728x90
반응형
💡 실습 포인트!

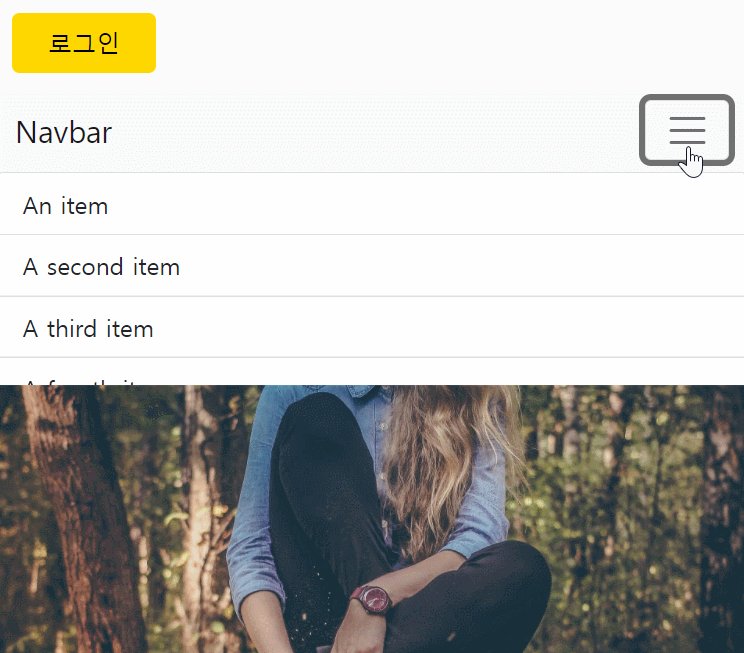
- Navbar 의 버튼을 클릭하면 메뉴 리스트가 slideUp, slideDown 의 형태로 열고 닫히게 했다.
💜 HTML
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>- 빠른 Navbar 레이아웃 디자인을 위해 Bootstrap 을 활용했다.
- Navbar 아래에 Navbar 의 메뉴 리스트가 될 레이아웃도 Bootstrap 에서 복사-붙여넣기 해주었다.
💜 CSS
.list-group {
display: none;
}
.show {
display: block;
}- 기본 레이아웃이 준비되었다면, 우선 첫화면에서는 메뉴 리스트가 보여져서는 안되므로 display: none 처리를 해준다.
- 그리고 list-group 클래스에 show 라는 클래스가 붙으면 메뉴 리스트가 보여지게끔 show 클래스에는 display: block 처리를 해준다.
💜 JavaScript
// JavaScript 문법을 활용하여 Navbar 리스트 목록 보이게 하기
document.querySelectorAll('.navbar-toggler')[0].addEventListener('click', function(){
document.querySelectorAll('.list-group')[0].classList.toggle('show');
})
// jQuery 문법을 활용하여 Navbar 리스트 목록 보이게 하기 (+ slide 애니메이션 효과)
$('.navbar-toggler').eq(0).on('click', function(){
$('.list-group').eq(0).slideToggle('show');
})- 레이아웃 디자인이 완료되었으면 이제 우측의 햄버거 버튼을 누를 때마다 메뉴 리스트가 보였다가 안 보였다가 할 수 있게 기능을 넣어주어야 한다.
- 처음에는 javaScript 문법으로 두번째에는 jQuery 문법을 사용해서 slide 애니메이션 효과가 들어간 기능을 만들어보았다.
- eq(숫자) 부분은 기존의 JavaScript 에서의 인덱스와 같은 역할을 한다. id 는 유일하므로 만약 id 를 가져오는 것이라면 굳이 사용할 필요없지만, class 라면 중복이 발생할 수 있으므로 인덱스에 해당하는 부분을 넣어주는 것은 필수이다.
- 버튼을 누를 때마다 토글처럼 메뉴 리스트가 보였다가 안보였다가 해야하므로 slideUp, slideDown 이 아닌 slideToggle 을 사용했다.
728x90
반응형
'[개발] Practice > JavaScript jQuery' 카테고리의 다른 글
| [JavaScript / jQuery] 모달창 내 비밀번호 조건 미달 경고 메시지 만들기 (0) | 2022.03.04 |
|---|---|
| [JavaScript / jQuery] if 문을 활용하여 모달창 내 아이디, 비밀번호 공백검사 기능 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] jQuery 사용하여 모달창 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] Alert 박스 창 여닫기 및 창 내용 바꾸기 기능 만들기 (0) | 2022.03.03 |
| [JavaScript / jQuery] 파라미터 활용하여 Alert 박스 창 여닫기 기능 만들기 (0) | 2022.03.03 |



