728x90
반응형
💡 실습 포인트!

- 오늘은 상품 진열 및 상품 정렬 기능을 만들어 보았다.
- 원래 강의에서 강사님이 진행한 방식대로도 해본 후, "이런 방식으로 하면 코드를 좀 더 줄일 수 있을까" 라는 생각으로 새로운 방식으로 진행해보았다. (아직 배우는 과정이라.. 뭐가 더 나은 방식인지는 모르겠고 고민해봤다는 데에 의의를 둔다 ㅎㅎ)
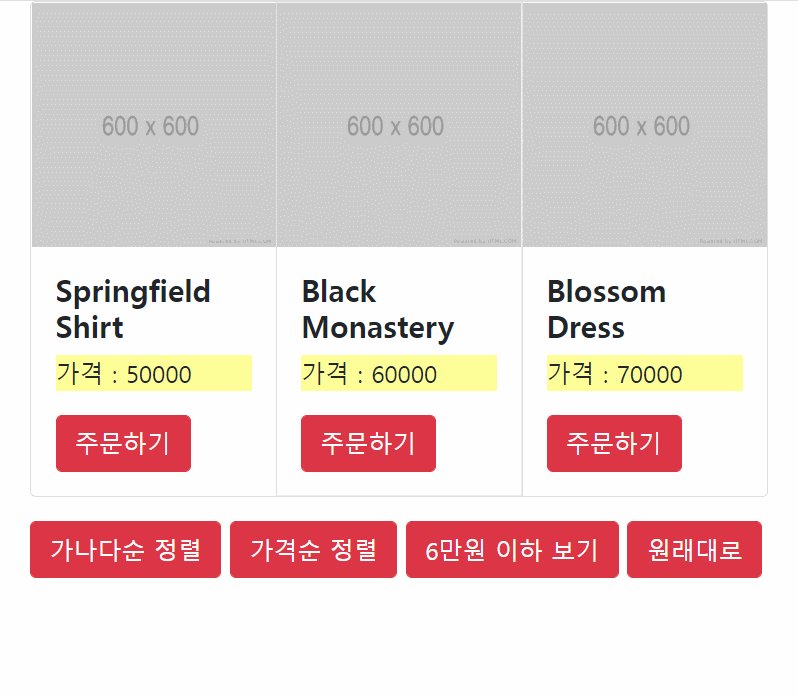
- 우선 상품 진열의 경우, html 파일에 레이아웃을 하드코딩을 해놓고 forEach 함수를 사용하여 데이터바인딩 후, 진열 기능을 만들어나가면서 하드코딩한 부분을 지워나갔다.
- 그 다음 자주 사용되는 JavaScript 문법인 sort, filter 를 사용하여 가나다순 정렬, 가격순 정렬, 6만원 이하 보기(필터) 기능을 넣어보았다.
- 마지막으로 첫화면으로 되돌리는 원래대로 기능을 추가했다.
- 추후에는 사용자가 원하는 가격대를 입력하면 거기에 맞춰 필터링되도록 구현해봐야겠다.
💜 상품 진열
🤍 초반 JavaScript
// 상품 데이터
var products = [
{ id : 0, price : 70000, title : 'Blossom Dress' },
{ id : 1, price : 50000, title : 'Springfield Shirt' },
{ id : 2, price : 60000, title : 'Black Monastery' }
]- 데이터 바인딩을 해야하는 데이터 자료이다.
🤍 초반 HTML
<div class="card-group container">
<div class="card">
<img src="https://via.placeholder.com/600">
<div class="card-body">
<h5>Card title</h5>
<p>가격 : 70000</p>
<button class="btn btn-danger">주문하기</button>
</div>
</div>
<div class="card">
<img src="https://via.placeholder.com/600">
<div class="card-body">
<h5>Card title</h5>
<p>가격 : 70000</p>
<button class="btn btn-danger">주문하기</button>
</div>
</div>
<div class="card">
<img src="https://via.placeholder.com/600">
<div class="card-body">
<h5>Card title</h5>
<p>가격 : 70000</p>
<button class="btn btn-danger">주문하기</button>
</div>
</div>
<div class="container">
<button class="btn btn-danger mt-3" id="sortAbc">가나다순 정렬</button>
<button class="btn btn-danger mt-3" id="sortPrice">가격순 정렬</button>
<button class="btn btn-danger mt-3" id="filterPrice">6만원 이하 보기</button>
<button class="btn btn-danger mt-3" id="revert">원래대로</button>
</div>
</div>- 처음의 하드코딩된 html 파일을 보면 알 수 있듯이 card 클래스가 상품의 개수만큼 반복되는 형태를 띄고 있다.
- 따라서, card 클래스를 템플릿화한 후 필요한 데이터를 넣어서 card-group container 클래스에 붙여주면 될 것 같았다.
- 그렇게 상품 개수만큼 만들면 카드 레이아웃 만들기 끝!
🤍 후반 JavaScript
// 함수로 바꾸기 전
products.forEach(item => {
let template = `
<div class="card">
<img src="https://via.placeholder.com/600">
<div class="card-body">
<h5 class="title">${item.title}</h5>
<p class="price">가격 : ${item.price}</p>
<button class="btn btn-danger">주문하기</button>
</div>
</div>
`
$('#items').append(template);
});
// 함수로 바꾼 후
function layout(items){
items.forEach(item => {
let template = `
<div class="card">
<img src="https://via.placeholder.com/600">
<div class="card-body">
<h5 class="title">${item.title}</h5>
<p class="price">가격 : ${item.price}</p>
<button class="btn btn-danger">주문하기</button>
</div>
</div>
`
$('#items').append(template);
});
}- 일단 생성해야하는 card 클래스가 하나라고 생각을 해보자.
- card 클래스 내용 전체를 template 이라는 변수에 담고, 그 변수를 card-group container 클래스에 append 해주면 된다. (편의상 card-group container 클래스 대신 items 라는 id 를 추가하여 사용하였다.)
- 그렇다면 생성해야하는 card 클래스가 여러 개, 즉 데이터 개수만큼이라면? for 문이나 forEach 문 등을 이용하면 된다.
- 나는 forEach 문을 사용했다. 데이터 바인딩이 필요한 products 배열 내의 자료들을 item 이라는 파라미터로 받아 하나씩 돌면서, 타이틀이 들어갈 부분과 가격이 들어갈 부분에 바인딩해주면서 레이아웃을 생성할 수 있게 해주었다.
- 처음에는 함수로 만들 생각은 없었는데.. 정렬 기능이나 필터 기능을 추가하면서 계속 레이아웃을 동일하게 적용해야 하는 일이 발생했다.
- 반복해서 써야 한다면 깔끔하게 함수로 만드는 게 낫지 않을까 해서 layout 이라는 이름을 붙여 함수로 만들어보았다.
- layout 함수의 파라미터는 products 로 하면 괜히 내가 헷갈릴 것 같아서 items 로 했다.
- 여기까지 완성한 후 하드코딩했던 부분들을 모두 지워주었다. 그러면 첫화면에 버튼들만 뜬다.
- 함수로 바꾸기 전에는 바로 레이아웃이 뜨지만, 함수로 바꾸어주었기 때문에 함수를 실행해야 레이아웃이 제대로 적용된다.
- 그러므로 초기화면이라는 주석을 달고 layout(products); 라고 코드를 넣어주었다.
🤍 후반 HTML
<div class="container">
<div class="card-group container" id="items"></div>
<div class="container">
<button class="btn btn-danger mt-3" id="sortAbc">가나다순 정렬</button>
<button class="btn btn-danger mt-3" id="sortPrice">가격순 정렬</button>
<button class="btn btn-danger mt-3" id="filterPrice">6만원 이하 보기</button>
<button class="btn btn-danger mt-3" id="revert">원래대로</button>
</div>
</div>- 기능 완성 후 하드코딩한 부분을 지우면 깔끔하게 items 라는 id 를 가진 내용 없는 태그 하나와 버튼들만 남는다.
💜 상품 정렬 : 가나다순 정렬

- sort 함수를 활용해서 가나다순 정렬 기능을 넣어주었다.
- 버튼을 누르면 상품명 기준으로 정렬되는 거라 상품명에 하이라이트를 주었다. (버튼도 변화를 줄 걸..)
$('#sortAbc').click(function(){
let productsAbc = products.slice();
productsAbc.sort(function(item1, item2){
if (item1.title < item2.title) return -1;
else if (item1.title == item2.title) return 0;
else return 1;
});
$('#items').html('');
layout(productsAbc);
$('.title').css('background','#FFFF9A');
})- sortAbc 라는 id 를 가진 버튼을 클릭했을 때, products 배열의 복사본인 productsAbc 의 객체들 중 두 개씩 item1, item2 라는 파라미터로 받아 그것들의 title 을 비교해서 오름차순으로 정렬해주었다. (정확하게는 해당하는 유니코드값의 순서를 비교하는 것이다.)
- products 배열을 직접 사용하지 않고 slice 함수를 사용하여 productsAbc 의 사본을 만든 이유는 sort 함수가 원배열을 수정하여 다른 버튼을 클릭했을 때 영향을 미치기 때문이다. (이걸 뒤늦게 알아서 버튼들이 서로 영향을 주지 않도록 다 사본을 만들었다.)
- 그 과정에서 작성된 if-else 문은 sort 를 사용할 때 정석적인 구문인데, 삼항연산자를 배웠다면 삼항연산자로 적으면 훨씬 간결하긴 하다.
- 이제 정렬을 했으면 layout 함수를 이용해서 레이아웃을 생성하여 items 라는 id 를 가진 태그에 붙여주면 되는데, 그 전에 items 라는 id 를 가진 태그의 내용을 모두 지워주어야 한다.
- 왜냐하면, 이전에 이미 초기 화면용으로 상품들의 레이아웃을 생성해두었기 때문에 items 라는 id 를 가진 태그의 내용을 모두 지워주지 않으면 그 레이아웃들 다음으로 가나다순으로 정렬된 레이아웃들이 추가로 붙기 때문!
- 그러고나서 마무리로 하이라이트 기능을 넣어주면 된다. 타이틀 기준으로 가나다순이므로 상품명에 노란색 계열의 하이라이트를 넣어주었다.
💜 상품 정렬 : 가격순 정렬

- 가격순 정렬 기능 또한 정렬이므로 sort 함수를 활용해 넣어주었다.
- 버튼을 누르면 가격순으로 정렬이 되는 거라 가격에 하이라이트를 주었다.
$('#sortPrice').click(function(){
let productsPrice = products.slice();
productsPrice.sort(function(item1, item2){
return item1.price - item2.price;
});
$('#items').html('');
layout(productsPrice);
$('.price').css('background','#FFFF9A');
})- 전체적인 JavaScript 구조는 가나다순 정렬 기능을 가진 버튼을 만드는 것과 유사하다.
- 다만, 이번에는 가격을 비교하여 정렬하는 것이므로 가나다순 정렬 기능과는 달리 뺄셈의 결과값에 따라 오름차순으로 정렬이 된다.
- 참고로 내림차순으로 정렬하고 싶다면 item2.price - item1.price 로 return 을 하면 된다.
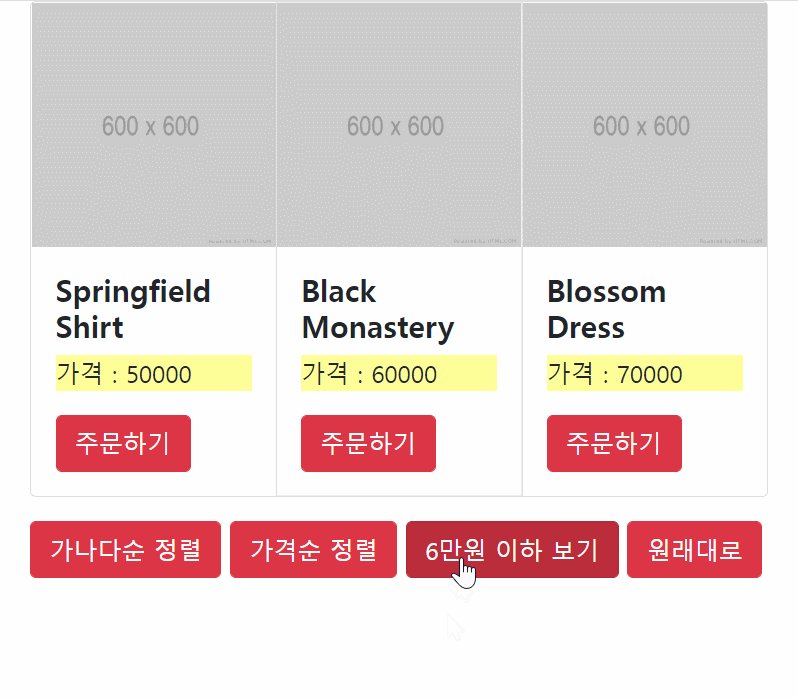
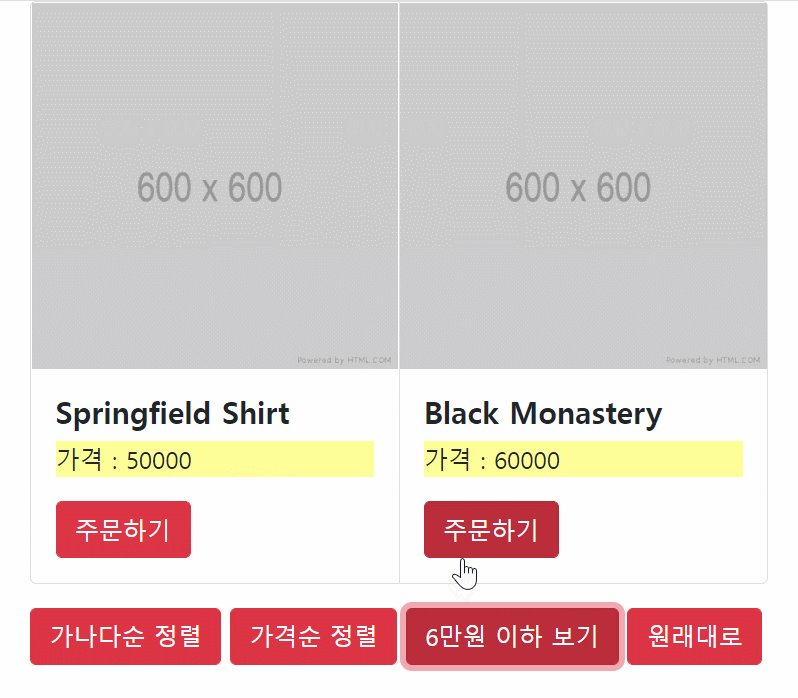
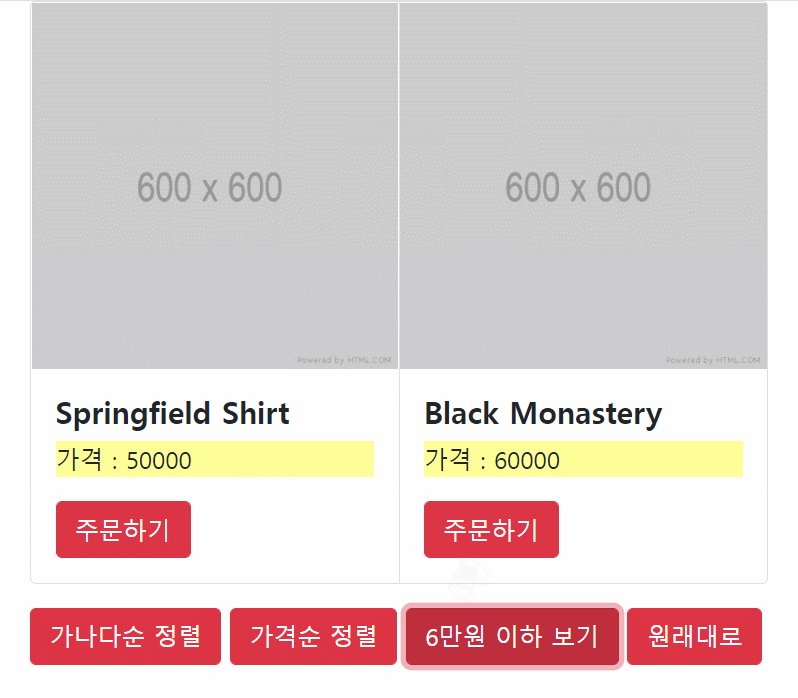
💜 상품 필터 : 6만원 이하 보기

- 레이아웃이 Bootstrap 을 이용한 반응형이다보니 필터링되는 상품 개수에 따라 크기가 조절된다.
- 버튼을 누르면 products 배열 내 데이터순 그대로 필터링된다.
- 버튼을 누르면 6만원 이하 상품들만 필터링되는 것이므로 가격에 하이라이트를 주었다.
$('#filterPrice').click(function(){
let productsFilter = products.filter(function(item){
return item.price <= 60000;
});
$('#items').html('');
layout(productsFilter);
$('.price').css('background','#FFFF9A');
})
- filter 함수는 필터가 적용된 새로운 배열을 return 값으로 반환하기 때문에 새로운 변수에 담아 사용해야 한다.
- filter 함수 내에는 적용할 조건을 적어주면 된다.
💜 상품 진열 : 원래대로

- 강사님이 원래대로 되돌리는 기능을 넣어보라고 하신 게 신의 한 수였다.
- 이 원래대로라는 기능을 만들기 전에는 각 버튼들이 다른 버튼들에 영향을 미친다는 사실을 알지 못했다.
- 근데 블로그에 글을 작성하기 위해 GIF 캡처를 하던 중, 다른 버튼들을 누르고나서 원래대로 버튼을 누르면 첫 화면과 동일하게 상품들이 배치되어야 하는데 직전에 누른 버튼의 정렬 상태와 동일하다는 것을 발견했다.
- 원인은 products 배열 자체를 그대로 이용해서였다.
- 그래서 어떻게 처리를 해줄까하다가 그냥 다른 버튼들은 products 배열을 사용하지 않고 각각 사본을 만들어서 서로에게 영향을 미칠 수 없게 만들어버렸다.
$('#revert').click(function(){
$('#items').html('');
layout(products);
})- 그래서 원래대로 버튼을 누르면 products 배열 그대로 상품 레이아웃이 생성될 수 있었다.
728x90
반응형
'[개발] Practice > JavaScript jQuery' 카테고리의 다른 글
| [JavaScript / jQuery] 스크롤 위치에 따라 변하는 애니메이션 : Apple Music UI 만들기 (0) | 2022.03.09 |
|---|---|
| [JavaScript / jQuery] position : sticky 활용하기 (0) | 2022.03.09 |
| [JavaScript / jQuery] 인터렉티브 form 만들기 (0) | 2022.03.07 |
| [JavaScript / jQuery] 이벤트 버블링 응용과 dataset 활용하기 (0) | 2022.03.07 |
| [JavaScript / jQuery] 탭 기능 만들기 (0) | 2022.03.06 |



