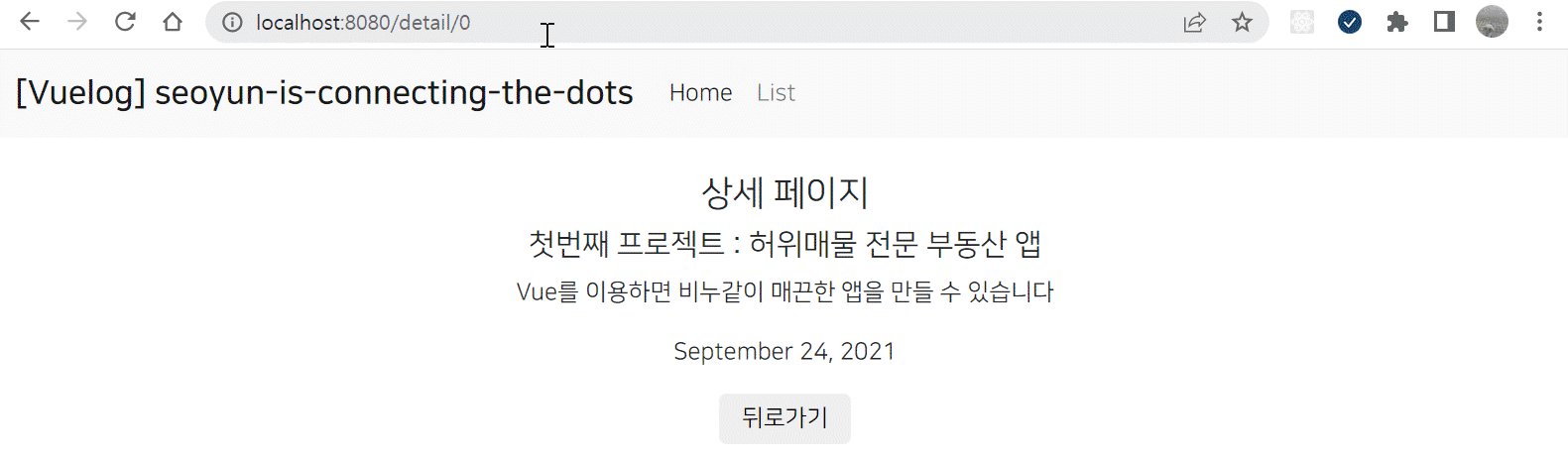
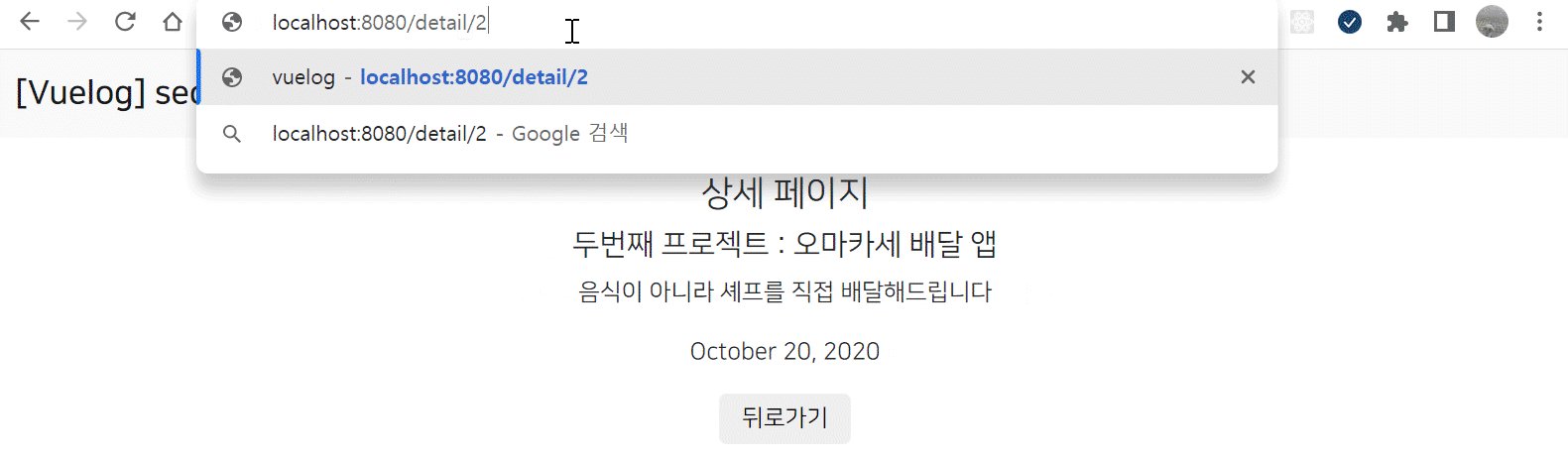
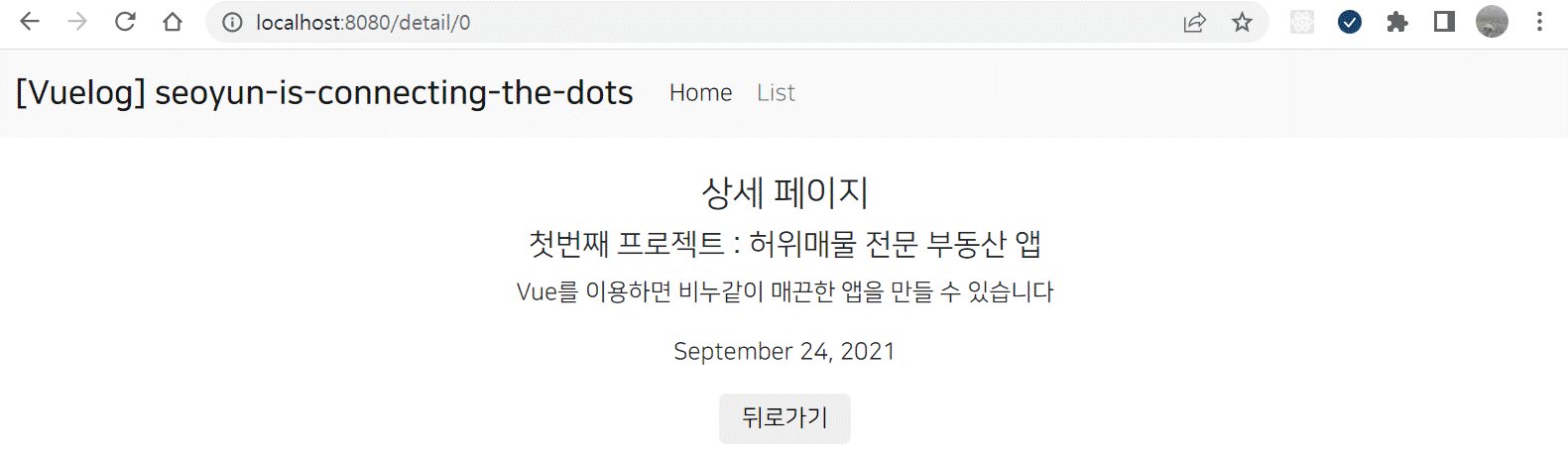
- 파라미터 문법을 사용하여 각 데이터 순서에 맞는 상세 페이지를 만들어주었다.
💜 파라미터 문법의 필요성 알아보기
- 상세 페이지를 만들려면 URL 을 어떤 식으로 작성하면 좋을지에 대한 고민이 필요하다.
- 보통 블로그나 쇼핑몰같은 사이트를 들어가면 상세 페이지는 보통 /seoyun/0, /seoyun/1, /seoyun/2 ... 이런식으로 디자인되어있다.
- 그래서 마지막 부분이 0 으로 끝나면 0 에 해당하는 페이지를, 1 로 끝나면 1에 해당하는 페이지를 보여주는 식인 것이다.
const routes = [
{
path: '/detail/0',
component: Detail,
},
{
path: '/detail/1',
component: Detail,
},
{
path: '/detail/2',
component: Detail,
},
];- 그렇다고 위와 같이 router.js 파일을 작성할 수는 없다.
- 왜냐하면, 필요한 페이지가 늘어나면 늘어날수록 추가로 작성해야 하는 코드가 많아지므로 확장성이 떨어지기 때문이다.
- 그래서, 파라미터 문법이 필요하다.
🤍 파라미터 문법 알아보기
const routes = [
{
path: '/detail/:id',
component: Detail,
},
];- 위와 같이 path 부분의 /detail/ 뒤에 붙여진 :id 를 파라미터라고 한다.
- 파라미터는 보통 콜론( : )을 붙여 이름짓게 된다.
- 이렇게 파라미터를 붙여주면 이제 주소창에 /detail/ 뒤에 어떤 것을 작성해도 Detail.vue 파일을 보여주게 된다.
- 다만, 문제는 /detail/0, /detail/1 ... 과 같이 적어도 각 번호에 맞는 페이지를 보여주는 게 아니라 똑같은 내용만 볼 수 있다.

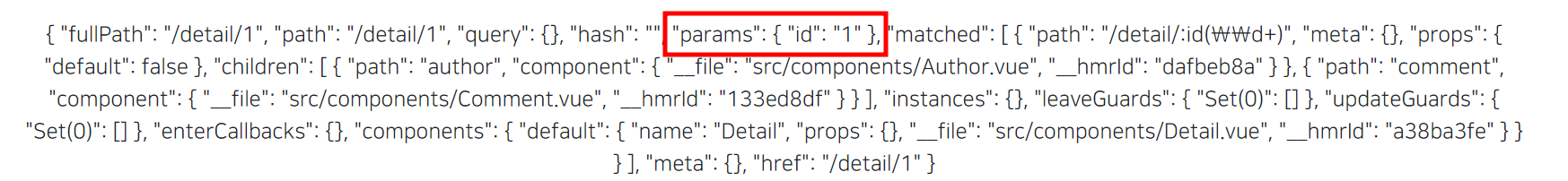
- 위 문제를 해결하려면, 보여줄 파일에서 $route 를 출력해보면 감이 잡힌다.
- /detail/1 에 접속하여 $route 를 출력해보니 위와 같이 "params" 에 id 가 1로 잘 들어와있는 것을 확인할 수 있다.
- 즉, $route.params.id 를 활용하면 각 번호에 맞는 페이지를 보여주는 것이 가능한 것이다.
🤍 파라미터 문법 사용하기
<template>
<div class="container mt-4">
<h4>상세 페이지</h4>
<h5>{{posts[$route.params.id].title}}</h5>
<p>{{posts[$route.params.id].content}}</p>
<p>{{posts[$route.params.id].date}}</p>
</div>
</template>- 따라서 위와 같이 Detail.vue 파일의 코드를 수정해주었다.
728x90
반응형
'[개발] Practice > Vue.js' 카테고리의 다른 글
| [Vue.js] Instagram 프로젝트 생성하기 및 데이터바인딩하기 (0) | 2022.04.06 |
|---|---|
| [Vue.js] Nested routes 와 push 함수 사용해보기 (0) | 2022.04.05 |
| [Vue.js] vue-router 설치 후 라우팅하기 (0) | 2022.04.05 |
| [Vue.js] 데이터바인딩을 통해 블로그 글목록 만들기 (0) | 2022.04.05 |
| [Vue.js] Blog 프로젝트 생성하기 및 Bootstrap 사용하기 (0) | 2022.04.05 |



