728x90
반응형
💡 실습 포인트!

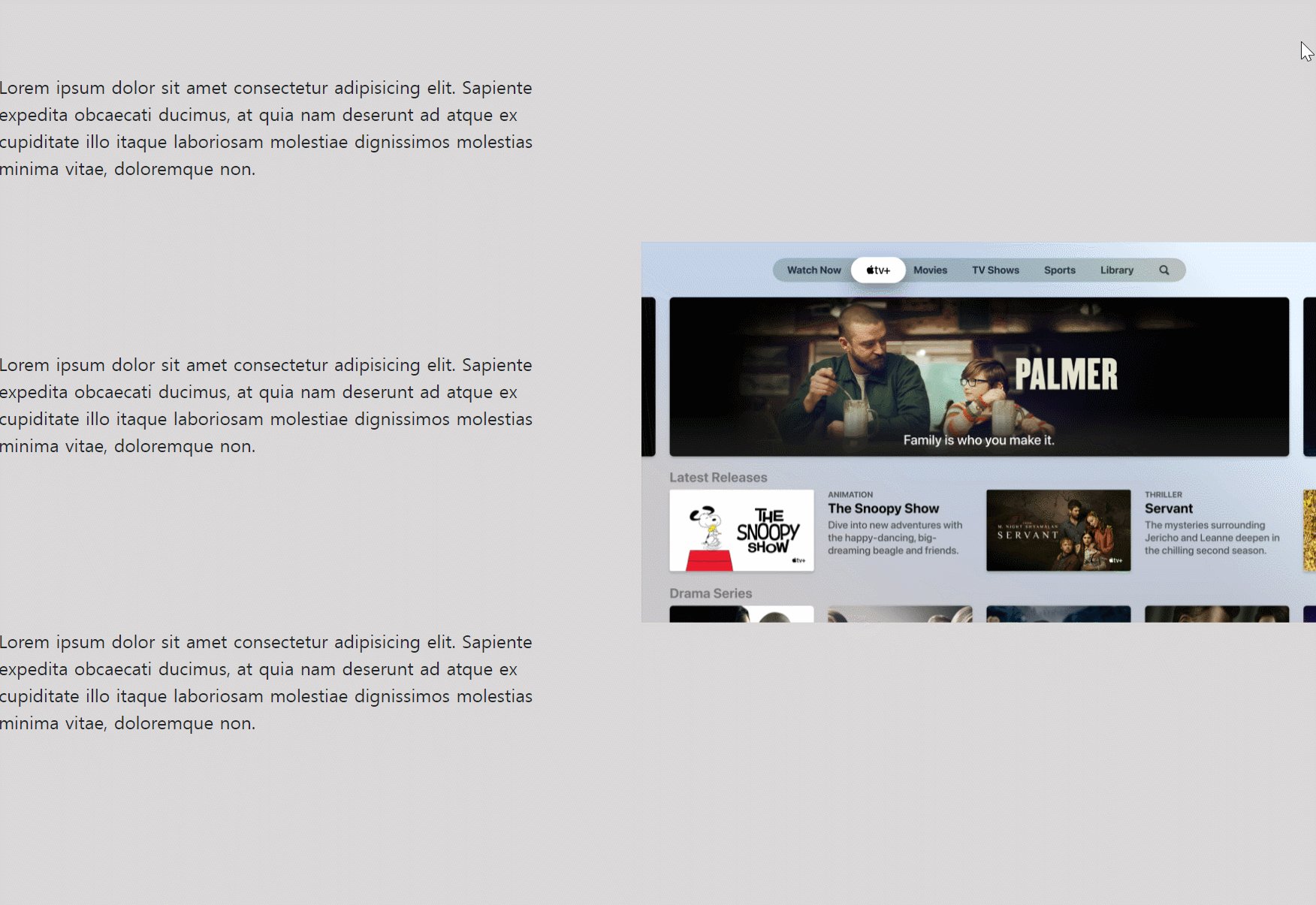
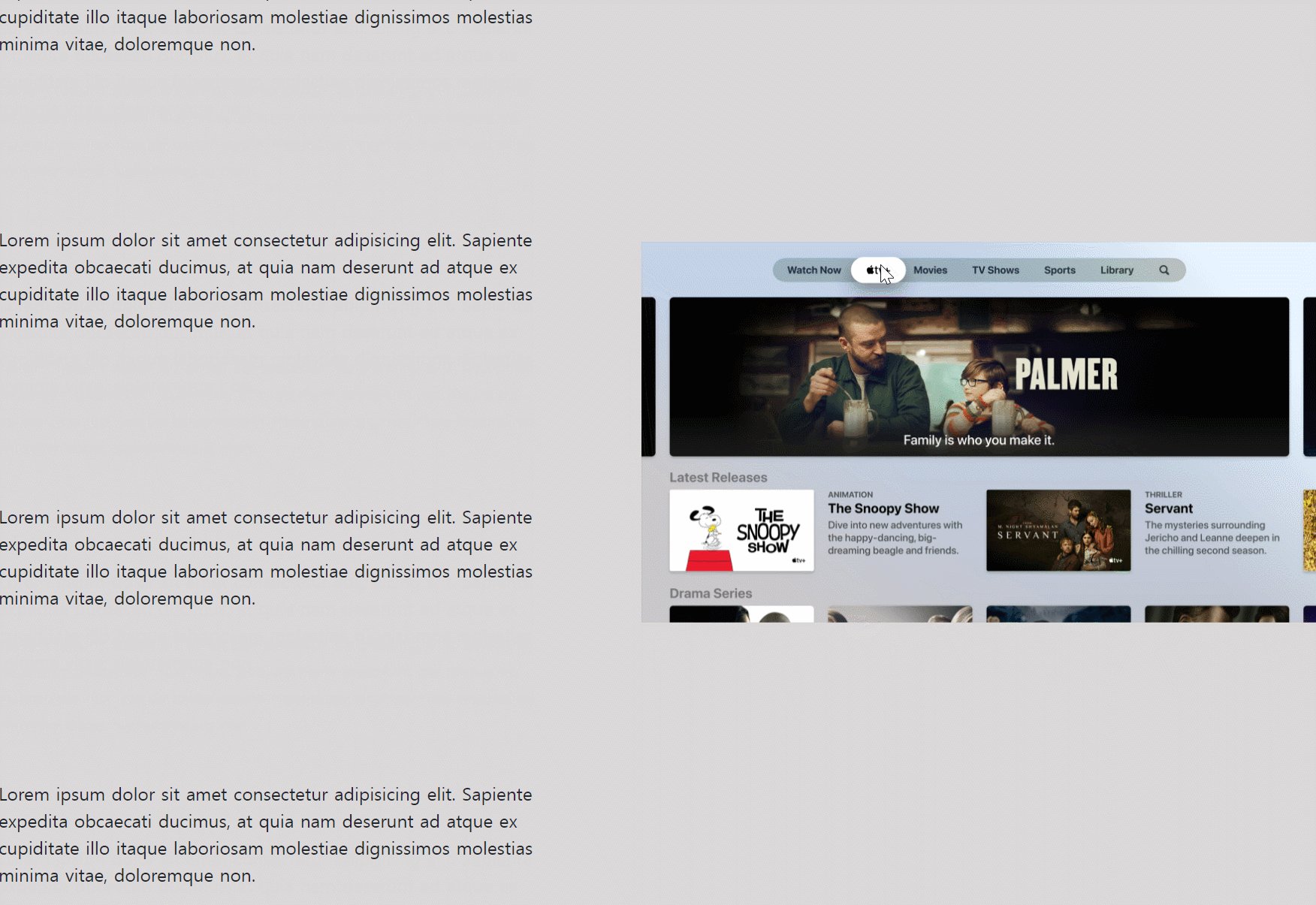
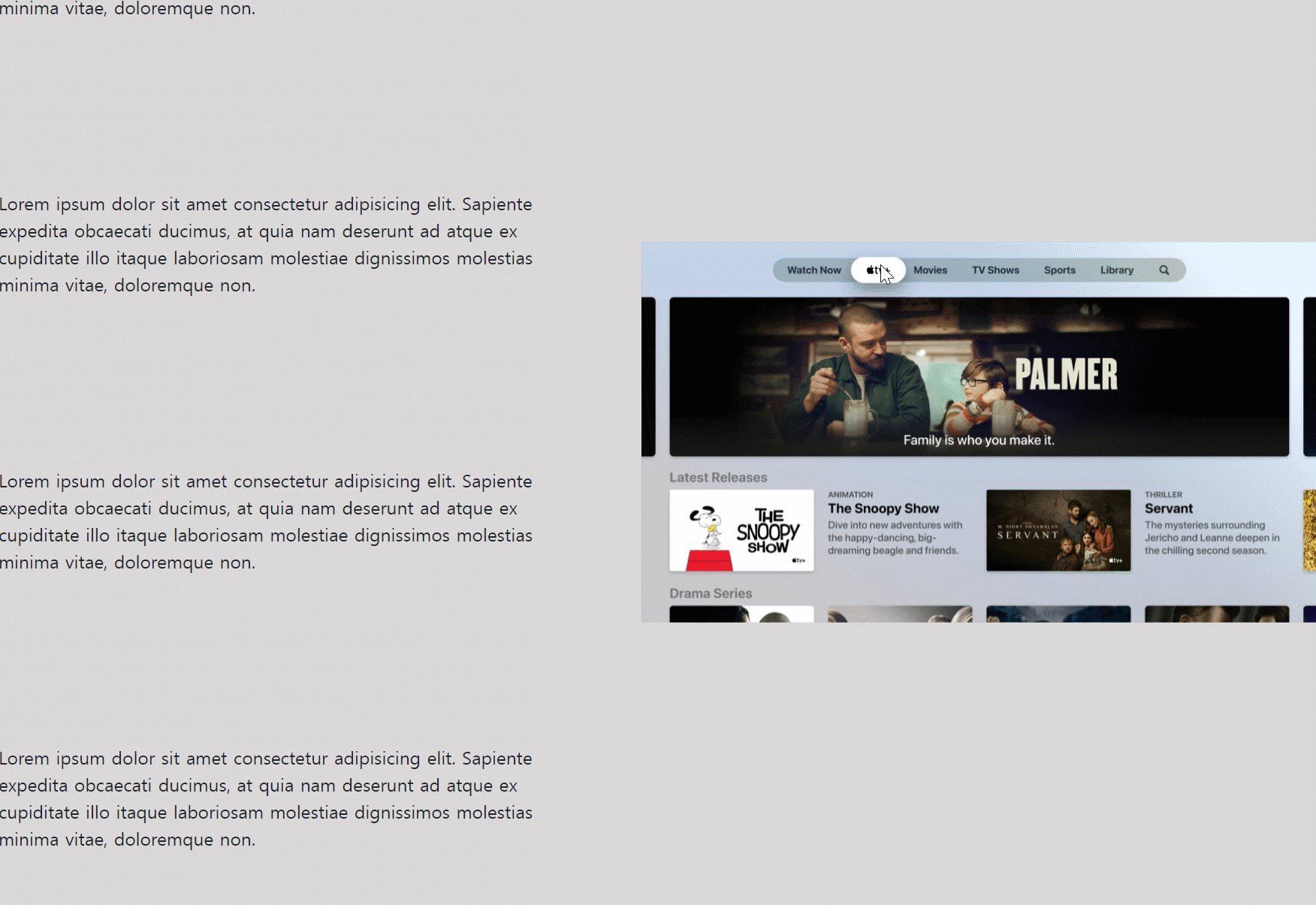
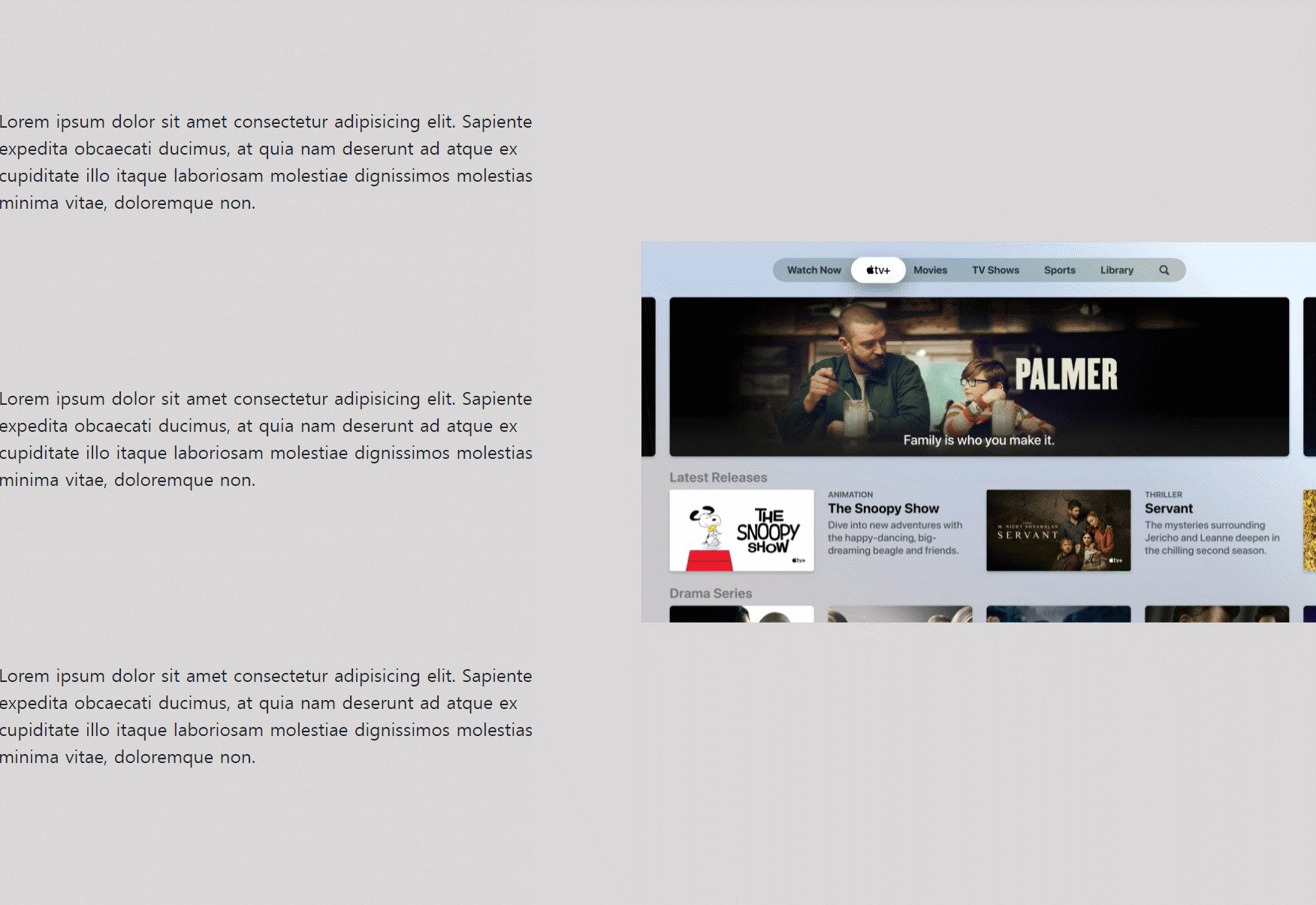
- position : sticky 를 이용해서 화면의 좌측에 위치한 텍스트는 스크롤을 내리면 움직이고, 우측의 이미지는 고정되어있는 독특한 구조의 레이아웃을 만들어보았다.
💜 HTML
<div class="gray">
<!-- 왼쪽: 텍스트 -->
<div class="text-container">
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
<div class="text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Sapiente expedita obcaecati ducimus, at quia nam deserunt ad atque ex cupiditate illo
itaque laboriosam molestiae dignissimos molestias minima vitae, doloremque non.
</div>
</div>
<!-- 오른쪽 : 이미지 -->
<div class="image">
<img src="./img/appletv.jpg" width="100%">
</div>
<div style="clear:both;"></div>
</div>- 좌측은 아무의미 없는 텍스트로 채워주고 오른쪽에는 이미지를 넣어주었다.
- float 속성을 사용할 거라서 중간에 clear : both 속성이 들어간 div 태그도 넣어주었다.
💜 CSS
.gray {
background: rgb(218, 216, 216);
height: 2550px;
margin-top: 300px;
width: 100%;
}
.text-container {
float: left;
width: 45%;
}
.text {
margin-top: 150px;
}
.image {
float: right;
width: 600px;
position: sticky;
top: 400px;
}- 좌측에 해당하는 text-container 클래스는 float : left 를 주고, 우측에 해당하는 image 클래스는 float : right 를 주었다.
- 각각 적당히 너비를 설정해 비율을 맞춰주고 image 클래스에만 position : sticky 를 넣어주고 top 속성을 통해 위치를 지정하여 고정시켜주었다.
728x90
반응형
'[개발] Practice > JavaScript jQuery' 카테고리의 다른 글
| [JavaScript / jQuery] 한 글자씩 출현하는 Typewriting 애니메이션 만들기 (0) | 2022.03.09 |
|---|---|
| [JavaScript / jQuery] 스크롤 위치에 따라 변하는 애니메이션 : Apple Music UI 만들기 (0) | 2022.03.09 |
| [JavaScript / jQuery] 쇼핑몰 상품 진열 및 상품 정렬 기능 만들기 (0) | 2022.03.09 |
| [JavaScript / jQuery] 인터렉티브 form 만들기 (0) | 2022.03.07 |
| [JavaScript / jQuery] 이벤트 버블링 응용과 dataset 활용하기 (0) | 2022.03.07 |



