728x90
반응형
💡 실습 포인트!
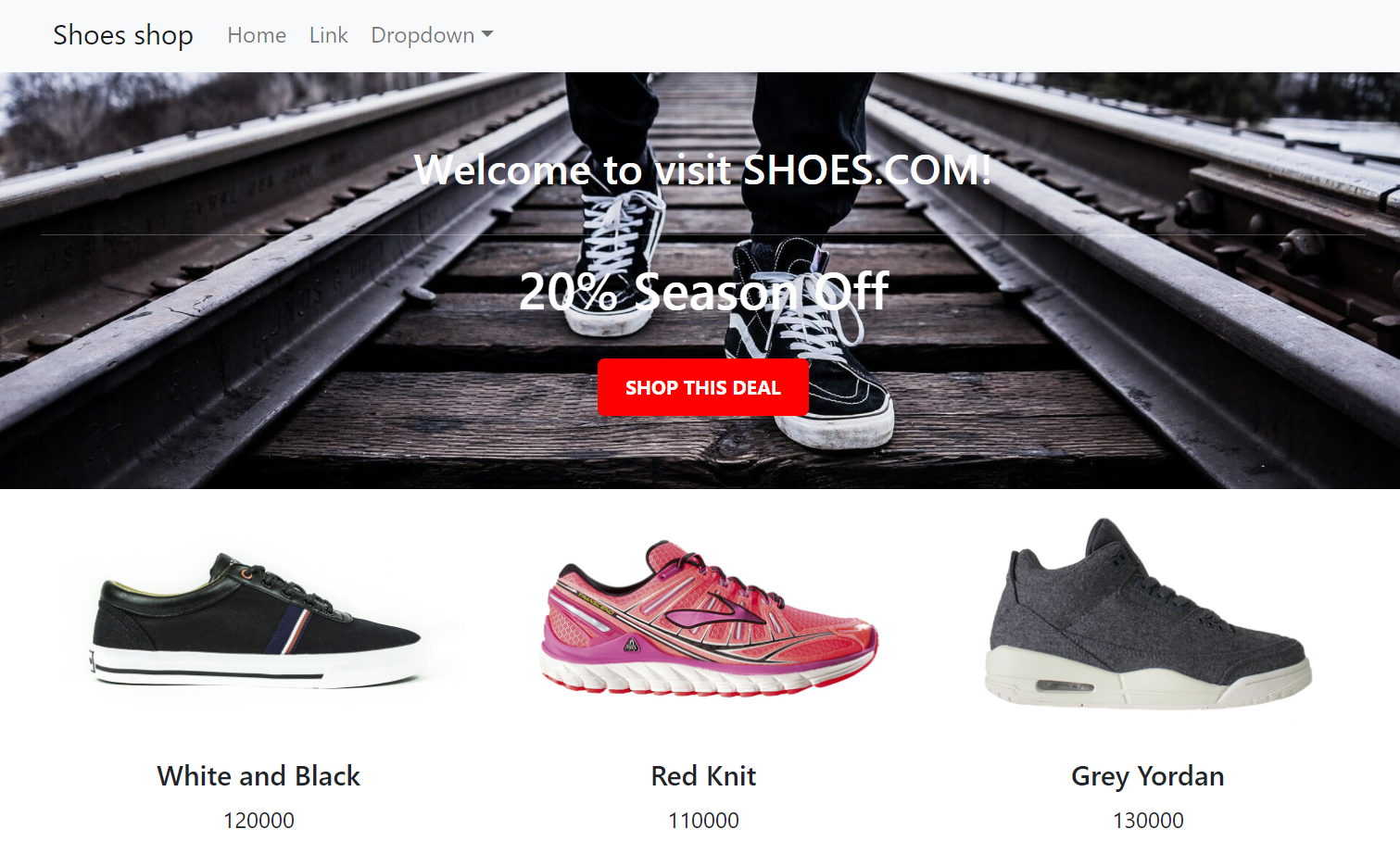
💜 쇼핑몰 레이아웃 PC 화면

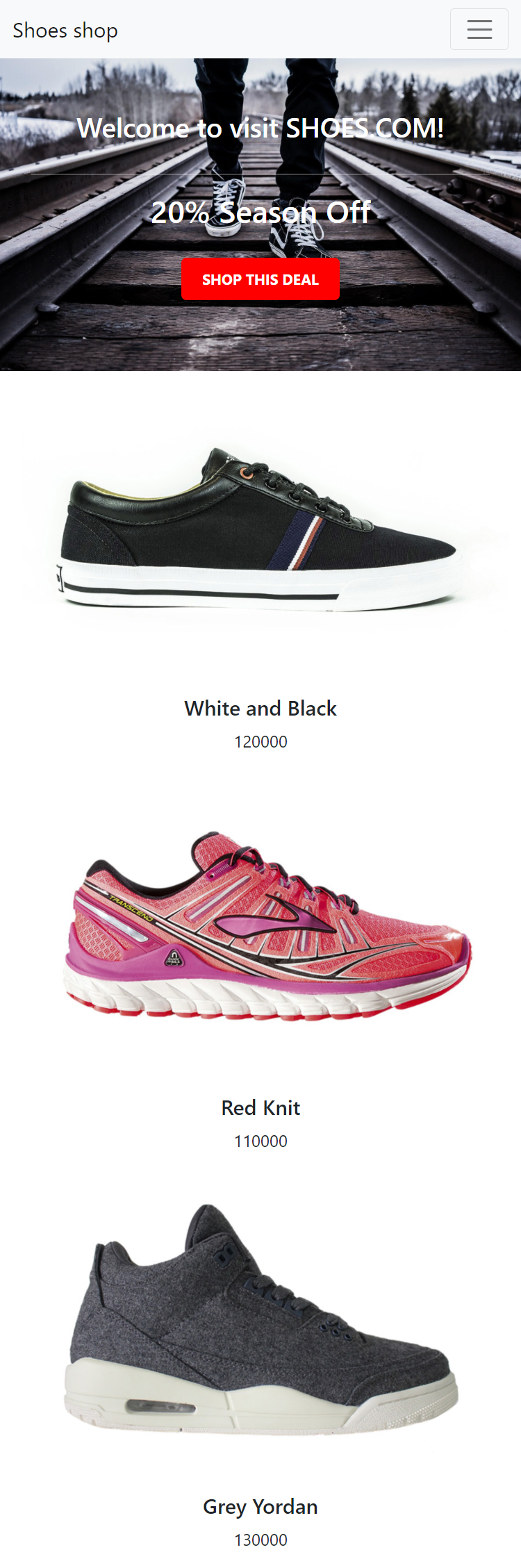
💜 쇼핑몰 레이아웃 모바일 화면

💜 Navbar 만들어보기
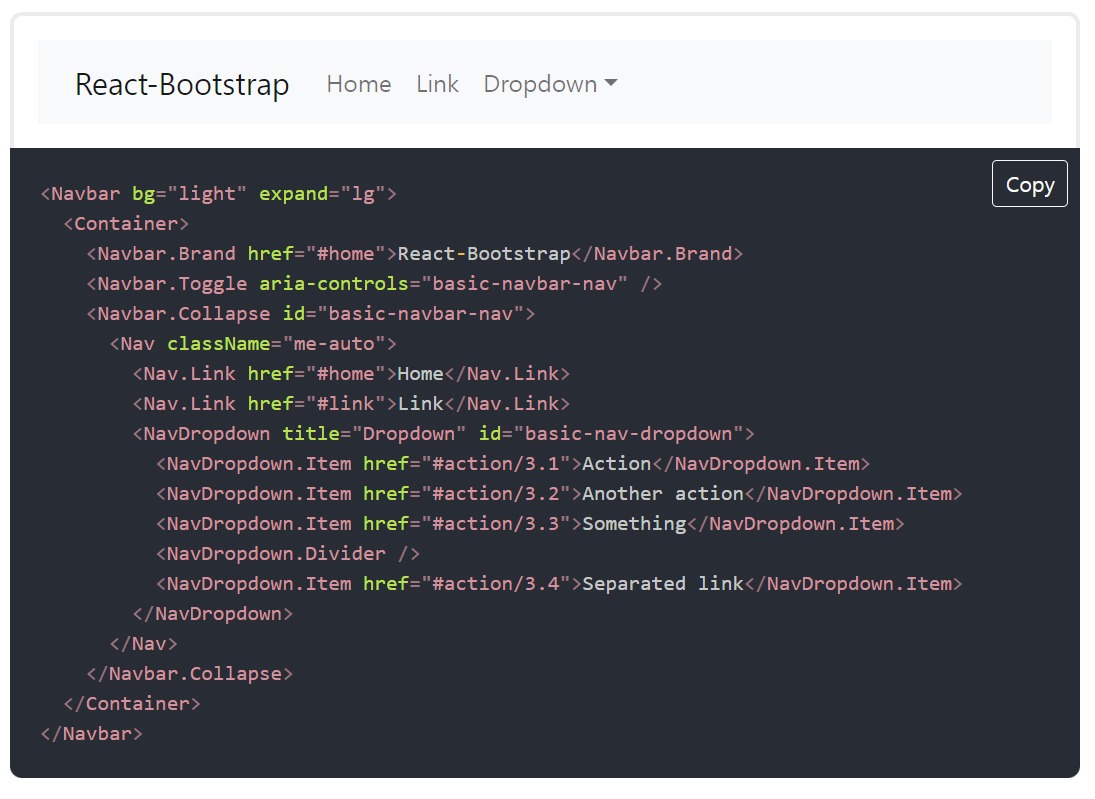
🤍 React Bootstrap 에서 Navbar Components 검색하기

- React Bootstrap 공식사이트로 들어가서 Components 메뉴에서 navbar 라고 검색하면 샘플들이 많이 나온다.
- 그러면 마음에 드는 navbar 의 HTML 코드를 복사하여 JavaScript 파일에 붙여넣어주면 디자인은 끝!
- 세부 내용이나 디자인만 손보면 예쁜 Navbar 를 만들 수 있다.
🤍 원하는 디자인의 Navbar HTML 복사-붙여넣기

function App() {
return (
<div className="App">
<Navbar bg="light" expand="lg">
<Container>
<Navbar.Brand href="#home">Shoes shop</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
<NavDropdown title="Dropdown" id="basic-nav-dropdown">
<NavDropdown.Item href="#action/3.1">Action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.2">Another action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.3">Something</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href="#action/3.4">Separated link</NavDropdown.Item>
</NavDropdown>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
</div>
);
}- 나는 React Bootstrap 에서 Navbar 검색 시 맨 처음에 나오는 HTML 코드를 복사하여 App.js 파일 내 원하는 위치에 붙여넣어주었다.
🤍 Navbar Component import 하기
import {Navbar, Container, Nav, NavDropdown} from 'react-bootstrap';- 이 때 중요한 점은 붙여넣은 Component 를 JavaScript 파일 상단에 import 해주어야 한다는 것이다.
- import 해줄 때에는 <Navbar /> 말고도 하위에 포함되어있는 <Nav />, <Container /> 등의 Component 도 import 해주어야 한다.
🤍 브라우저에서 Navbar 적용 여부 확인하기

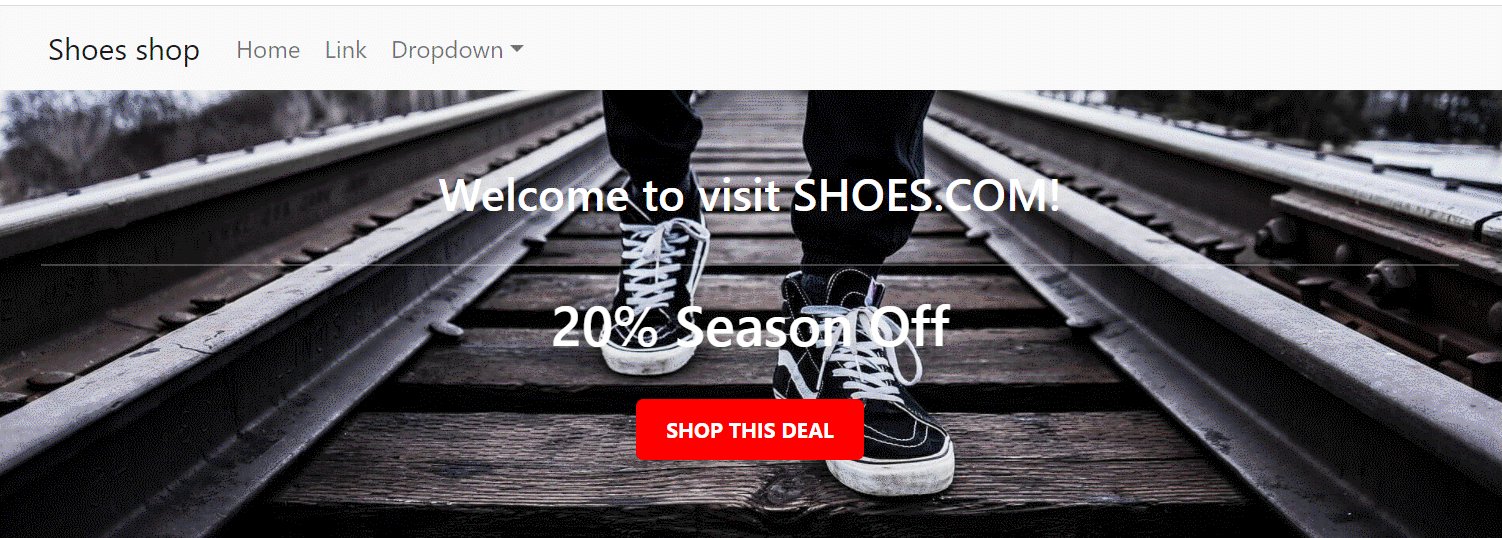
- 이제 브라우저에서 심플한 Navbar 가 완성된 것을 확인할 수 있다.
💜 대문 Jumbotron 만들기
- Jumbotron 이라고 해서 대문 이미지도 React Bootstrap 을 이용하여 만들 수 있다.
- 하지만 bootstrap5, React Bootstrap 2 버전 이상에서는 Jumbotron 이라는 항목이 검색되지 않는다.
- 그냥 한번 만들어보는 것도 재미있을 거 같아서 직접 만들어보았다.
🤍 HTML
<div className="main-visual">
<h2>Welcome to visit SHOES.COM!</h2>
<hr/>
<h1>20% Season Off</h1>
<button>SHOP THIS DEAL</button>
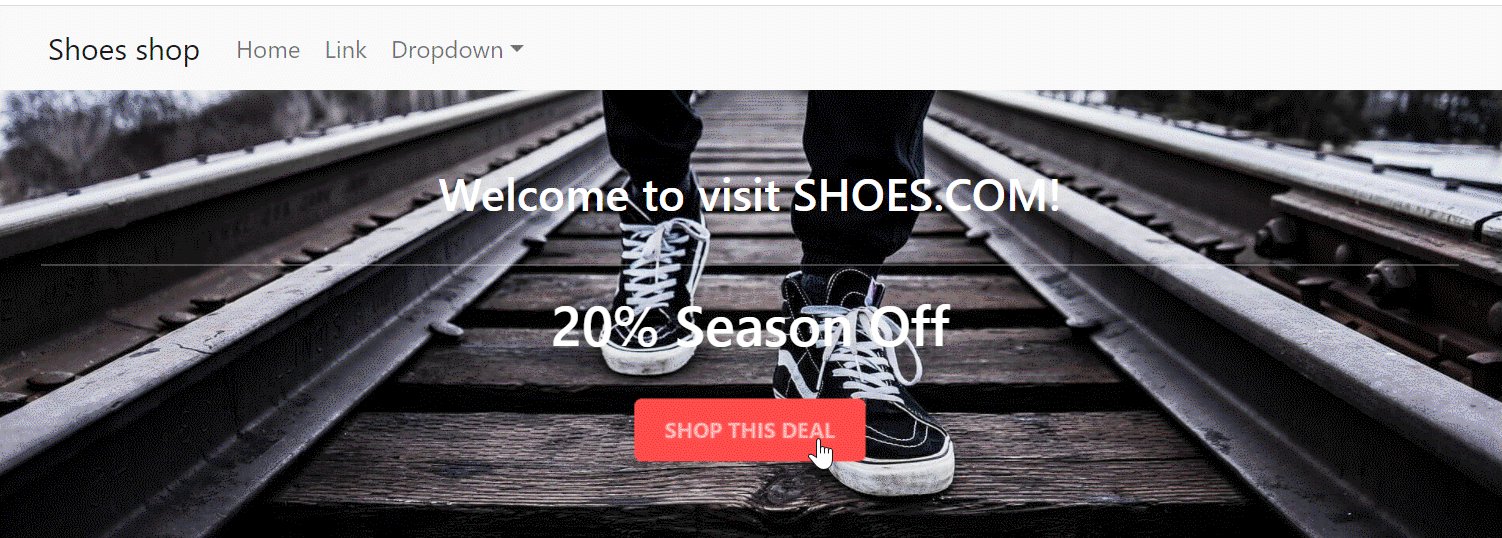
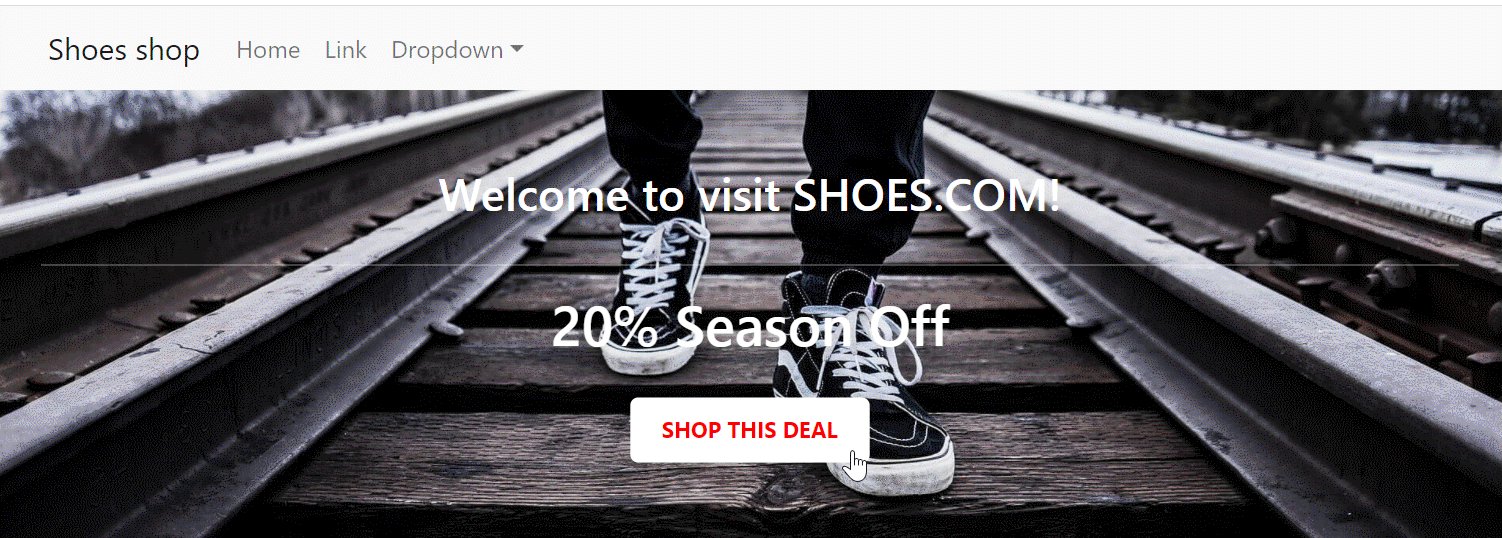
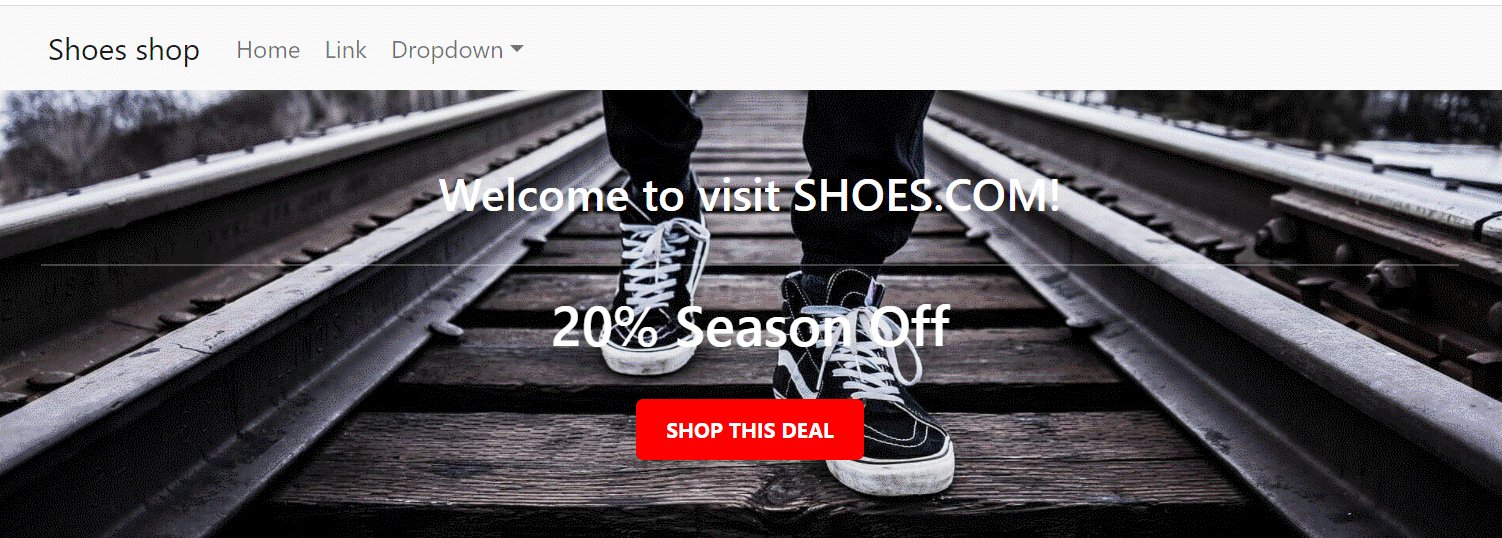
</div>- 위 이미지와 같은 대문이미지를 만드는 방법은 다양하다.
- 처음에는 div 태그 안에 이미지 링크를 담은 img 태그와 내용이 들어있는 div 태그를 넣어준 후, position: absolute 속성을 사용하여 이미지 위에 글이 한가운데에 오도록 조정해주는 방법으로 만들어보았다.
- 그러고 나서 두번째 방법으로 위 html 코드와 같이 main-visual 이라는 className 을 가진 div 태그를 만들어 그 안에 내용을 모두 담아주고 배경으로 이미지를 넣어보았다.
🤍 CSS
.main-visual {
background-image: url("../src/img/shoes.jpg");
background-size: cover;
background-position: center;
color: white;
padding: 20px 30px;
min-height: 300px;
}
.main-visual h2 {
margin: 30px 0;
}
.main-visual button {
margin-top: 20px;
border: none;
border-radius: 5px;
padding: 10px 20px;
background: red;
color: white;
font-weight: bold;
font-size: 14px;
}
.main-visual button:hover {
color: red;
background: white;
transition: all 0.5s;
transform: scale(1.05);
}- 이미지를 배경으로 넣을 때 유용한 css 속성들이 몇 개 있다.
- background-image : url('이미지 경로') 는 이미지를 배경으로 넣을 때 사용하는 속성으로 이미지 경로를 따옴표 안에 넣어주면 된다.
- background-size : cover 는 배경으로 사용하는 이미지를 태그 안에 꽉 차게 만들어주는 속성이다.
- background-position : center 는 브라우저의 너비를 조정할 때 이미지의 중앙부가 가운데에 오도록 해주는 속성이다.
🤍 브라우저에서 Navbar 적용 여부 확인하기

💜 상품 레이아웃 만들기
- 상품 이미지를 진열하는 레이아웃을 만들 때에도 Bootstrap 문법을 사용하면 빠르게 디자인이 가능하다.
🤍 HTML
<div className="container">
<div className="row">
<div className="col-md-4 grid">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" />
<h5>White and Black</h5>
<p>120000</p>
</div>
<div className="col-md-4 grid">
<img src="https://codingapple1.github.io/shop/shoes2.jpg" />
<h5>Red Knit</h5>
<p>110000</p>
</div>
<div className="col-md-4 grid">
<img src="https://codingapple1.github.io/shop/shoes3.jpg" />
<h5>Grey Yordan</h5>
<p>130000</p>
</div>
</div>
</div>- container, row, col-md-4 라는 className 은 Bootstrap 문법에 해당한다.
- 따라서, 위와 같이 코드를 작성하면 별도의 css 속성을 정의하지 않고도 가로 1줄을 동일한 크기로 3분할해주고 모바일에서는 세로 1줄을 동일한 크기로 3분할해준다.
🤍 CSS
.grid img {
width: 100%;
}- 브라우저로 불러온 이미지의 크기가 너무 커서 width 를 100% 로 맞추어 각 영역크기에 꽉 차도록 css 를 수정해주었다.
🤍 브라우저에서 상품 레이아웃 적용 여부 확인하기

728x90
반응형
'[개발] Practice > React' 카테고리의 다른 글
| [React] 상품목록 Component 로 만들어 반복문 돌리기 (0) | 2022.03.23 |
|---|---|
| [React] import/export 사용해보기 (0) | 2022.03.23 |
| [React] yarn 과 React Bootstrap 라이브러리 설치하기 (0) | 2022.03.22 |
| [React] 블로그 글발행 기능 만들기 (0) | 2022.03.22 |
| [React] 추천 버튼 기능 오류 수정하기 (0) | 2022.03.22 |



