728x90
반응형
💡 실습 포인트!

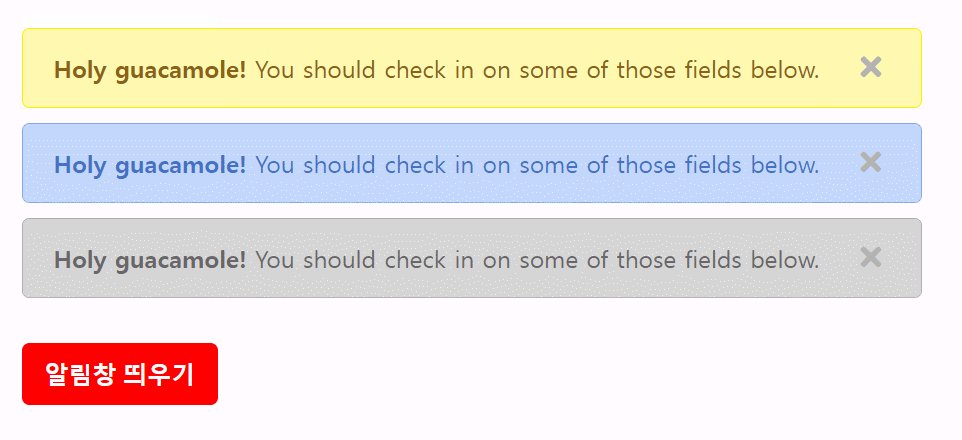
- 알림창 띄우기 버튼을 누르면 알림창 세 개를 띄우고 각 알림창의 X 버튼을 누르면 해당 알림창이 사라지도록 만들었다.
💜 HTML 과 CSS
- 알림창 띄우기 버튼을 클릭했을 때 상단에 알림창들이 뜨게 하려면 일단 html 과 CSS 를 먼저 작성해야 한다.
- X 모양 아이콘은 Font Awesome 을 활용하여 추가하였다.
<div id="alert">
<div class="alert-box yellow" id="yellow">
<span class="wow">Holy guacamole!</span>
<span> You should check in on some of those fields below.</span>
<i class="fas fa-times close"></i>
</div>
<div style="clear:both;"></div>
<div class="alert-box blue" id="blue">
<span class="wow">Holy guacamole!</span>
<span> You should check in on some of those fields below.</span>
<i class="fas fa-times close"></i>
</div>
<div style="clear:both;"></div>
<div class="alert-box grey" id="grey">
<span class="wow">Holy guacamole!</span>
<span> You should check in on some of those fields below.</span>
<i class="fas fa-times close"></i>
</div>
<div style="clear:both;"></div>
</div>
<button>알림창 띄우기</button>- id 가 alert 인 태그는 display: none 처리를 해주어 첫 화면에서는 알림창 띄우기 버튼만 나오도록 했다.
#alert {
display: none; /* 알림창 숨기기 */
margin: 20px;
}
.alert-box {
border: 1px solid black;
padding: 15px 10px 15px 20px;
margin-top: 10px;
width: 600px;
border-radius: 5px;
font-size: 16px;
}
.alert-box i {
float: right;
font-size: 20px;
color: rgb(179, 179, 179);
width: 30px;
}
.yellow {
color: rgb(139, 97, 19);
background: rgb(255, 250, 175);
border: 1px solid rgb(255, 238, 0);
}
.blue {
color: rgb(67, 113, 197);
background: rgb(196, 216, 253);
border: 1px solid rgb(131, 168, 238);
}
.grey {
color: rgb(102, 102, 102);
background: rgb(214, 214, 214);
border: 1px solid rgb(173, 173, 173);
}
.wow {
font-weight: bold;
}
.close:hover {
cursor: pointer;
}
button {
margin: 10px 20px;
padding: 10px 15px;
border: none;
background: red;
color: white;
border-radius: 5px;
font-weight: bold;
font-size: 16px;
cursor: pointer;
}💜 JavaScript
- 이제 중요한 JavaScript 차례인데.. 사실 태그 자체에다 onclick 속성을 넣어서 아래와 같이 적어줄 수도 있다.
- 하지만 태그가 너무 지저분해지기 때문에 따로 script 태그를 만들든 js 파일을 만들어 link 를 거는 방법이 훨씬 깔끔하고 좋다.
// 알림창 띄우기 버튼 눌렀을 때 알림창 태그 전체 보이게 하기
<button onclick="document.getElementById('alert').style.display='block'">알림창 띄우기</button>
// X 버튼 눌렀을 때 id 가 yellow 인 태그 안보이게 하기
<i class="fas fa-times close" onclick="document.getElementById('yellow').style.display='none'"></i>- 또한 꽤나 같은 내용들이 반복되므로 함수를 하나 만들어서 깔끔하게 만들어주고 싶었다.
- 그래서 아래와 같이 함수를 만들어 id 와 display 파라미터를 전달하면 되도록 만들었다.
function alert(id, display){
document.getElementById(id).style.display=display;
}- 그리고 이걸 태그에 아래와 같이 적용해주는 것이다.
// 알림창 띄우기 버튼 눌렀을 때 알림창 태그 전체 보이게 하기
<button onclick="alert('alert','block')">알림창 띄우기</button>
// X 버튼 눌렀을 때 id 가 yellow 인 태그 안보이게 하기
<i class="fas fa-times close" onclick="alert('yellow','none')"></i>728x90
반응형
'[개발] Practice > JavaScript jQuery' 카테고리의 다른 글
| [JavaScript / jQuery] 모달창 내 비밀번호 조건 미달 경고 메시지 만들기 (0) | 2022.03.04 |
|---|---|
| [JavaScript / jQuery] if 문을 활용하여 모달창 내 아이디, 비밀번호 공백검사 기능 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] jQuery 사용하여 모달창 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] classList 활용하여 서브메뉴 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] Alert 박스 창 여닫기 및 창 내용 바꾸기 기능 만들기 (0) | 2022.03.03 |



