728x90
반응형
💡 실습 포인트!
💜 styled-components 설치하기
- Component 가 많아지면 스타일링을 하는데 아래와 같이 다소 불편함이 생기기도 한다.
- class 를 만들어 놓은 것을 까먹고 중복해서 만드는 경우가 생긴다.
- 갑자기 다른 이상한 Component 에 원하지 않는 스타일이 적용된다.
- CSS 파일이 너무 길어져서 수정이 어렵다.
- 그래서 styled-components 라는 라이브러리를 이용하면 Component 를 제작할 때 스타일을 바로 입혀서 Component 를 만들어버리는 게 가능해지므로 이러한 불편함을 줄일 수가 있다.
🤍 styled-components 설치하기
// npm 을 이용하는 경우
npm install styled-components
// yarn 이 설치된 경우
yarn add styled-components- 터미널을 열고 위 코드 중 하나를 입력해주면 styled-components 라이브러리가 설치된다.
import styled from 'styled-components';- 설치가 완료되면 styled-components 라이브러리의 기능을 사용하고 싶은 컴포넌트가 있는 파일 최상단에 위와 같이 코드를 입력하여 styled 를 import 해온다.
💜 styled-components 사용하기
- styled-components 라이브러리를 사용하면 스타일을 미리 입힌 Component 를 만들 수 있다.
// 전체 코드 미리보기
// 코드의 내용이 길어서 불필요한 부분은 제외했다.
import styled from 'styled-components';
let Box = styled.div`
margin: 10px;
padding: 20px 0;
`
let Title = styled.h1`
font-size: 40px;
font-weight: bold;
color: #484848;
`
function Detail(props) {
return (
<div className="container">
<Box>
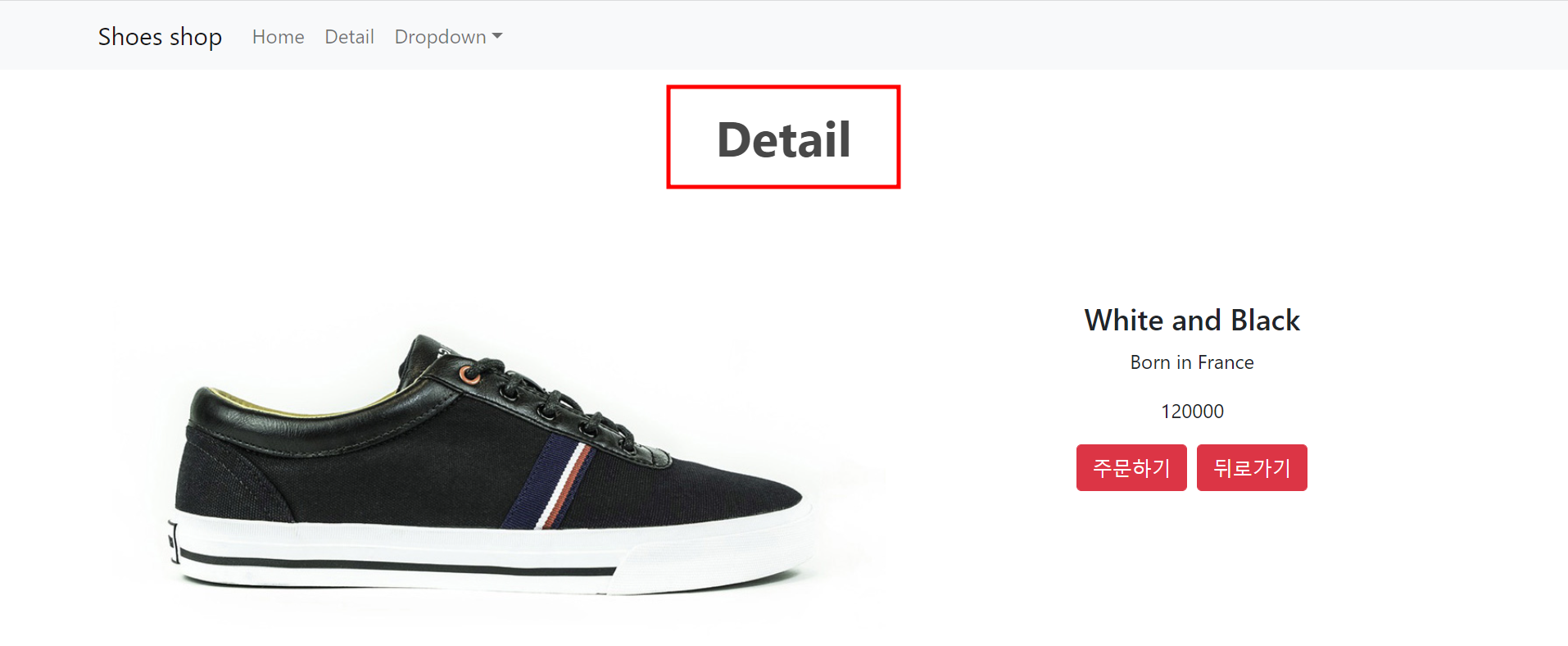
<Title>Detail</Title>
</Box>
</div>
)
}- 위 코드에서 div 태그에 스타일을 입혀 Box 라는 Component 를, h1 태그에 스타일을 입혀 Title 이라는 Component 를 만들어주었다.
- 특정 태그에 스타일을 입혀주고 싶으면 styled.태그 의 형태로 작성하면 된다.
- 그리고 그 오른편에 백틱( ` ) 기호를 따옴표처럼 넣어 그 사이에 원하는 스타일을 넣어주면 된다.
- 마지막으로 완성된 스타일을 변수에 저장하면 변수명이 곧 Component 가 된다.
- 참고로 Component 를 만들어준 것이므로 Box, Title 과 같이 맨 앞의 글자는 영어 대문자를 사용해야 한다.

- 이렇게 스타일을 입혀놓은 Component 를 html 코드 사이 원하는 위치에 넣어주면 위와 같이 브라우저 화면에 반영이 되는 것을 볼 수 있다.
💜 props 로 스타일링하기
- 디자인을 하다보면 가끔 비슷한 UI 가 여러 개 필요한 경우가 있다.
- 이 때 유용하게 사용 가능한 게 바로 props 로 스타일링하는 것이다.
// 전체 코드 미리보기
// 코드의 내용이 길어서 불필요한 부분은 제외했다.
import styled from 'styled-components';
let Box = styled.div`
margin: 10px;
padding: 20px 0;
`
let Title = styled.h1`
font-size: 40px;
font-weight: bold;
color: ${ props => props.color }
`
function Detail(props) {
return (
<div className="container">
<Box>
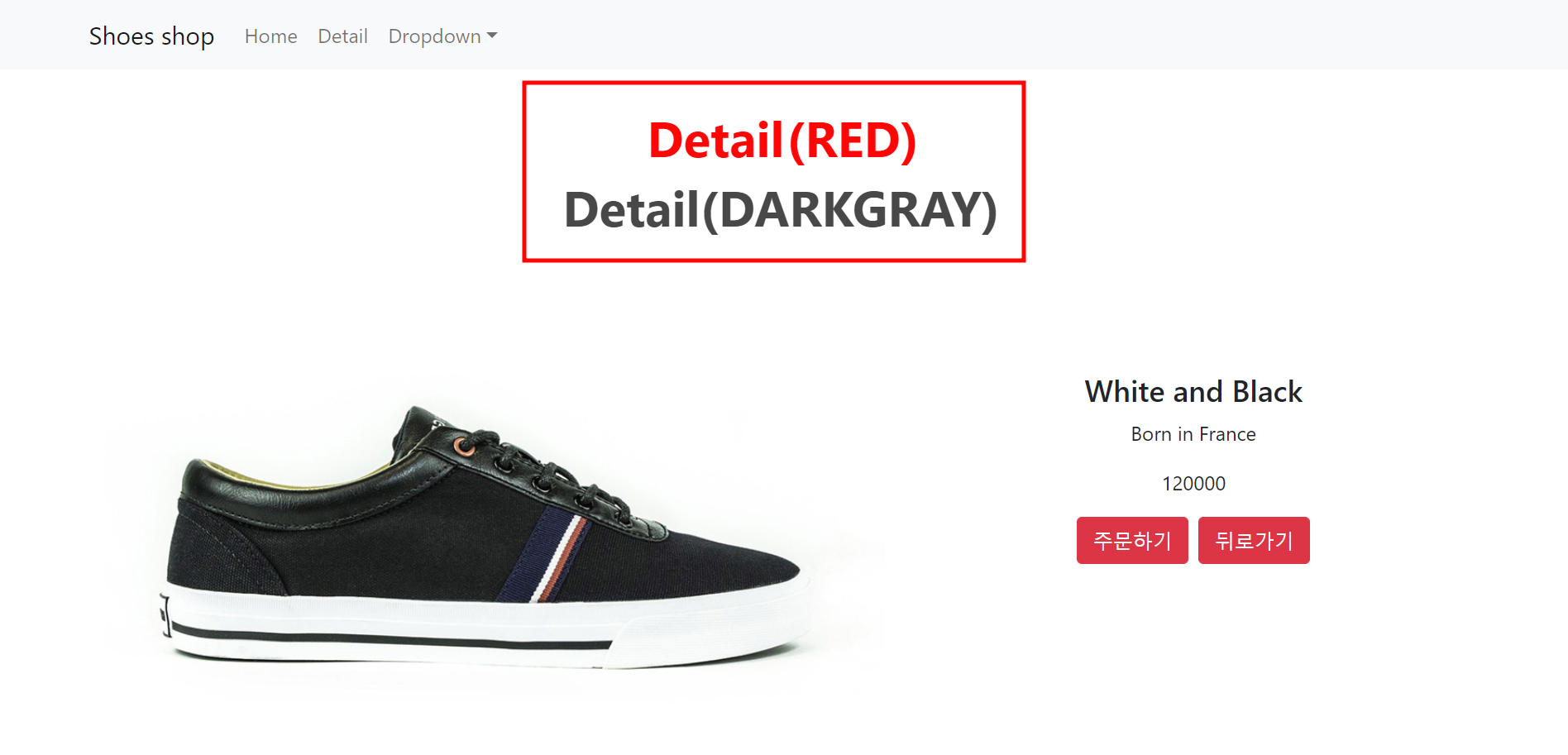
<Title color="red">Detail(RED)</Title>
<Title color={"#484848"}>Detail(DARKGRAY)</Title>
</Box>
</div>
)
}- 예를 들어, Title 이라는 Component 를 다른 CSS 속성은 그대로 두고 글자색만 변경하고 싶다고 가정하자.
- 그러면 Titile Component 를 복사해서 새로운 Component 를 만든 후에 color 속성을 수정하는 것보다는 props 문법을 사용하여 개발하면 훨씬 간편하고 깔끔해진다.
- props 문법을 사용하는 방법은 다음과 같다.
- 우선 color 속성을 넣어준 후 색상을 기입하는 부분에 색상명 혹은 색상코드 대신 ${ color => props.color } 라는 code 를 넣어준다.
- 우선, ${ } 라는 문법은 문자를 생성하는 백틱 ( ` ) 기호 안에서 사용 가능한 ES6 문법인데, 문자 중간중간에 함수나 변수를 넣고 싶을 때 사용한다.
- 그리고 거기에 props.color 라는 props 변수를 집어넣으면 되는데, 집어넣을 때 ${ props.color } 의 형태로 넣는 게 아니라 위와 같이 꼭 콜백함수의 형태로 넣어주어야 한다.
- 그러면 이제 색상을 기입하는 부분에 들어갈 색상명 혹은 색상코드는 html 에 작성된 Component 에서 받아올 수 있다.
- Title 이라는 Component 들을 보면 color 라는 변수에 각각 red, {'#484848'} 이라는 값을 저장하여 props 로 전송하고 있다.
- 그냥 일반 텍스트를 전달하고 싶으면 따옴표 안에 작성하면 되고, 변수나 자료형을 담고 싶으면 중괄호 안에 작성하면 된다.

- 그래서 위와 같이 코드를 작성하여 브라우저로 확인하면 각각 스타일이 잘 입혀진 것을 볼 수 있다.
📌 styled-components 장점
- 스타일을 넣을 때 다른 파일이랑 Component 이름이 겹쳐도 CSS 상의 문제가 발생하지 않는다.
- Component 스타일 수정을 하고 싶을 때 CSS 가 아니라 Component 파일을 찾으면 되므로 수정이 용이하다.
728x90
반응형
'[개발] Practice > React' 카테고리의 다른 글
| [React] useEffect 사용해보기 (0) | 2022.03.25 |
|---|---|
| [React] CSS 대신 SASS 사용해보기 (0) | 2022.03.25 |
| [React] React Router 3 : URL 파라미터로 상세 페이지 100개 만들기 (0) | 2022.03.24 |
| [React] React Router 2 : Link, Switch, history 기능 알아보기 (0) | 2022.03.24 |
| [React] React Router : 셋팅 후 기본 라우팅해보기 (0) | 2022.03.24 |



