728x90
반응형
💡 실습 포인트!
💜 과제 1. 메인 페이지 접속하면 매 1초마다 할인 배너의 퍼센트를 1%씩 감소시키기

- 30초까지 기다리는 것을 GIF 로 캡처하기엔 무리가 있어서 5초만 카운트하는 걸로 수정했다.
💜 과제 2. 모달창의 input 에 2를 기입하면 알림창 띄우고 강제로 input 공란 만들기

- 1을 입력했을 때는 정상적으로 총 금액과 함께 출력되지만, 2를 입력하면 input 창은 공란으로 나오고, 알림창이 뜨는 것을 볼 수 있다.
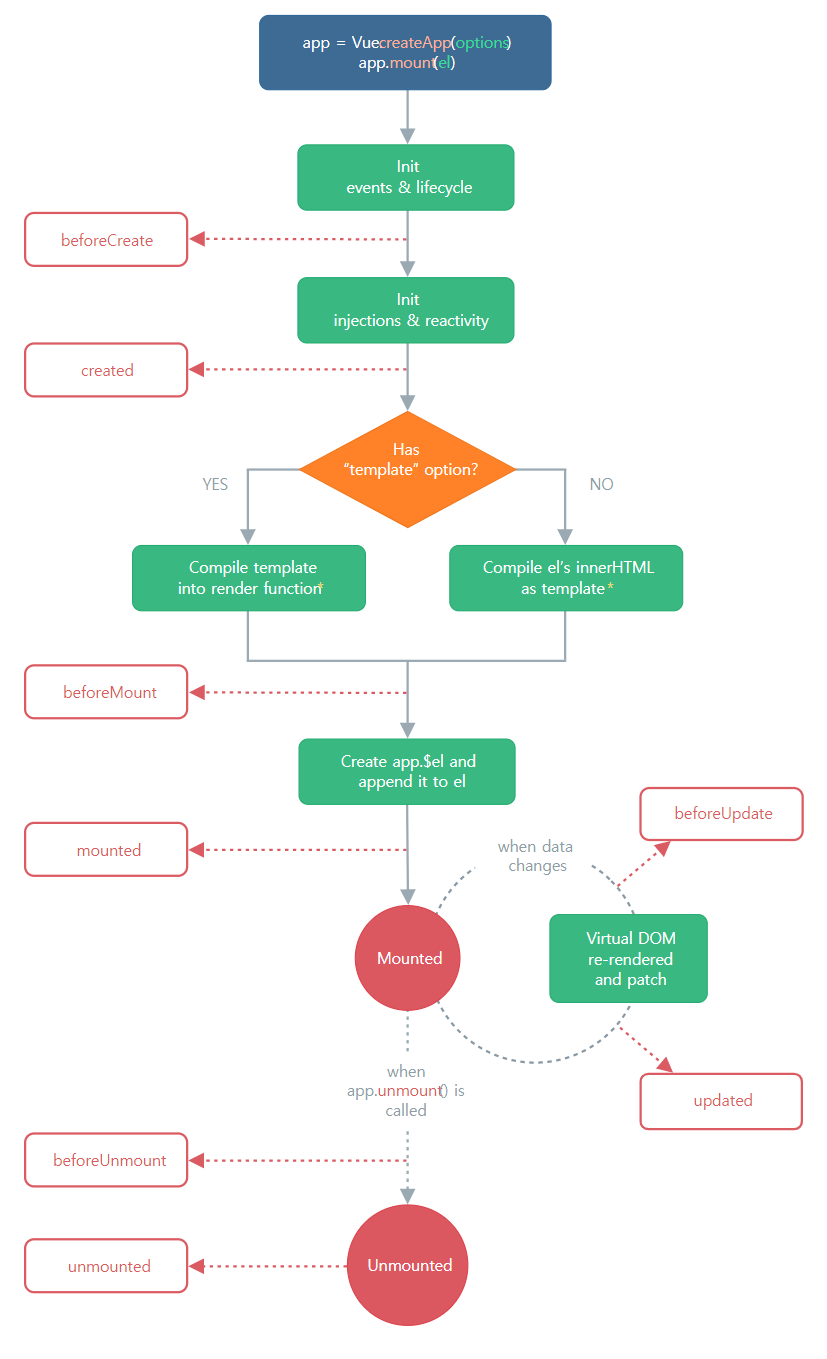
💜 Vue 의 라이프사이클 알아보기

- Vue 공식문서를 살펴보면, 위와 같이 Component 의 생성, 소멸 혹은 업데이트되는 과정을 step 별로 그려서 Lifecycle 을 설명하는 부분이 있다.
- 그리고, 위의 과정을 이해하면 이제 Lifecycle hook 이라는 것을 사용할 수 있다.
- 먼저 Component 는 create -> mount 의 단계를 거쳐서 생성이 된다.
(create 는 Component 데이터를 생성하는 것, mount 는 index.html 파일에 Component 를 장착하는 것으로 생각하면 된다.) - 데이터가 바뀌어서 Component 가 재렌더링될 때에는 update 의 단계를 거친다.
- 다른 페이지로 이동을 하는 등의 상황이 발생하여 Component 가 삭제되면 unmount 라는 단계를 거친다.
beforeCreate()
created()
beforeMount()
mounted()
beforeUpdate()
updated()
beforeUnmount()
unmounted()- create, mount, update, unmount 등의 단계들 중간중간에 코드를 실행시키고 싶을 때가 있는데, 그 때 위와 같은 Lifecycle hook 을 상황에 맞게 골라서 사용하면 된다.
data(){
return {
}
},
mounted(){
// 여기에 mount 되었을 때 실행할 코드 작성!
}- Lifecycle hook 은 <script></script> 안에 data 와 나란히 작성하여 사용하면 된다.
- 특히, 서버가 있는 경우 서버에서 데이터를 가져와야 하는 경우가 많은데, 이 때 데이터를 가져오는 코드는 일반적으로 mounted() 혹은 created() 에 작성한다.
💜 과제 1. 메인 페이지 접속하면 매 1초마다 할인 배너의 퍼센트를 1%씩 감소시키기
🤍 과제 확인하기
- 할인 배너에는 현재 기본적으로 "지금 결제하면 30% 할인" 이라고 적혀 있다.
- 위 할인 배너 문구는 메인 페이지에 접속한 후 1초가 지날 때마다 1%씩 감소해야 한다.
- 퍼센트 부분의 숫자가 0 밑으로 떨어지면 안된다. (즉, -1%, -2%.. 이런 식으로 표시되면 안된다는 것!)
🤍 과제 생각해보기
- 위 과제를 수행하면서 퍼센트가 0% 인 상황에서 할인 배너가 보이는 것도 이상하다 싶어서, 추가로 0% 가 되면 할인 배너를 안 보이게 처리해주었다.
- 할인 배너를 App.vue 에서 작성하지 않고 Discount.vue 파일로 Component 를 따로 만들어놓아서 조금 헷갈렸지만 금방 해낼 수 있었다.
- 일단 내가 생각한 방법은 다음과 같다.
- 할인 배너의 30 이라는 숫자는 계속 변경되어 저장되어야 하므로 data 보관함에 저장이 필요하다.
- App Component 가 Discount Component 보다 상위 Component 이므로 mounted() 와 data 는 App Component 에서 저장 및 사용한다.
- 따라서, data 를 하위 Component 인 Discount Component 에서 사용하기 위해서는 App Component 에서 Discount Component 에 props 로 전달하여 Discount Component 에서 props 로 받아 등록 후 사용해야 한다.
- mounted() 에는 setInterval() 을 사용하여 숫자가 1보다 큰 경우에는 -1 을 해주고, 숫자가 1 이 되면 할인 배너를 안보이게 한 후 clearInterval() 을 통해 인터벌 타이머를 삭제해주어야 한다.
🤍 코드 작성하기
// App.vue 전체 코드 미리보기
// 전체 코드의 내용이 너무 길어 불필요한 부분은 제외했다.
<template>
<Discount v-if="showDiscount == true" :decreaseDiscount="decreaseDiscount"/>
</template>
<script>
export default {
name: "App",
data(){
return {
showDiscount : true,
decreaseDiscount : 30,
}
},
mounted(){
setInterval(() => {
if (this.decreaseDiscount > 1){
this.decreaseDiscount--;
} else if (this.decreaseDiscount == 1){
this.showDiscount = false;
clearInterval();
}
}, 1000);
},
};
</script>- 먼저 <Discount /> 가 보이는지의 여부를 true / false 로 저장할 수 있도록 data 보관함에 showDiscount 라는 이름으로 저장해주었다.
- 그리고 <Discount/> 에 v-if 문을 통해 showDiscount 가 true 일 때만 <Discount/> 를 보여줄 수 있도록 코드를 작성하였다.
- 그 후 mounted() 에 setInterval() 함수를 작성해주었다.
(코드를 어떻게 작성할지 위에서 이야기했고, 그대로 구현한 것이므로 자세한 내용은 생략한다.) - 이제, 계속 변경되는 퍼센트를 props 로 Discount Component 로 전달하기 위해 decreaseDiscount 에 30이라는 숫자를 저장한 후 :decreaseDiscount="decreaseDiscount" 라고 코드를 작성하여 props 로 전송해주었다.
// Discount.vue 전체 코드 미리보기
// 전체 코드의 내용이 너무 길어 불필요한 부분은 제외했다.
<template>
<div class="discount">
<p>지금 결제하면 {{ decreaseDiscount }}% 할인!</p>
</div>
</template>
<script>
export default {
name: 'Discount',
props: {
decreaseDiscount: Number,
},
}
</script>- props 는 등록하고 사용해야 하므로, <script></script> 에 decreaseDiscount : Number 라고 props 로 받아온 데이터 이름과 데이터 타입을 작성해주었다.
- 이제 해당 데이터는 사용이 가능하므로, 할인 배너의 문구 중 값이 계속 변하는 부분에 {{ decreaseDiscount }} 라고 데이터바인딩을 해주었다.
💜 과제 2. 모달창의 input 에 2를 기입하면 알림창 띄우고 강제로 input 공란 만들기
🤍 과제 확인하기
- 모달창 안에 input 이 있는데 여기에 2를 기입했을 때 알람창을 띄워야 한다.
- 기존에는 watcher 를 사용했지만, 이번에는 오늘 공부한 Lifecycle hook 을 이용해야 한다.
- 힌트) 데이터가 변경되면 Component 가 재렌더링되는데 이것을 라이프사이클 용어로 update 라고 한다.
- 응용으로 2라는 것을 입력했을 때, 강제로 값을 바꾸어보자!
🤍 과제 생각해보기
- update 가 되기 전에 Lifecycle hook 을 걸어야 하므로 beforeUpdate() 를 사용하면 된다.
- 과제 자체는 어렵지 않았지만, months 에 watcher 를 사용하는 중에는 이상하게 동작을 하기에 months 에 사용하고 있는 watcher 를 주석처리하니까 정상적으로 동작하는 것을 확인할 수 있었다.
🤍 코드 작성하기
// Modal.vue 전체 코드 미리보기
// 전체 코드의 내용이 너무 길어 불필요한 부분은 제외했다.
<script>
export default {
beforeUpdate(){
if (this.months === '2'){
alert('2개월은 선택이 불가합니다.')
this.months = '';
}
}
</script>
728x90
반응형
'[개발] Practice > Vue.js' 카테고리의 다른 글
| [Vue.js] 데이터바인딩을 통해 블로그 글목록 만들기 (0) | 2022.04.05 |
|---|---|
| [Vue.js] Blog 프로젝트 생성하기 및 Bootstrap 사용하기 (0) | 2022.04.05 |
| [Vue.js] 데이터 원본 보존의 필요성 이해하기 및 상품 정렬 기능 만들기 (0) | 2022.04.04 |
| [Vue.js] Vue 에서 UI 애니메이션 효과 주기 (0) | 2022.04.03 |
| [Vue.js] watcher 로 데이터 감시하기 (0) | 2022.04.03 |



