728x90
반응형
💡 실습 포인트!
- 새롭게 shop 이라는 프로젝트를 생성한 후 본격적으로 코드를 작성하기 전에 yarn 과 React Bootstrap 을 설치해보았다.
- 아직은 이런 과정들이 익숙하지 않아 후에 참고할 겸 다시 복기할 겸 정리해보았다.
💜 yarn 설치하여 사용해보기
🤍 yarn 이해하기
- yarn 은 npm 이나 npx 를 대체해서 사용 가능한 도구로, npm 보다 설치속도가 훨씬 빠르며 안정적이다.
- 설치만 일단 해두면 npx create-react-app 프로젝트명 이라고 터미널에 입력해도 자동으로 yarn 이 구동되어 속도가 빨라진다.
- npm install 이라는 명령어 대신 yarn add 라는 명령어를 사용할 수 있고, npm run start 대신 yarn start 를 사용할 수도 있다.
🤍 yarn 설치하기

- 구글에 yarn 1.22 를 검색하면 위와 같이 설치 사이트가 하나 나오는데, 해당 사이트를 참고하여 1.22 이상인 버전의 yarn 을 설치해준다.
(참고로 아직 2.X 버전은 불안정하다고 하니 1.X 버전을 설치하는 것을 추천한다.)
💜 React Bootstrap 설치하여 사용해보기
🤍 React Bootstrap 이해하기
- 이전에 html/css 와 JavaScript 만을 사용하여 실습을 할 때 Bootstrap 이라는 걸 사용하여 직접 CSS 로 UI 디자인하는 것보다 훨씬 간편하게 UI 를 디자인했었다.
- 그러한 Bootstrap 은 원조라이브러리이고, 이를 React 에 맞게 변형한 것이 React Bootstrap 이다.
🤍 React Bootstrap 설치하기

- 구글에 React Bootstrap 이라고 검색했을 때 위와 같이 설치 사이트가 하나 나오면 클릭해서 접속한다.

- 그러면 메인화면의 Get started 라는 버튼을 클릭한다.

- Installation 에 기재된 내용을 복사하여 터미널에 입력해준다.
(명령어는 자주 바뀌므로 직접 사이트에 들어가서 복사해오는 것을 추천한다.) - npm install 이라는 명령어 대신 yarn add 명령어를 입력해주어도 된다.

- 특정 스타일의 경우 사용할 때 Bootstrap CSS 파일을 요구하는 경우가 있다.
- 따라서 위와 같은 CSS 파일의 link 태그를 복사하여 본인의 프로젝트폴더 내에 있는 public/index.html 파일의 head 태그 안에 복사-붙여넣기 해주면 된다.
🤍 React Bootstrap 설치 확인하기

- 원래 Bootstrap 홈페이지에 접속하여 Docs 를 클릭하거나 Get started 를 클릭하여 Documentation 탭으로 들어간다.

- 원하는 레이아웃을 검색한다.
- 나는 예시로 button 을 검색했다.


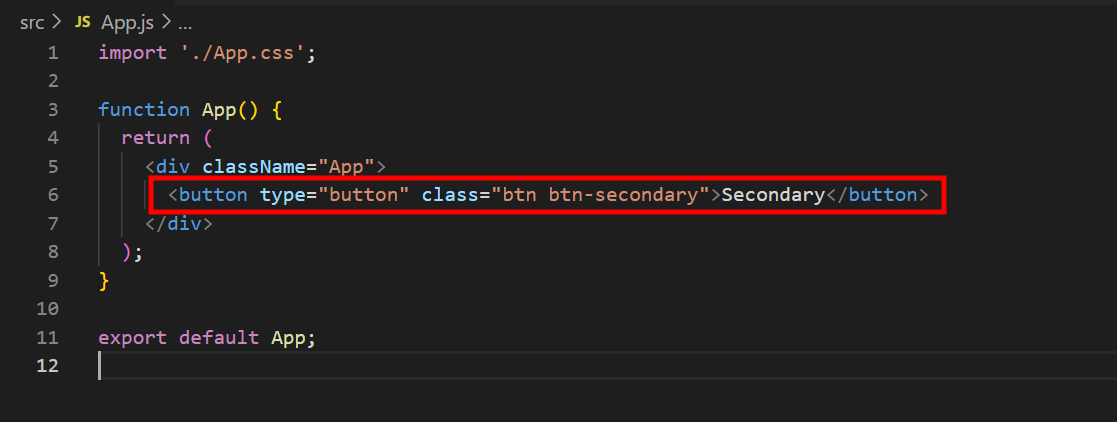
- 그러면 검색 결과페이지가 위와 같이 나오는데 테스트용 버튼 태그를 하나 복사해준 후 프로젝트 폴더의 App.js 파일 태그들이 있는 부분에 붙여넣어주었다.

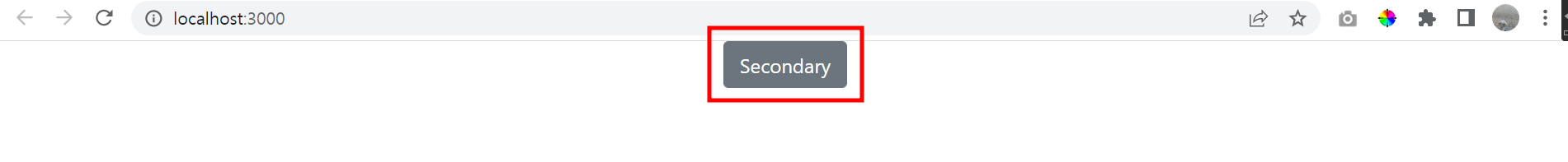
- 파일을 저장한 후 브라우저로 미리보기를 했을 때, 위와 같이 버튼이 잘 뜬다면 정상적으로 React Bootstrap 이 설치가 된 것이다.
728x90
반응형
'[개발] Practice > React' 카테고리의 다른 글
| [React] import/export 사용해보기 (0) | 2022.03.23 |
|---|---|
| [React] 쇼핑몰 레이아웃 디자인하기 (1) | 2022.03.23 |
| [React] 블로그 글발행 기능 만들기 (0) | 2022.03.22 |
| [React] 추천 버튼 기능 오류 수정하기 (0) | 2022.03.22 |
| [React] props 를 응용한 상세페이지 만들기 (0) | 2022.03.21 |



