728x90
반응형
💡 실습 포인트!

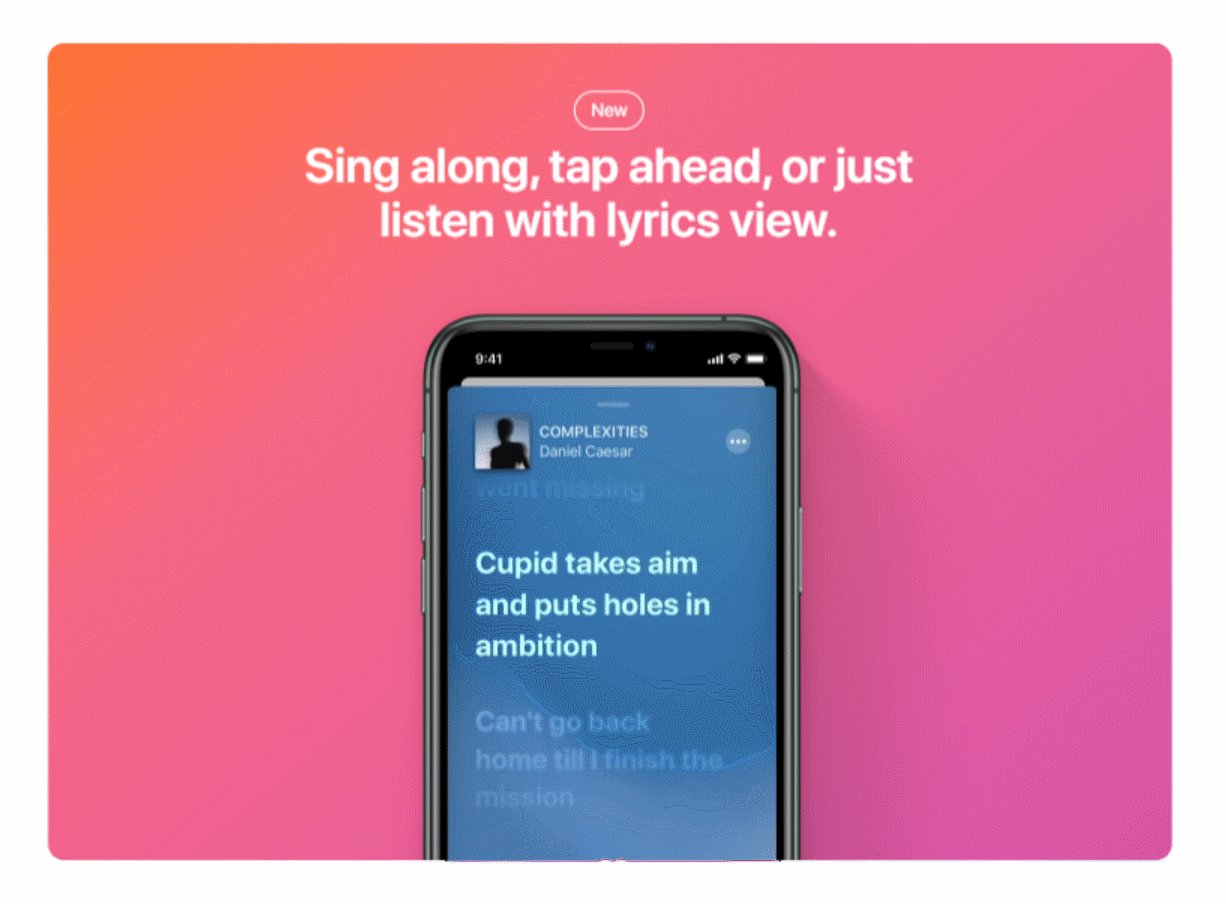
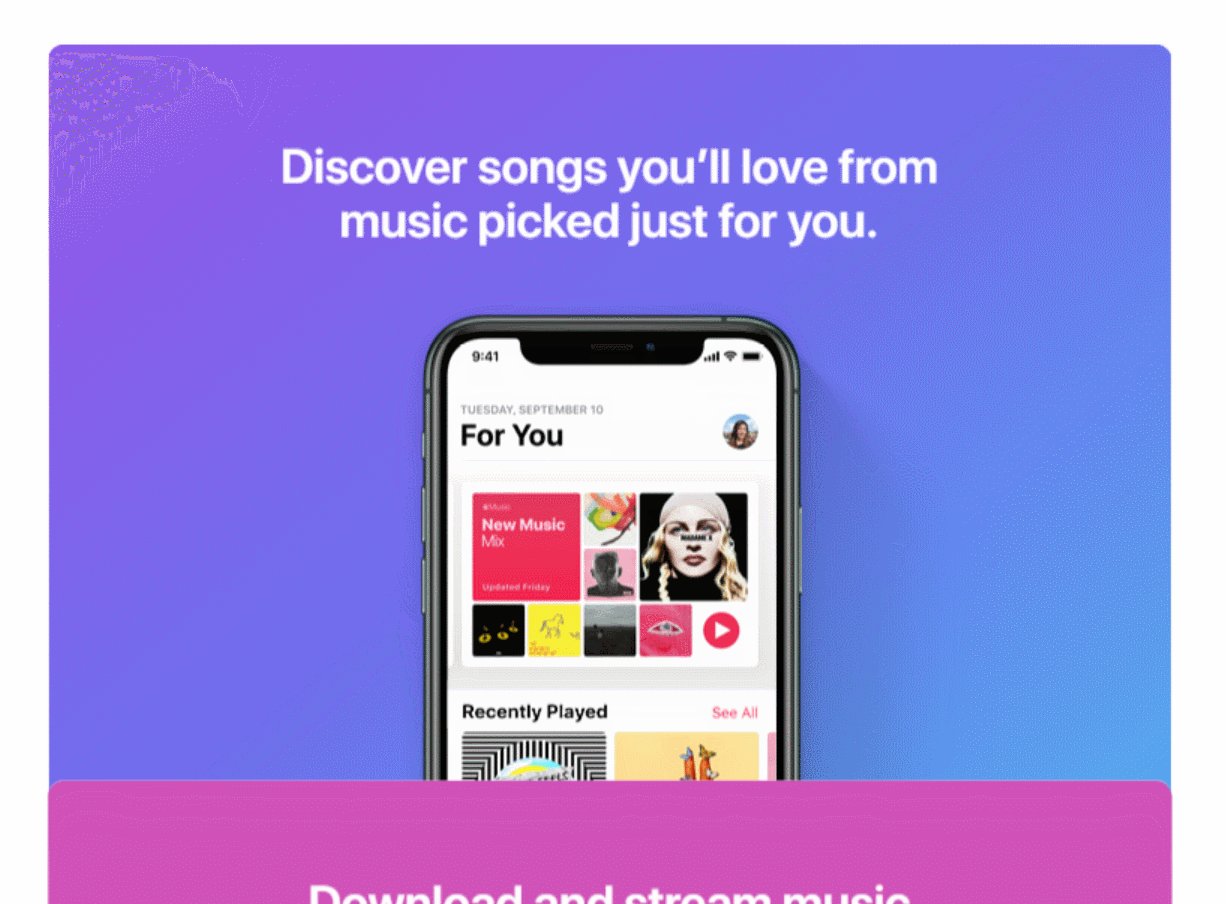
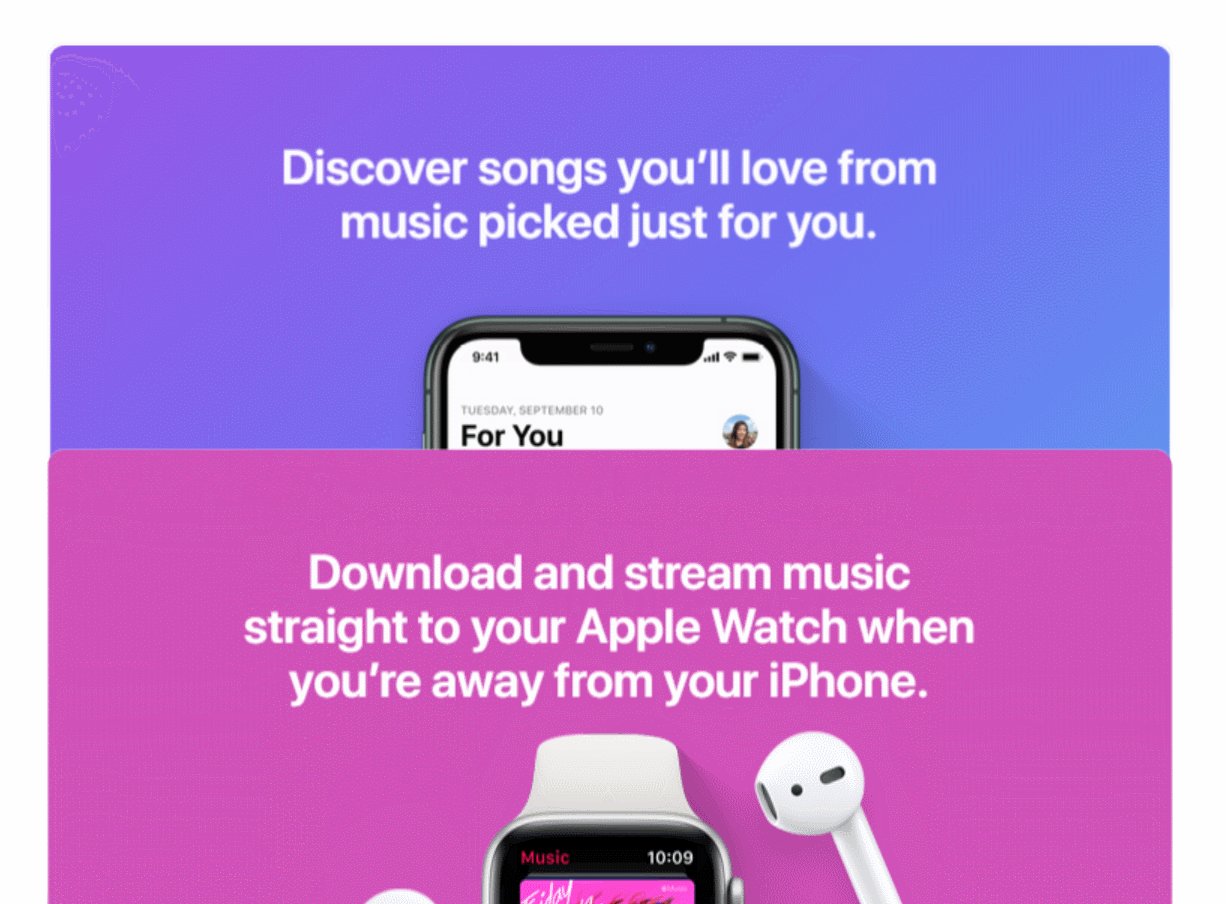
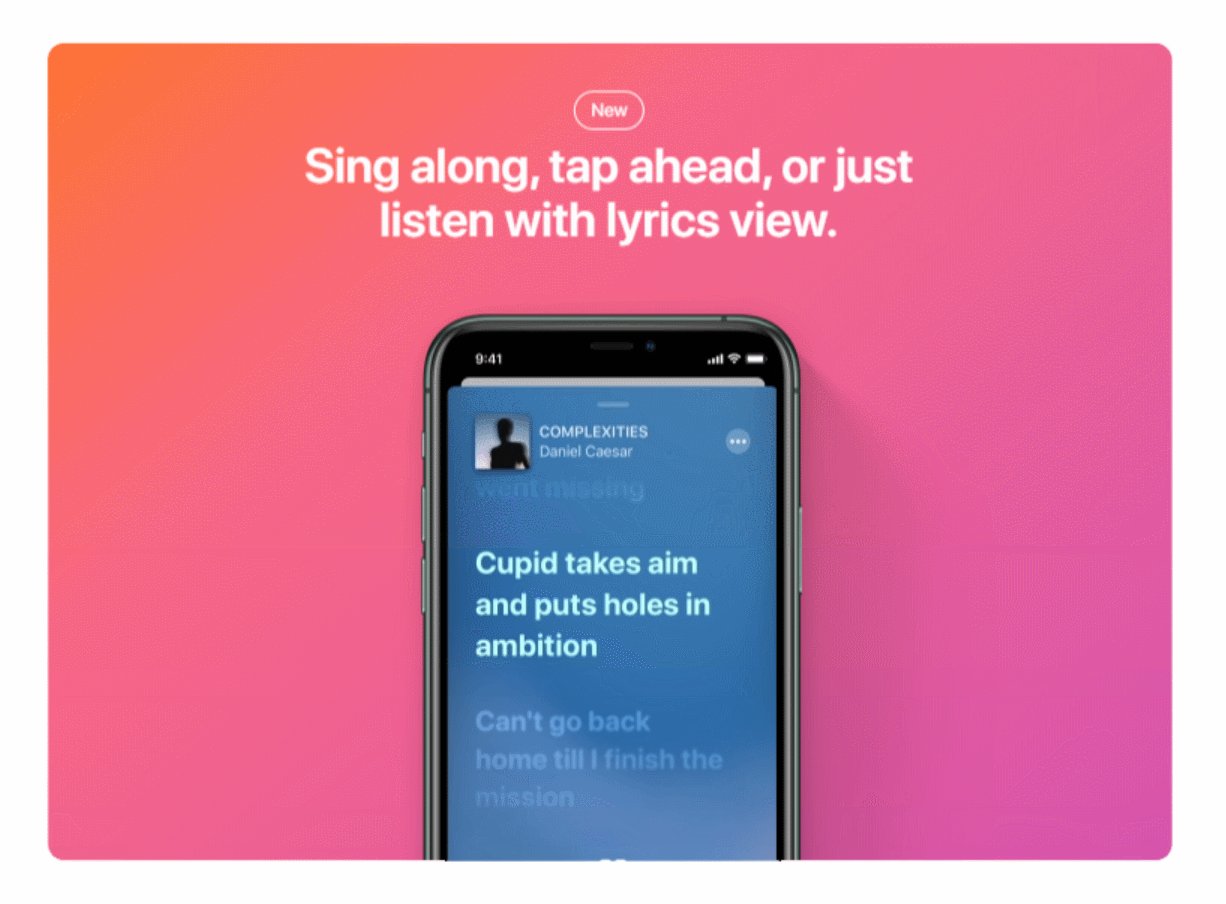
- 애니메이션 효과를 보여주기 위해 천천히 스크롤하면서 GIF 캡처를 해보았다.
- 개인적으로 아래에 위치하던 다음 사진이 올라오면서 기존의 사진이 흐려지면서 작아지다 다음 사진에 가려지는데, 이 효과가 너무 예쁜데 만드는데 꽤나 힘들었던 거 같다.
💜 HTML
<div class="card-background">
<div class="card-box">
<img src="./img/card1.png">
</div>
<div class="card-box">
<img src="./img/card2.png">
</div>
<div class="card-box">
<img src="./img/card3.png">
</div>
</div>- 일단 카드이미지를 3개 준비해서, card-box 클래스에 각각 담아준다.
💜 CSS
.card-background {
height: 3000px;
margin-top: 370px;
}
.card-box img {
display: block;
margin: auto;
max-width: 80%;
}
.card-box {
position: sticky;
top: 370px;
margin-top: 370px;
transition: all 0.3s;
}- 스크롤을 꽤 해야할 필요가 있으므로 배경의 높이는 3000px 정도로 잡아주고 화면 가운데쯤 나오도록 margin-top 에 적당히 값을 넣어주었다.
- 그리고 card-box 클래스에 position : sticky 속성을 넣어준 후, top 을 back-ground 의 margin-top 의 값과 일치하도록 해주었다. (스크롤을 끝냈을 때 온전히 이미지가 겹쳐지도록!)
- 그리고 그 다음 이미지가 화면상에 보이지 않도록 margin-top 도 넣어주었다. css 를 구성할 때 margin 과 margin-top 의 값을 적당히 맞춰주는 게 중요하다. (그래야 화면상에서의 위치가 적당하고 다음 이미지가 화면상에 보이지 않기 때문에..)
- 그 다음으로 자연스럽게 서서히 애니메이션 효과가 생기도록 transition 속성도 넣어주었다.
💜 JavaScript
$(window).scroll(function(){
var h = $(window).scrollTop(); // 스크롤 위치
// 1. opacity 조정
// 700~1000까지 스크롤바를 내리면,
// 첫번째 카드의 opacity 를 1~0 으로 서서히 변경한다.
var y1 = (1/-300) * h + (1000/300);
var y2 = (1/-300) * h + (1950/300);
$('.card-box').eq(0).css('opacity', y1);
$('.card-box').eq(1).css('opacity', y2);
// 2. scale 조정
// 700~1000까지 스크롤바를 내리면,
// 첫번째 카드의 scale 를 1~0.8 으로 서서히 변경한다.
var s1 = (-2/3000) * h + (44/30);
var s2 = (-2/3000) * h + (630/300);
if(h >= 700 && h <= 1000) {
$('.card-box').eq(0).css('transform', `scale(${s1})`);
} else{
$('.card-box').eq(0).css('transform', `scale(1)`);
if(h >= 1650 && h <= 1950){
$('.card-box').eq(1).css('transform', `scale(${s2})`);
} else {
$('.card-box').eq(1).css('transform', `scale(1)`);
}
}
})- JavaScript 코드를 짜는 부분에서 잠깐 수학시간이 되었다.
- 먼저, 이미지가 특정 위치에 왔을 때 흐려지게 하는 방법은 다음과 같다.
- 스크롤 위치가 어디쯤 왔을 때 opacity 가 1이고, 어디쯤 왔을 때 0이 되는지 대략적으로 정해야 한다.
(이 때, 콘솔에다가 scrollY 나 $(window).scrollTop() 을 찍어보면 대충 위치파악이 가능하다.) - 내가 정한 위치는 첫번째 이미지를 가릴 때에는 700~1000, 두번째 이미지를 가릴 때에는 1650~1950 이었다.
- 이제 이 값들을 이용해서 1차 함수 공식(y=ax+b)을 만들어주면 된다. (...이것까지는 여기에 설명을 적긴 힘들다.)
- 함수가 완성되면 jQuery 문법을 이용해서, 스크롤의 값에 따라 변경되는 opacity 값을 css 에 적용되도록 해주면 된다.
- 스크롤 위치가 어디쯤 왔을 때 opacity 가 1이고, 어디쯤 왔을 때 0이 되는지 대략적으로 정해야 한다.
- 그리고 흐려지는 동시에 점점 작아지게 하고 싶었는데 방법은 흐려지게 하는 방법과 유사한데 if-else 문이 좀 복잡하다. (개인적으로 이게 너무 힘들었다 ㅜㅜ)
- 기본적인 크기가 1이라면 최종적으로 작아진 크기는 0.8로 정하고, 1차 함수 공식을 만들어주었다.
- 함수가 완성되면 jQuery 문법을 이용해서, 스크롤의 값에 따라 변경되는 transform 속성의 scale 값을 css 에 적용해주면 된다.
- 다만, 이 부분이 opacity 와 달리 if-else 문이 적용된 이유는 opactiy 의 경우 속성값이 0~1 로 확정적이라 이 값 사이를 벗어나도 문제가 되지 않는다.
- 반면, scale 의 경우에는 1, 2, 3, 등등 값의 범위가 훨씬 넓고 이에 맞춰 반영이 되어버린다.
- 그래서 처음 생각했던 건 while 문을 사용하여 scale 의 범위를 0.8~1 로 지정해주는 것이었는데 이 방법보다는 if-else 문이 코드를 더 잘 이해할 수 있을 것 같았다.
- 그래서 스크롤의 위치가 700~1000 일 때는 첫번째 카드 이미지만 scale 값이 변경된다.
- 이외의 스크롤 위치일 때에는 경우의 수가 나뉘는데,
- 첫번째 카드 이미지는 크기가 더 커지거나 작아지지 않게 scale 값을 1로 고정했다. (고정해두지 않으면 스크롤할 때 크기가 0.8~1 을 벗어나는 문제가 발생하므로..)
- 두번째 카드 이미지는 스크롤 위치가 1650~1950 일 때 scale 값이 변경되고, 그 이외의 경우에는 첫번째 카드 이미지처럼 크기가 더 커지거나 작아지지 않게 scale 값을 1로 고정했다.
- 이렇게 코드를 짜니 스크롤을 내리다가 올렸을 때에도 이상하게 크기가 바뀌는 현상이 없어졌다.
728x90
반응형
'[개발] Practice > JavaScript jQuery' 카테고리의 다른 글
| [JavaScript / jQuery] 한 글자씩 출현하는 Typewriting 애니메이션 만들기 (0) | 2022.03.09 |
|---|---|
| [JavaScript / jQuery] position : sticky 활용하기 (0) | 2022.03.09 |
| [JavaScript / jQuery] 쇼핑몰 상품 진열 및 상품 정렬 기능 만들기 (0) | 2022.03.09 |
| [JavaScript / jQuery] 인터렉티브 form 만들기 (0) | 2022.03.07 |
| [JavaScript / jQuery] 이벤트 버블링 응용과 dataset 활용하기 (0) | 2022.03.07 |



