728x90
반응형
💡 실습 포인트!

- 이전에 추천 버튼을 클릭하면 버튼 옆에 숫자가 카운트되어 보여지는 기능을 만들었다.
- 그 때는 강사님이 예제로 하나의 게시글에만 기능 추가하는 것을 알려주셨는데, 그 때 다른 게시글에도 해당 기능을 추가해보려 시도를 하기는 했었다.
- 하지만 공부량이 부족해서인지 내가 당장 구현할 수 있는 방법은 첫번째 게시글에 사용했던 방법처럼 useState() 를 새로 만들어서 다른 게시글에도 적용하는 것이었다.
- 이러한 방법은 지금 당장에는 사용할 수 있겠지만 데이터가 많아지는 경우에는 무수히 많은 useState() 가 필요해지기 때문에 확장성 등에서 문제가 발생할 수 있는 좋지 않은 코드가 되므로 공부를 좀 더 한 다음에 시도를 하려고 보류해둔 상태였다.
- 그러고나서 데이터바인딩하는 방법까지 배운 후에 이제는 배운 것들을 적용해서 수정할 수 있을 것 같아 다시 시도해보았고 이번에는 정상적으로 누른 버튼만 카운트되도록 오류를 수정할 수 있었다.
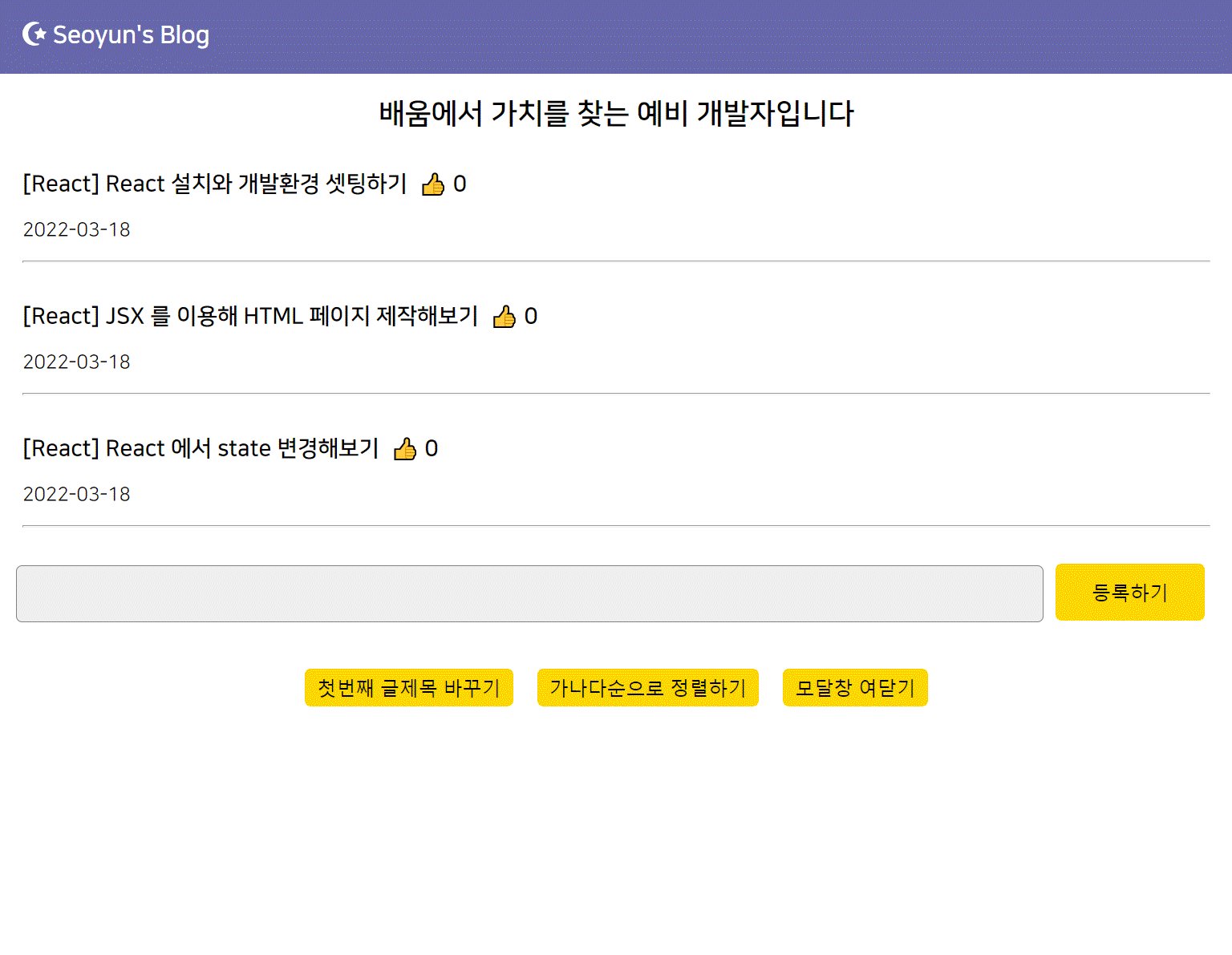
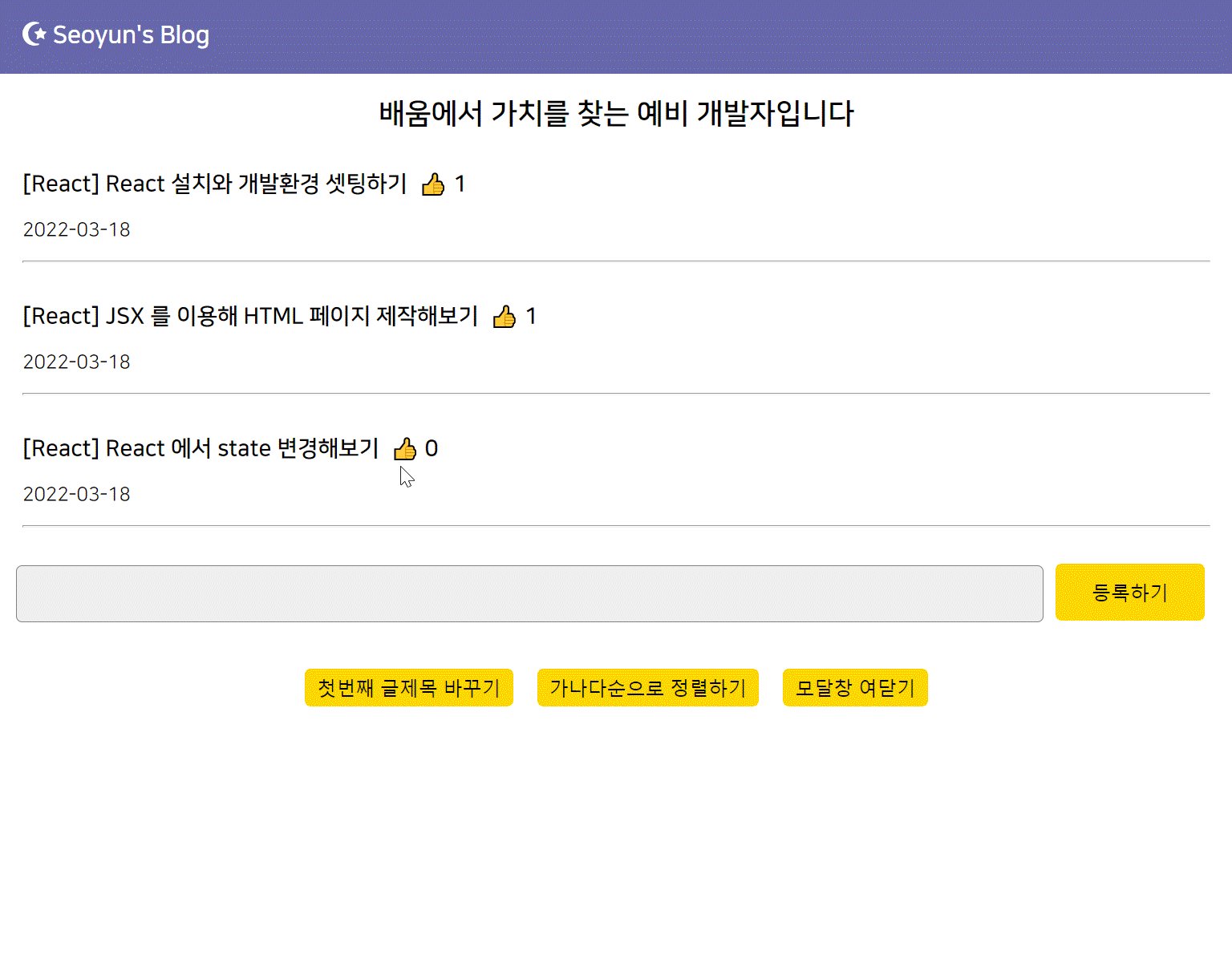
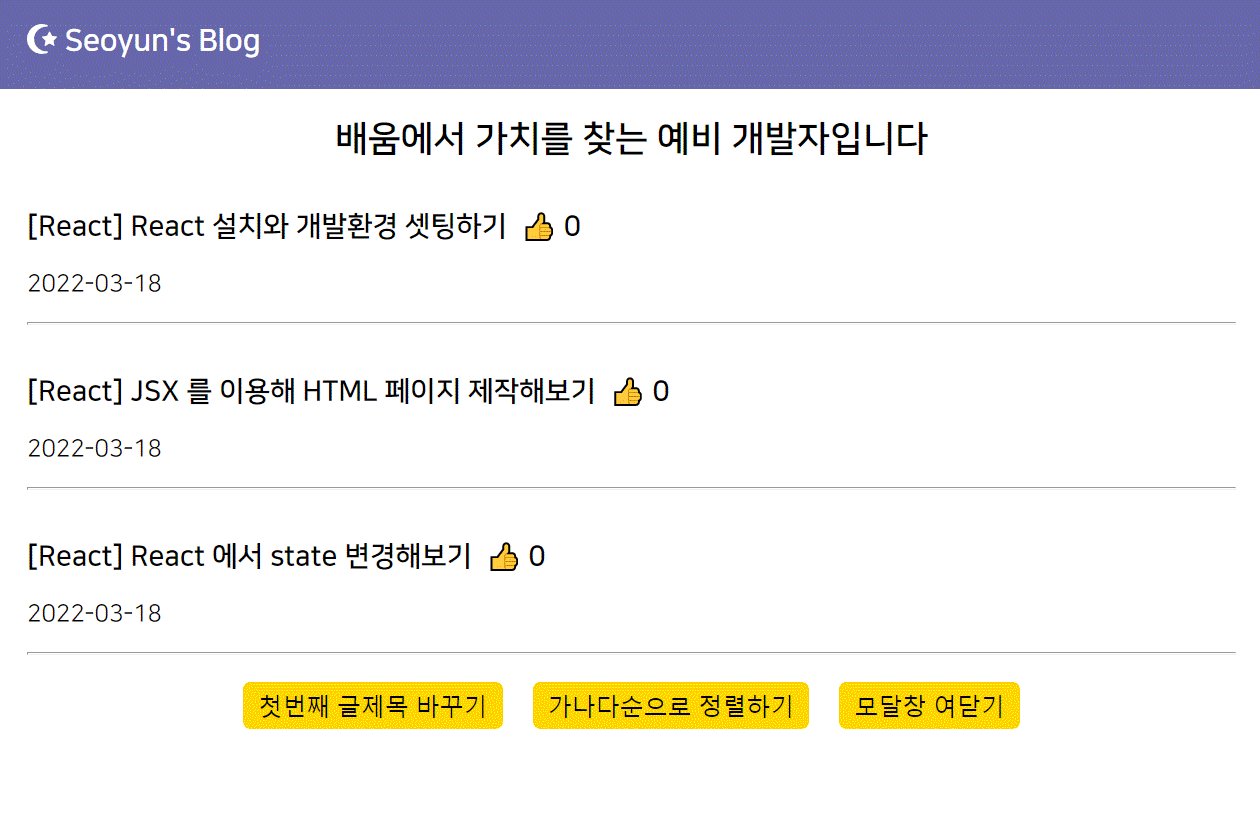
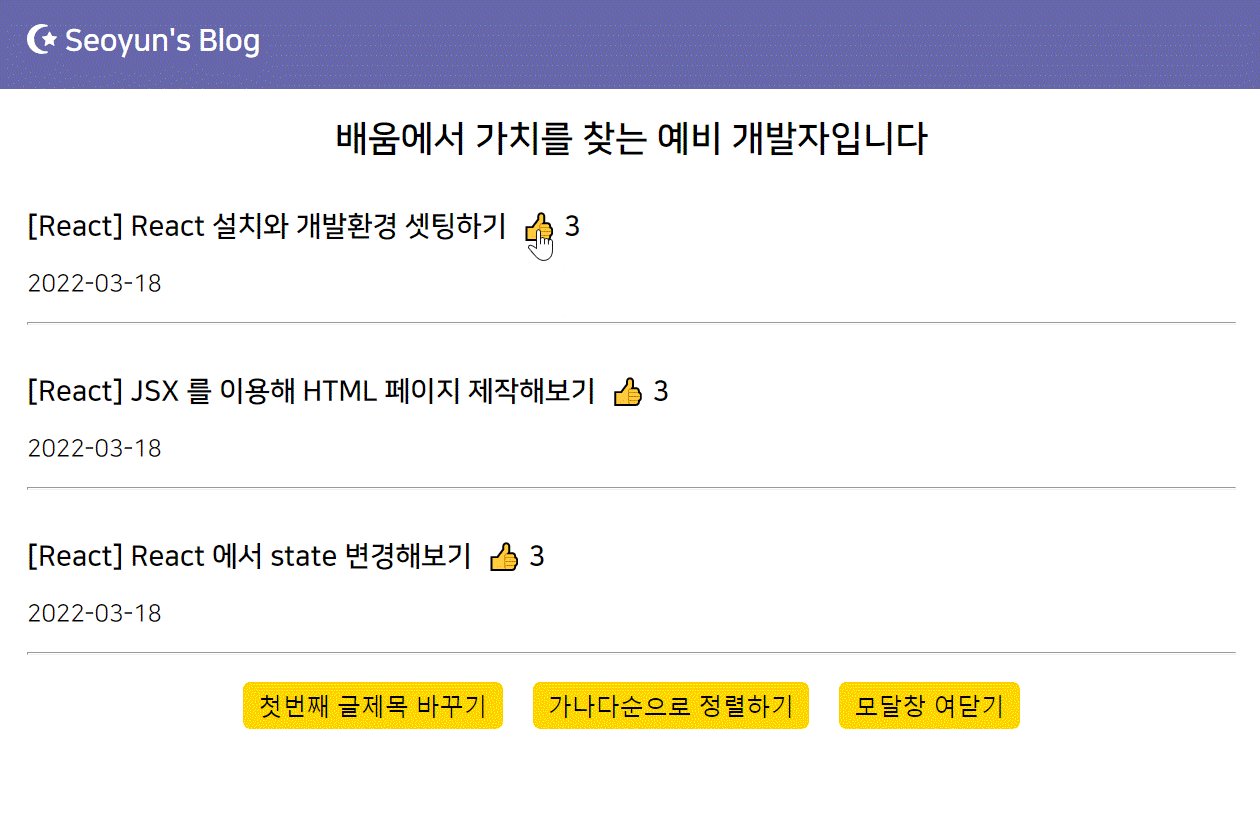
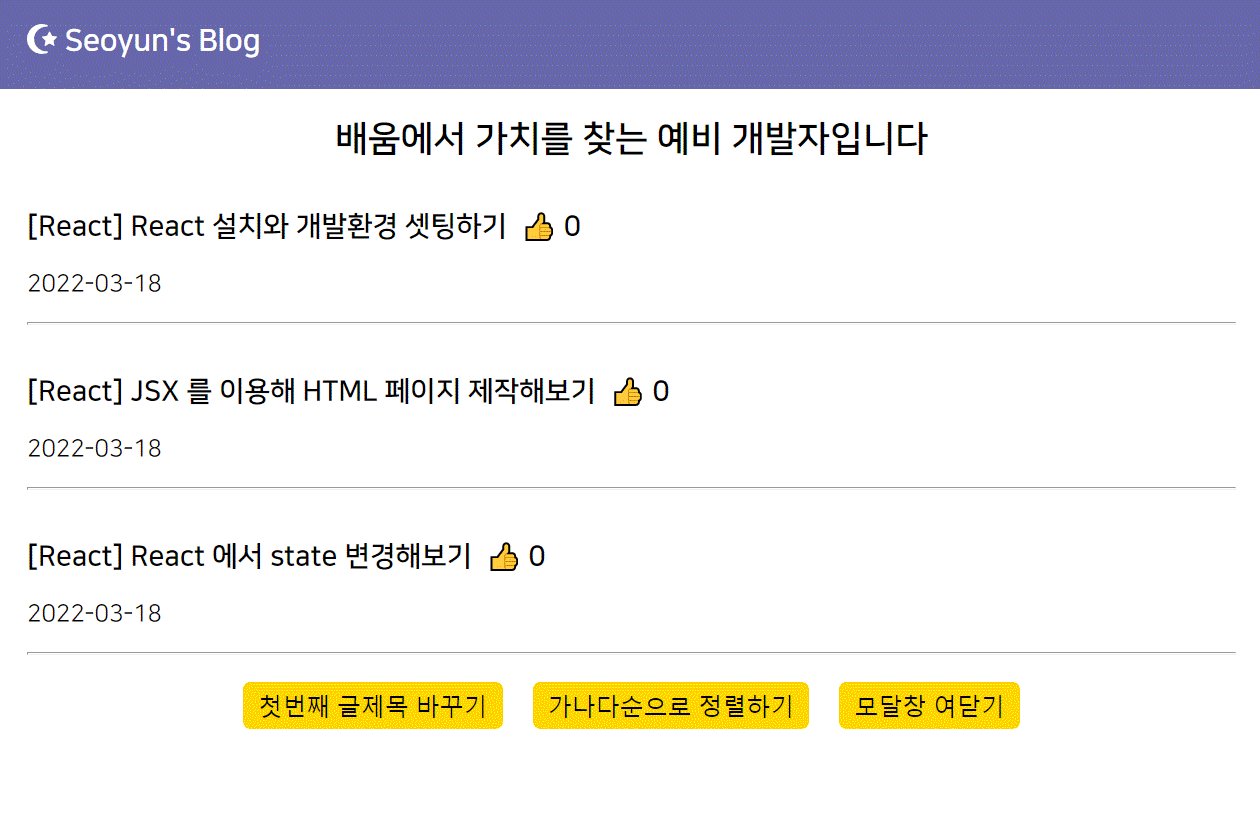
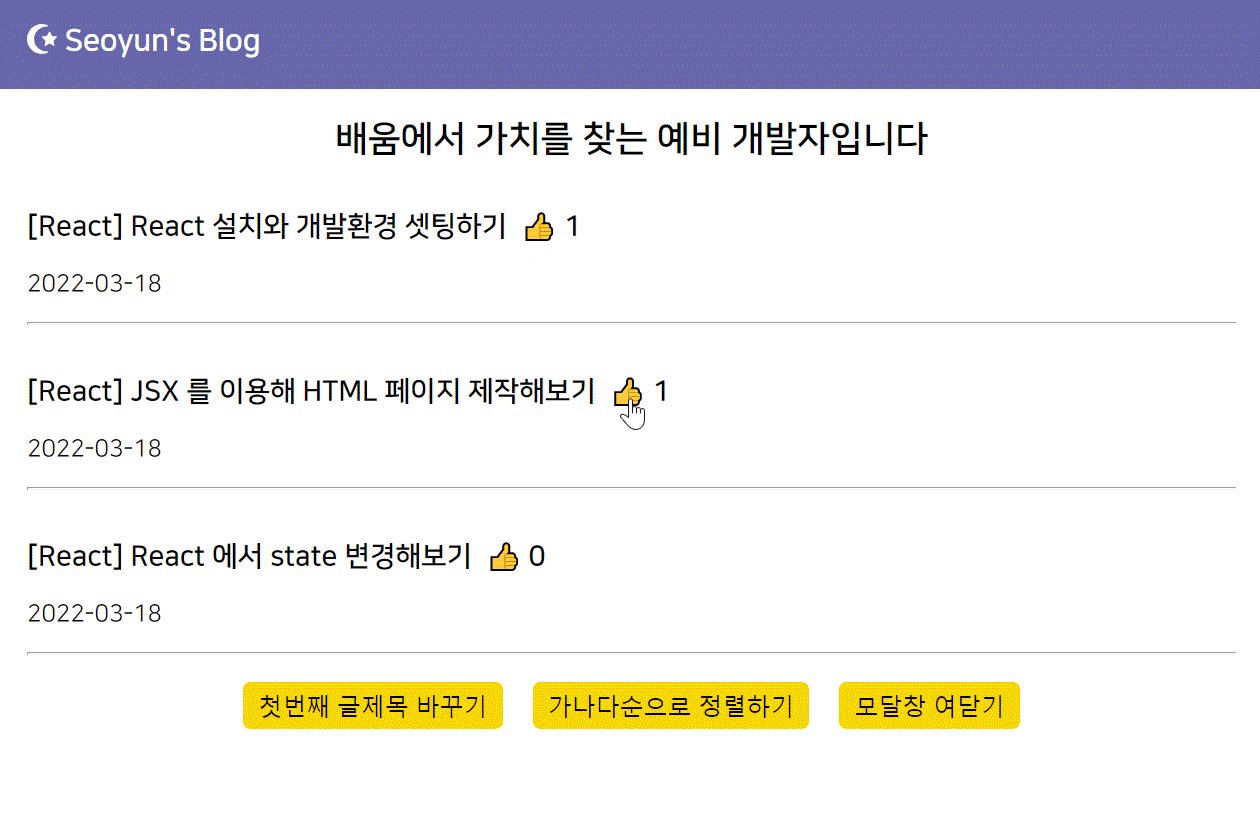
💜 추천 버튼 기능 오류 수정 전

- 데이터바인딩까지 하고 난 후, 기존의 코드는 위와 같이 추천 버튼 하나만 클릭해도 모든 추천버튼이 눌러진 것처럼 카운트되는 현상이 있었다.
- 내가 원하는 건 각 추천 버튼을 클릭했을 때, 독립적으로 클릭한 버튼만 카운트되는 것이었으므로 코드를 수정해야할 필요가 있었다.
// 전체 코드가 너무 길어서 불필요한 코드는 제외했다.
function App() {
let [title, setTitle] = useState([
'[React] React 설치와 개발환경 셋팅하기',
'[React] JSX 를 이용해 HTML 페이지 제작해보기',
'[React] React 에서 state 변경해보기'
]);
let [thumbsUp, setThumbsUp] = useState(0);
let [clickedNum, setClickedNum] = useState(0);
return (
<div className="App">
{
title.map(function(content, idx){
return (
<div className='list' key={idx}>
<h3 onClick={()=>{setClickedNum(idx)}}>
{content}
<span className='thumbs-up' onClick={ ()=>{ setThumbsUp(thumbsUp + 1) } }>👍</span>
{thumbsUp}
</h3>
<p>2022-03-18</p>
<hr/>
</div>
)
})
}
</div>
);
}- 기존의 코드는 위와 같았다.
- thumbs-up 이라는 className 을 가진 태그의 onClick 속성을 보면 각 게시글들의 추천 버튼을 구별할 수 있는 별도의 코드가 없다.
- 그렇기 때문에 map() 함수로 게시글들이 렌더링되어 브라우저에 보이는 상태에서 어떤 추천 버튼을 눌러도 다른 추천 버튼에 영향을 미치는 것이었다.
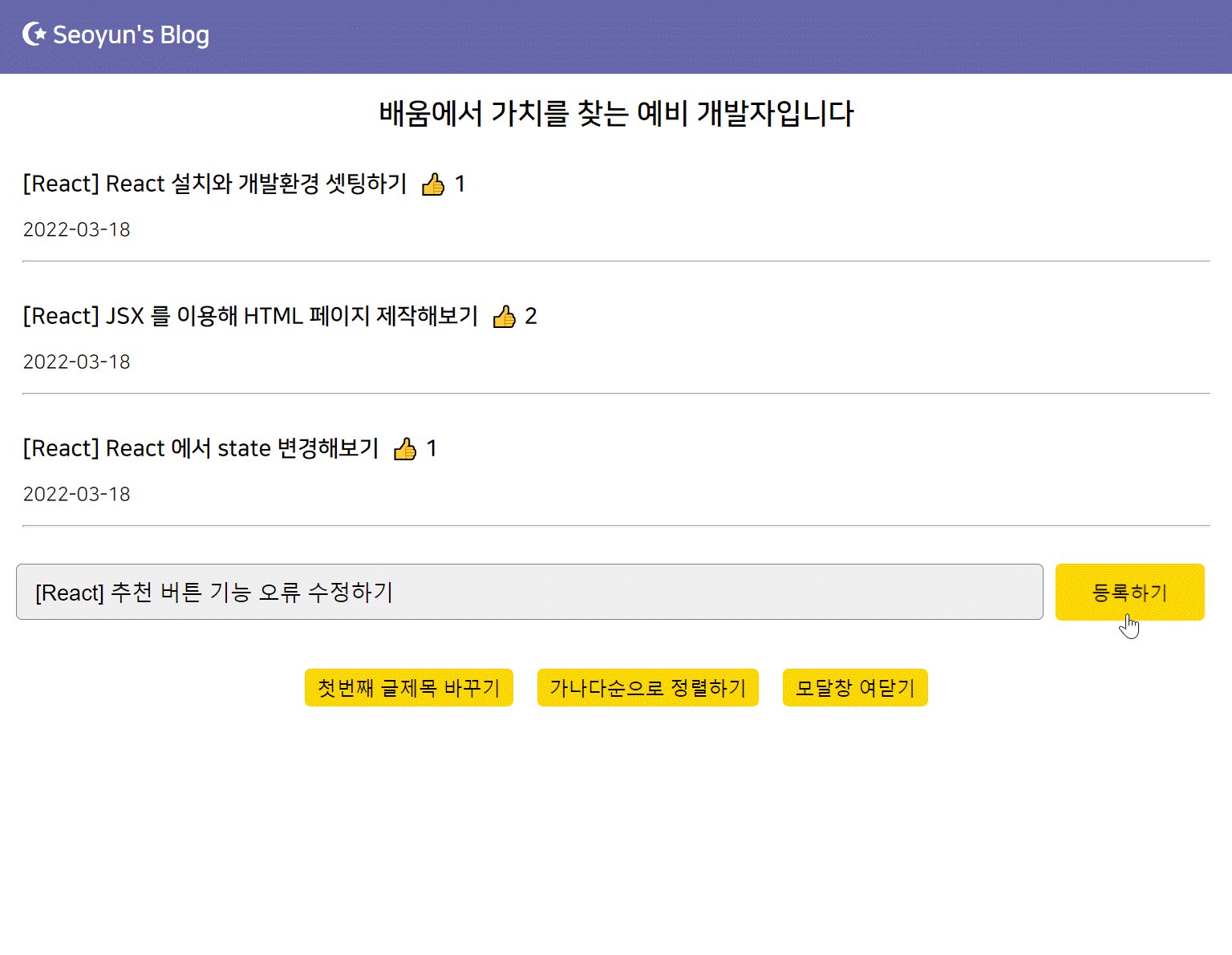
💜 추천 버튼 기능 오류 수정 중
// 전체 코드 미리보기
// 전체 코드가 너무 길어서 일부 불필요한 코드는 제외했다.
function App() {
let [title, setTitle] = useState([
'[React] React 설치와 개발환경 셋팅하기',
'[React] JSX 를 이용해 HTML 페이지 제작해보기',
'[React] React 에서 state 변경해보기'
]);
let [thumbsUp, setThumbsUp] = useState([0, 0, 0]);
let [clickedNum, setClickedNum] = useState(0);
function changeThumbsUp(idx) {
let newThumbsUp = [...thumbsUp];
newThumbsUp[idx] = thumbsUp[idx] + 1;
setThumbsUp(newThumbsUp);
}
function addTitleAndThumbsUp(input) {
let newTitle = [...title];
newTitle.unshift(input);
setThumbsUp([0, ...thumbsUp]);
setTitle(newTitle);
}
return (
<div className="App">
{
title.map(function(content, idx){
return (
<div className='list' key={idx}>
<h3 onClick={()=>{setClickedNum(idx)}}>
{content}
<span className='thumbs-up' onClick={ ()=>{ changeThumbsUp(idx) } }>👍</span>
{thumbsUp[idx]}
</h3>
<p>2022-03-18</p>
<hr/>
</div>
)
})
}
</div>
);
}
// 수정 전
let [thumbsUp, setThumbsUp] = useState(0);
// 수정 후
let [thumbsUp, setThumbsUp] = useState([0, 0, 0]);- 맨 처음 떠올린 것은 게시글의 개수와 추천 버튼의 개수는 어차피 동일하므로, title 이라는 state 의 자료형과 요소의 개수(3개)와 thumbsUp 이라는 state 의 자료형 및 요소의 개수를 맞춰주는 것이었다.
- 나의 목적은 누군가가 1번 인덱스에 해당하는 추천 버튼을 클릭했을 때 thumbsUp 을 [0, 1, 0] 으로 바꾸어주고, 이 상태에서 누군가가 0번 인덱스에 해당하는 추천 버튼을 클릭하면 [1, 1, 0] 이런 식으로 되게 하는 것이었다.
- 여기까지 생각해보니 지금 내가 생각하고 있는 방향이 이전에 '첫번째 글제목 바꾸기' 버튼을 만들었던 방식과 idx 파라미터를 활용하면 가능할 것 같았다.
function addTitleAndThumbsUp(input) {
let newTitle = [...title];
newTitle.unshift(input);
setThumbsUp([0, ...thumbsUp]);
setTitle(newTitle);
}- 단, state 초기값만 수정을 하는 경우, 나중에 게시글 등록을 하면 다시 추천 버튼 기능에 오류가 발생한다.
- 게시글은 늘어나는데 추천 버튼 기능에 담긴 값은 3개에서 늘어나지 않기 때문이다.
- 따라서, 게시물이 추가되면 기본값을 0 으로 하여 setThumsUp() 을 통해 추가하는 것으로 thumbsUp 을 수정해주었다.
- 이 방법이 싫다면, newTitle 을 만들어서 setTitle() 에 넣어서 title 을 수정해주듯이 thumbsUp 을 수정해도 된다.
{
title.map(function(content, idx){
return (
<div className='list' key={idx}>
<h3 onClick={()=>{setClickedNum(idx)}}>
{content}
<span className='thumbs-up' onClick={ ()=>{ changeThumbsUp(idx) } }>👍</span>
{thumbsUp[idx]}
</h3>
<p>2022-03-18</p>
<hr/>
</div>
)
})
}- 일단 html 이 들어가는 코드부터 다시 작성했다.
- changeThumbsUp() 이라는 함수를 만들어서 게시물 구별의 핵심인 idx 를 파라미터로 넣어주었다.
(이때까지는 구체적으로 어떻게 코드를 작성할지는 생각하지는 않았다.) - 그리고 추천 버튼 옆 숫자는 thumbsUp 이라는 state 에서 해당하는 idx 의 값을 불러와서 카운트한 숫자로 보여주어야 하므로 {thumbsUp[idx]} 라고 작성해주었다.
- 이렇게 틀이 대략 만들어진 후 본격적으로 changeThumbsUp() 함수를 만들어보았다.
function changeThumbsUp(idx) {
let newThumbsUp = [...thumbsUp];
newThumbsUp[idx] = thumbsUp[idx] + 1;
setThumbsUp(newThumbsUp);
}- 일단 idx 를 파라미터로 받을 예정이고 파라미터 이름을 굳이 바꿀 필요 없을 것 같아 idx 로 작성해주었다.
- 이전에 '첫번째 글제목 바꾸기' 버튼을 만들어볼 때, array 자료형은 얕은 복사를 하면 사본과 값이 공유되므로 spread 문법을 사용하여 깊은 복사를 해야한다고 했다.
- 따라서 thumbsUp 라는 state 의 자료를 깊은 복사를 하여 newThumbsUp 이라는 새로운 복사본을 만들어주었다.
- 그리고 newThumbsUp[idx] 에 thumbsUp[idx] 값에 1 더한 값이 저장되도록 해주었다.
(즉, 맨처음에 idx 가 1 인 추천 버튼을 누르면 최종적으로 함수 내에서 newThumbsUp 은 [0, 1, 0] 이 된다.) - 마무리로 setThumbsUp(newThumbsUp) 을 해주면 thumbsUp 에 저장된 array 가 newThumbsUp 에 저장된 array 로 변경되어 저장되는 것이다.
(즉, 이제 thumbsUp 이라는 state 에는 [0, 0, 0] 이 아니라 [0, 1, 0] 이 저장되는 것이다.) - 이제 thumbsUp state 의 각 게시물의 인덱스의 값에 +1 이 되므로 각 추천 버튼은 서로의 영향을 받지 않게 된다.
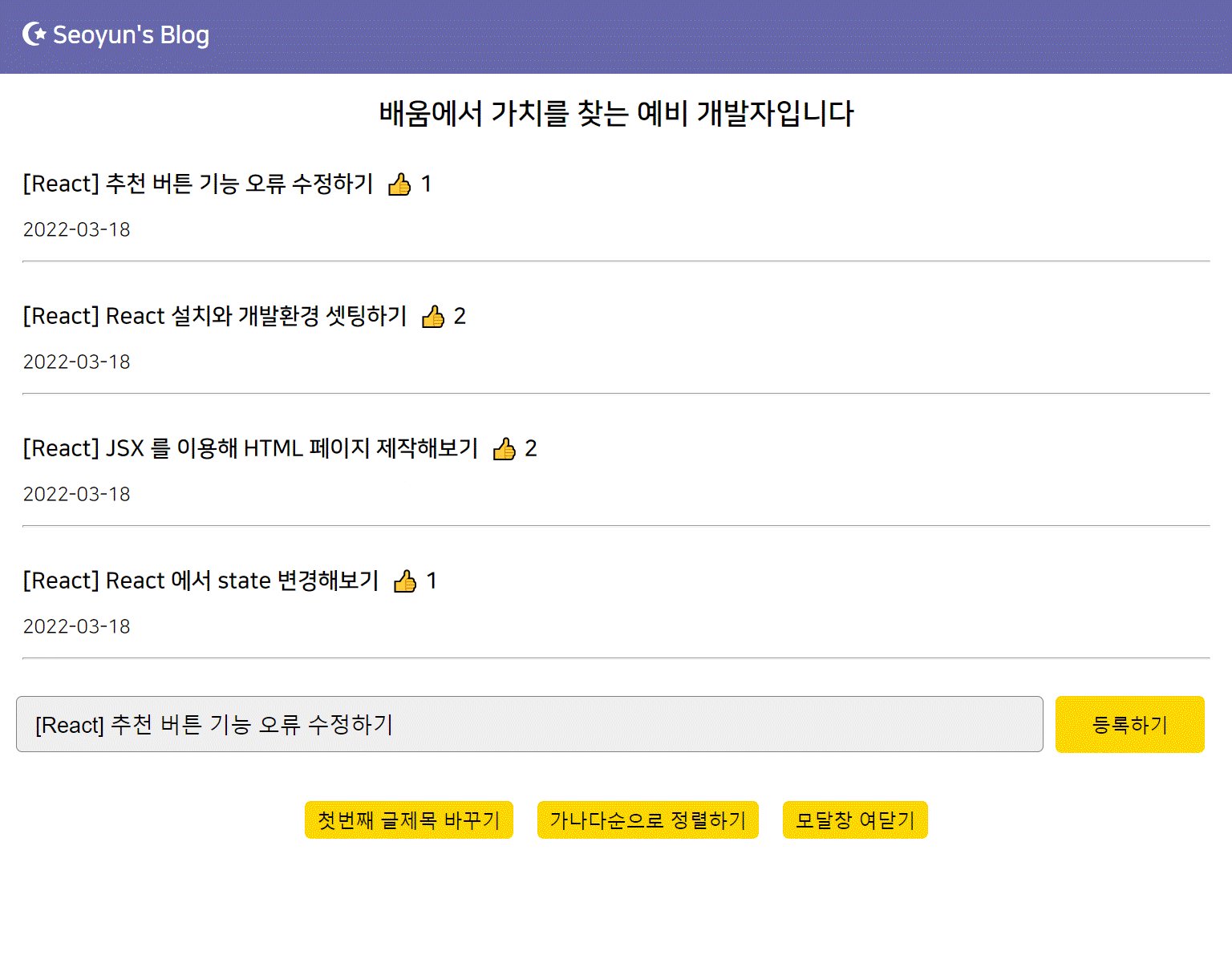
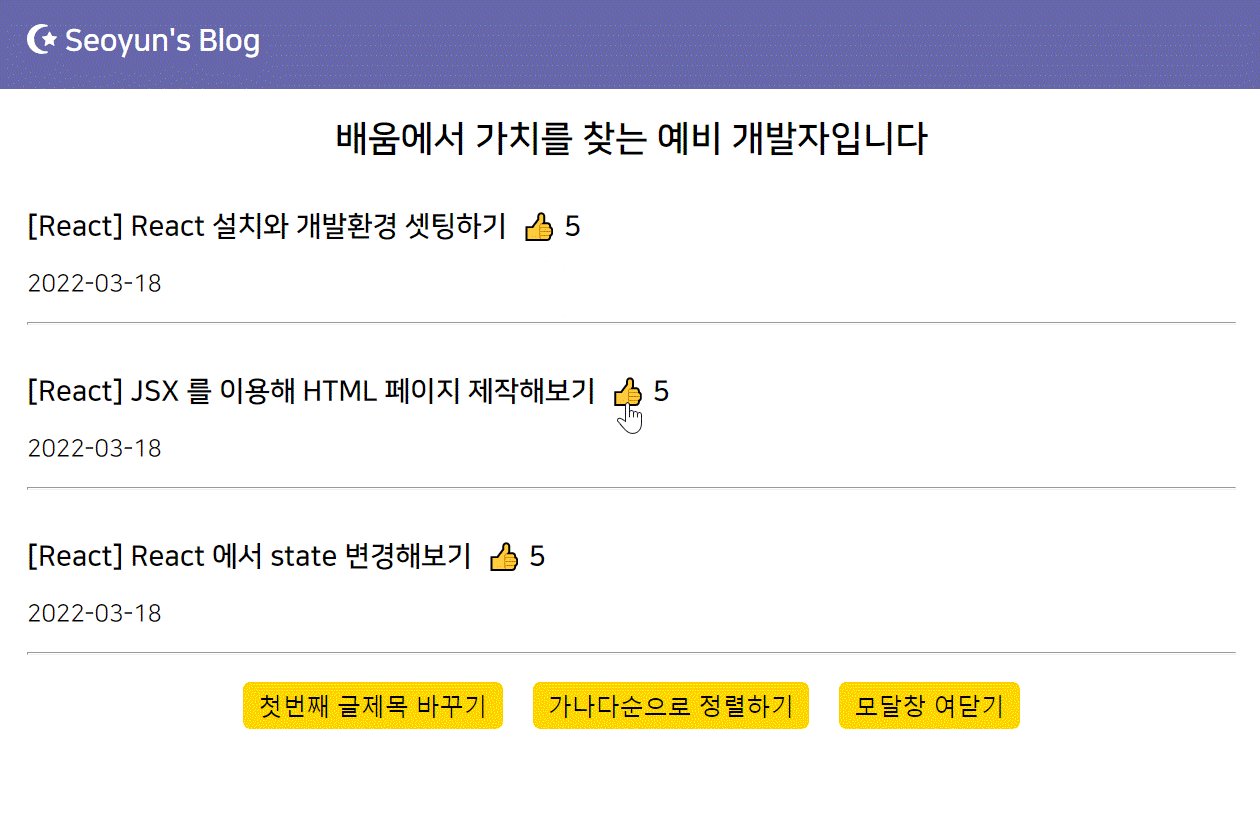
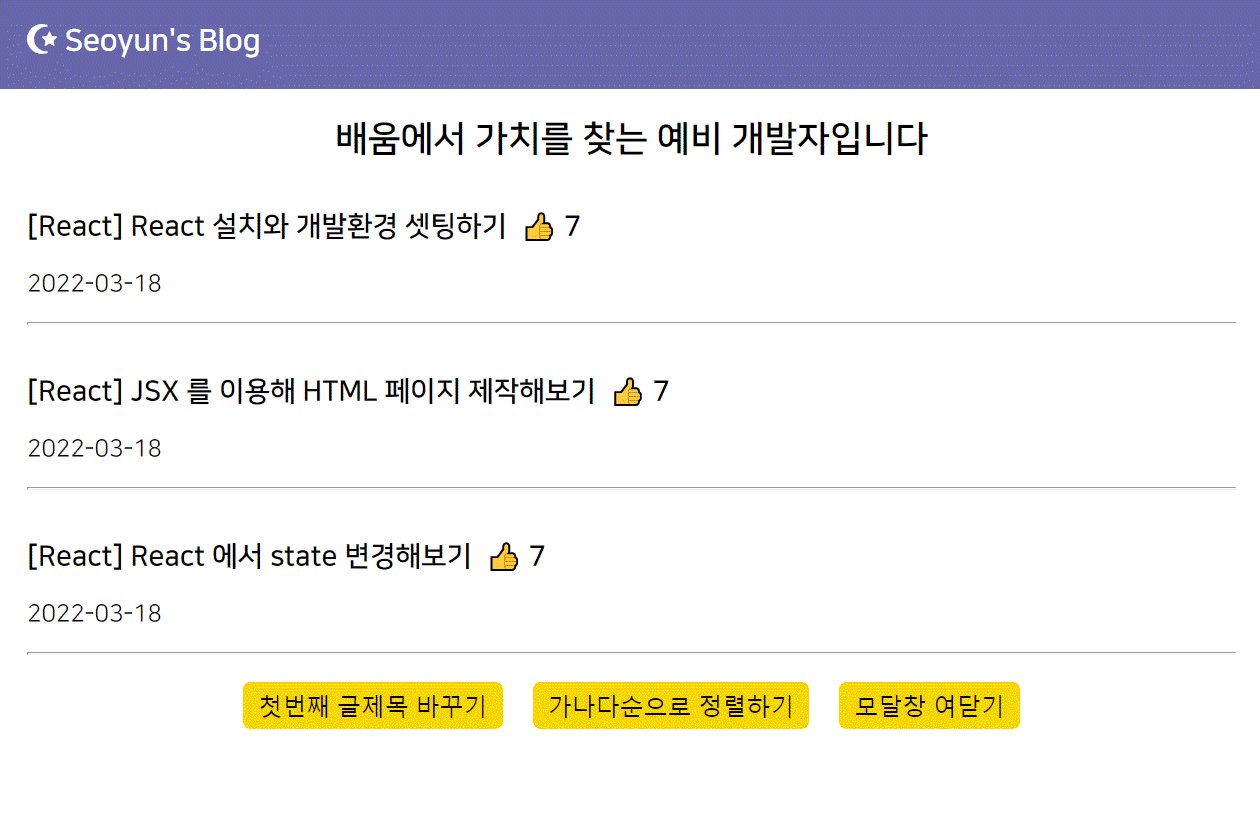
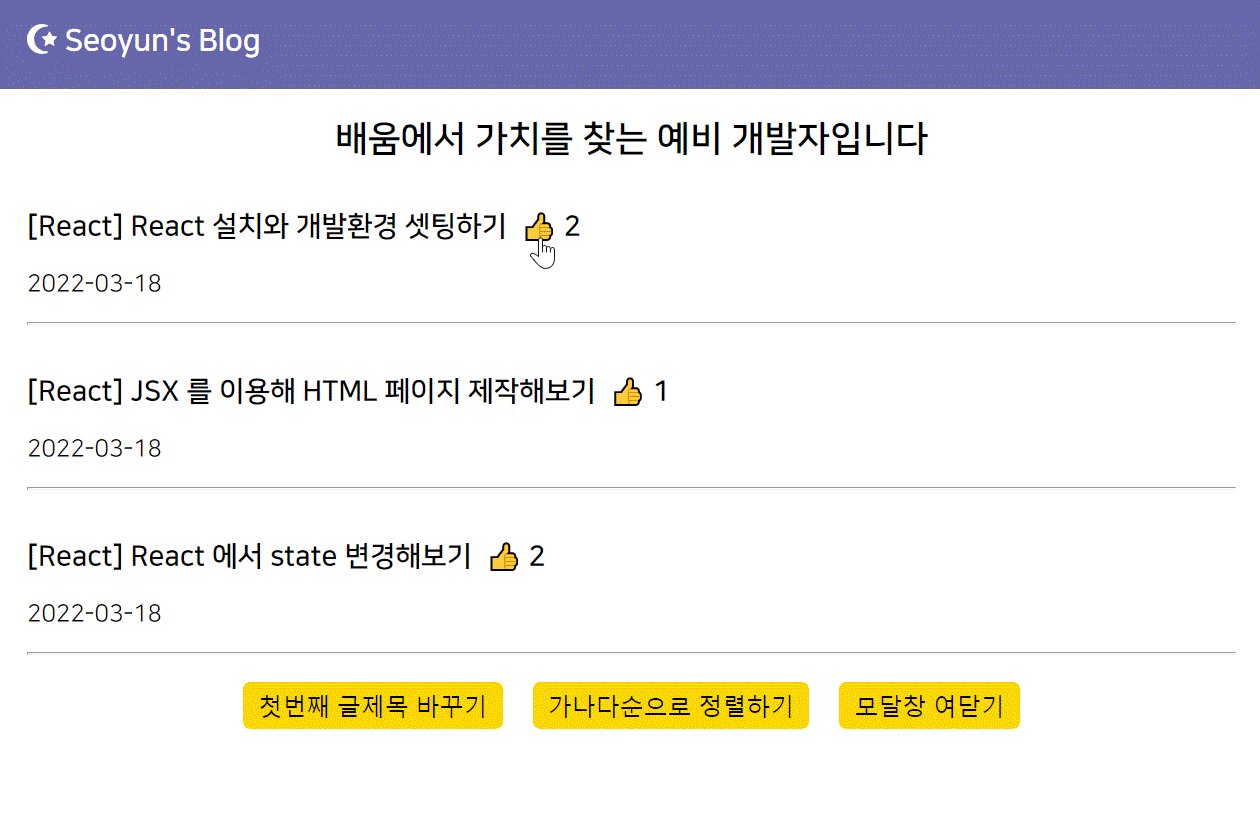
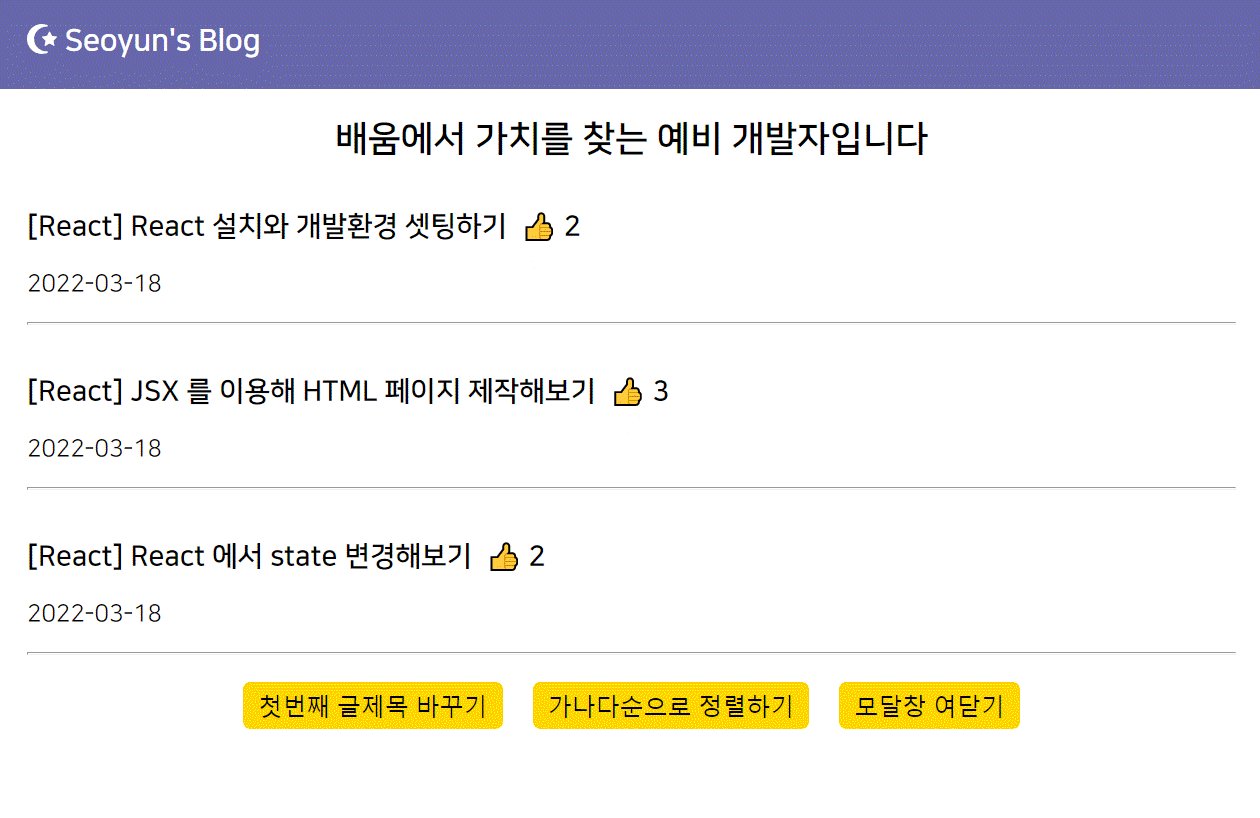
💜 추천 버튼 기능 오류 수정 후

- 모든 수정이 끝나면 브라우저에서 위와 같이 어떤 버튼을 눌러도 독립적으로 숫자가 카운트되는 것을 확인할 수 있다.
728x90
반응형
'[개발] Practice > React' 카테고리의 다른 글
| [React] yarn 과 React Bootstrap 라이브러리 설치하기 (0) | 2022.03.22 |
|---|---|
| [React] 블로그 글발행 기능 만들기 (0) | 2022.03.22 |
| [React] props 를 응용한 상세페이지 만들기 (0) | 2022.03.21 |
| [React] React 에서 반복문 활용하기 (0) | 2022.03.21 |
| [React] 클릭하면 동작하는 UI (모달창) 만들어보기 (0) | 2022.03.20 |



