728x90
반응형
💡 실습 포인트!

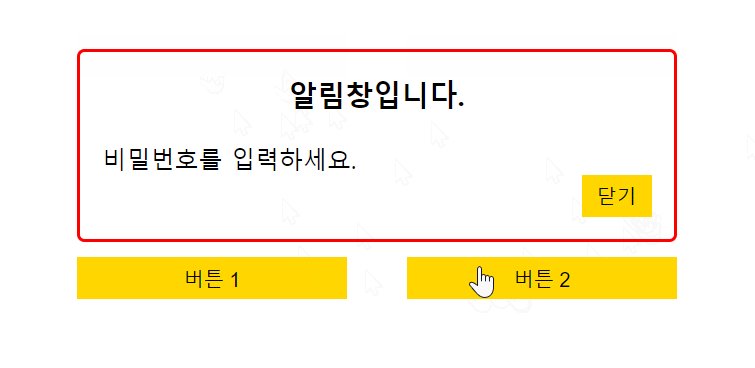
- 첫 화면에서는 버튼 1과 버튼 2만 보이고, 그 상태에서 버튼 1을 누르면 내용이 "아이디를 입력하세요." 인 알림창을 보이게 하고, 버튼 2를 누르면 "비밀번호를 입력하세요." 라는 알림창이 보이게 했다.
- 그리고 어느 창이 떠도 닫기 버튼을 클릭하면 알림창이 안 보이게끔 처리해주었다.
💜 HTML 과 CSS
- 일단 최종화면인 알림창과 버튼 1, 버튼 2가 나오도록 HTML, CSS 파일을 만든다.
- 우선 내용은 "아이디를 입력하세요." 와 "비밀번호를 입력하세요." 이 두 가지로만 전환되는 거라 공통되는 부분을 제외하고 "아이디", "비밀번호" 라는 문구만 바뀔 수 있게 이 부분만 id 를 title 로 부여했다.
- 첫 화면에서는 alert-box 가 보이지 않도록 display: none 처리를 해주었다. 아래 CSS 파일에서는 id 를 alert 로 부여해주기 전이라 id 가 아닌 class 기준으로 작성되었다.
<div class="container">
<div class="alert-box" id="alert">
<h3>알림창입니다.</h3>
<p><span id="title"></span>를 입력하세요.</p>
<button id="close">닫기</button>
<div style="clear:both"></div>
</div>
<div class="btns">
<button class="btn">버튼 1</button>
<button class="btn">버튼 2</button>
</div>
</div>
.container {
padding: 30px;
width: 100%;
}
button:hover {
cursor: pointer;
}
.alert-box {
margin: 10px auto;
padding: 15px;
border: 2px solid red;
width: 400px;
border-radius: 5px;
display: none;
}
.alert-box h3 {
text-align: center;
margin-bottom: 20px;
}
.alert-box button {
float: right;
padding: 5px 10px;
border: none;
background: gold;
}
.btns {
margin: auto;
width: 400px;
display: flex;
justify-content: space-between;
}
.btn {
width: 45%;
padding: 5px 10px;
border: none;
background: gold;
}💜 JavaScript
- showText 라는 함수를 만들어서 title 을 파라미터로 받을 수 있도록 하여 id 가 title 인 태그에 들어갈 내용에 따라 다른 내용이 나오고, display : block 이 되어 창이 뜨도록 만들었다.
- 또한 이번에는 addEventListener 를 사용해서 id 가 close 인 태그를 클릭했을 때 해당 div 박스가 안 보이도록 설정했다.
function showText(title){
document.getElementById('title').innerHTML=title;
document.getElementById('alert').style.display='block';
}
document.getElementById('close').addEventListener('click', function(){
document.getElementById('alert').style.display='none'
})- 그래서 다음과 같이 button 태그의 onclick 속성에 showText 함수를 사용하면 알림창이 뜨면서 버튼 1과 버튼 2를 각각 누를 때마다 다른 내용이 출력된다.
<button onclick="showText('아이디')" class="btn">버튼 1</button>
<button onclick="showText('비밀번호')" class="btn">버튼 2</button>728x90
반응형
'[개발] Practice > JavaScript jQuery' 카테고리의 다른 글
| [JavaScript / jQuery] 모달창 내 비밀번호 조건 미달 경고 메시지 만들기 (0) | 2022.03.04 |
|---|---|
| [JavaScript / jQuery] if 문을 활용하여 모달창 내 아이디, 비밀번호 공백검사 기능 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] jQuery 사용하여 모달창 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] classList 활용하여 서브메뉴 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] 파라미터 활용하여 Alert 박스 창 여닫기 기능 만들기 (0) | 2022.03.03 |



