728x90
반응형
💡 실습 포인트!

- 오늘은 URL 파라미터를 이용해서 데이터바인딩이 된 상세 페이지가 나올 수 있게 만들어보았다.
💜 Detail Component 에 데이터바인딩하기
// 전체 코드 미리보기
// 전체 코드가 길어서 불필요한 부분은 제외했다.
import Main from './Main'
import Detail from './Detail';
function App() {
let [shoes, setShoes] = useState(Data);
return (
<div className="App">
{/* Main */}
<Route exact path='/'>
<Main shoes={shoes}/>
</Route>
{/* Detail */}
<Route path='/detail'>
<Detail shoes={shoes}/> // 수정
</Route>
</div>
);
}- Detail Component 에 데이터바인딩을 해주려면 부모 Component 인 App Component 에서 Detail Component 로 shoes 라는 state 를 전송받아와야 한다.
- 따라서, shoes 라는 변수로 shoes 라는 state 를 Detail Component 에 props 로 전송해주었다.
import React, { useState } from "react";
import { useHistory } from 'react-router-dom';
function Detail(props) {
let history = useHistory();
return (
<div className="container">
<div className="row">
<div className="col-md-7">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="100%" />
</div>
<div className="col-md-5 mt-4">
<h4 className="pt-5">{props.shoes[0].title}</h4>
<p>{props.shoes[0].content}</p>
<p>{props.shoes[0].price}</p>
<button className="btn btn-danger mx-1">주문하기</button>
<button className="btn btn-danger mx-1" onClick={()=>{history.goBack()}}>뒤로가기</button>
</div>
</div>
</div>
)
}
export default Detail;- 위와 같이 Detail Component 에서는 props 를 가지고, shoes 라는 변수에 담긴 shoes 라는 state 를 사용할 수 있게 되었다.
- shoes 가 담긴 useState() 함수를 Detail Component 가 아니라 App Component 에 만든 것은 데이터는 항상 위에서 아래로 흘러야 하기 때문이다.
- 예를 들어 상위 컴포넌트 하에 하위 컴포넌트가 2개가 있다고 가정을 해보자.
- 하위 컴포넌트2 에 있는 데이터를 하위 컴포넌트1 에서 사용해야 하는 경우가 생기면, 하위 컴포넌트2 에서 상위 컴포넌트로 데이터를 전송해서 다시 하위 컴포넌트1 로 전송해야하는 번거로움이 생긴다.
- 따라서, 중요 데이터는 해당 데이터가 필요한 최상위 컴포넌트가 가지고 있고 하위 컴포넌트는 props 로 데이터를 받아서 사용해야 한다.
💜 상세 페이지 3개 만들어보기
- 상세 페이지를 만들 때는 URL 주소를 어떤 식으로 만들지부터 생각하는 게 좋다.
- 나는 일반적으로 블로그, 쇼핑몰에서 사용하는 방식으로 만들어보았다.
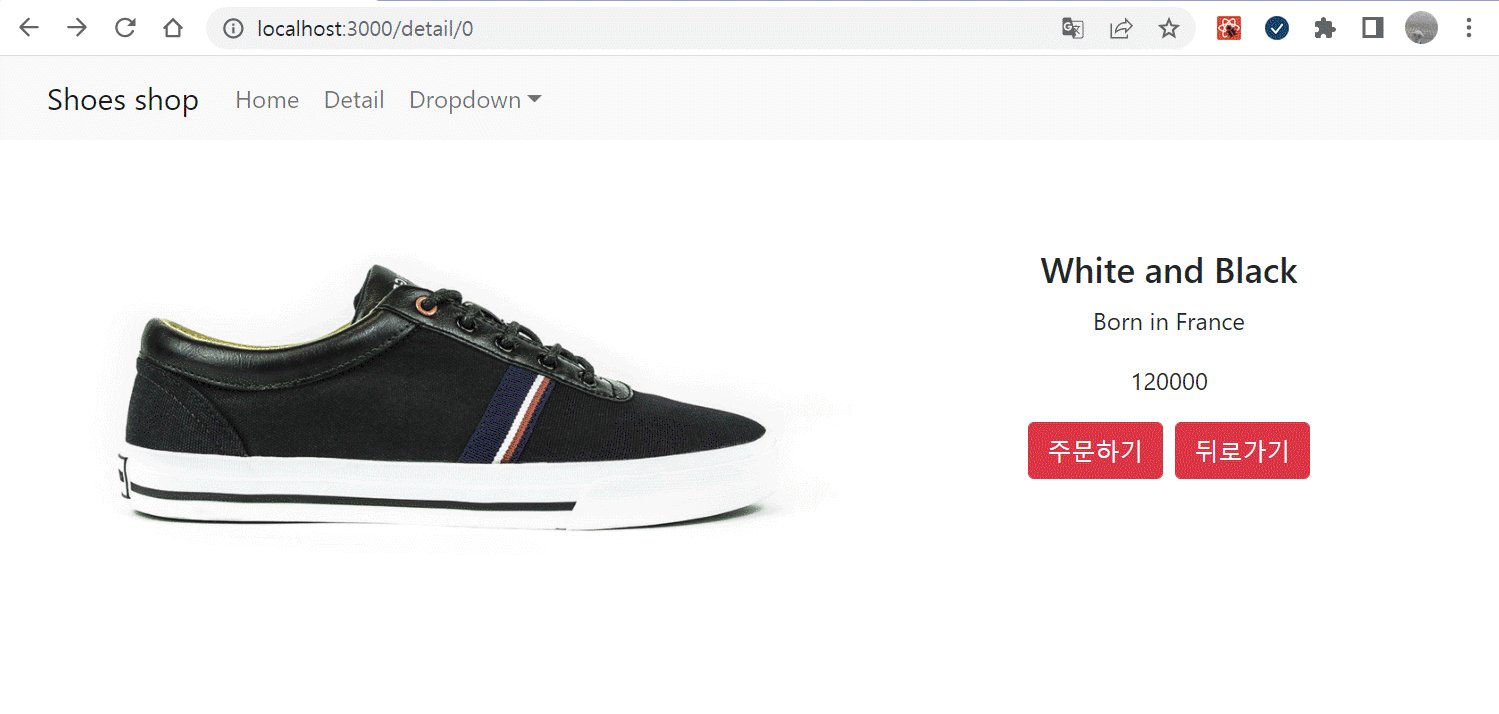
- /detail/0 으로 접속하면 0번째 상품의 상세 페이지 보여주기
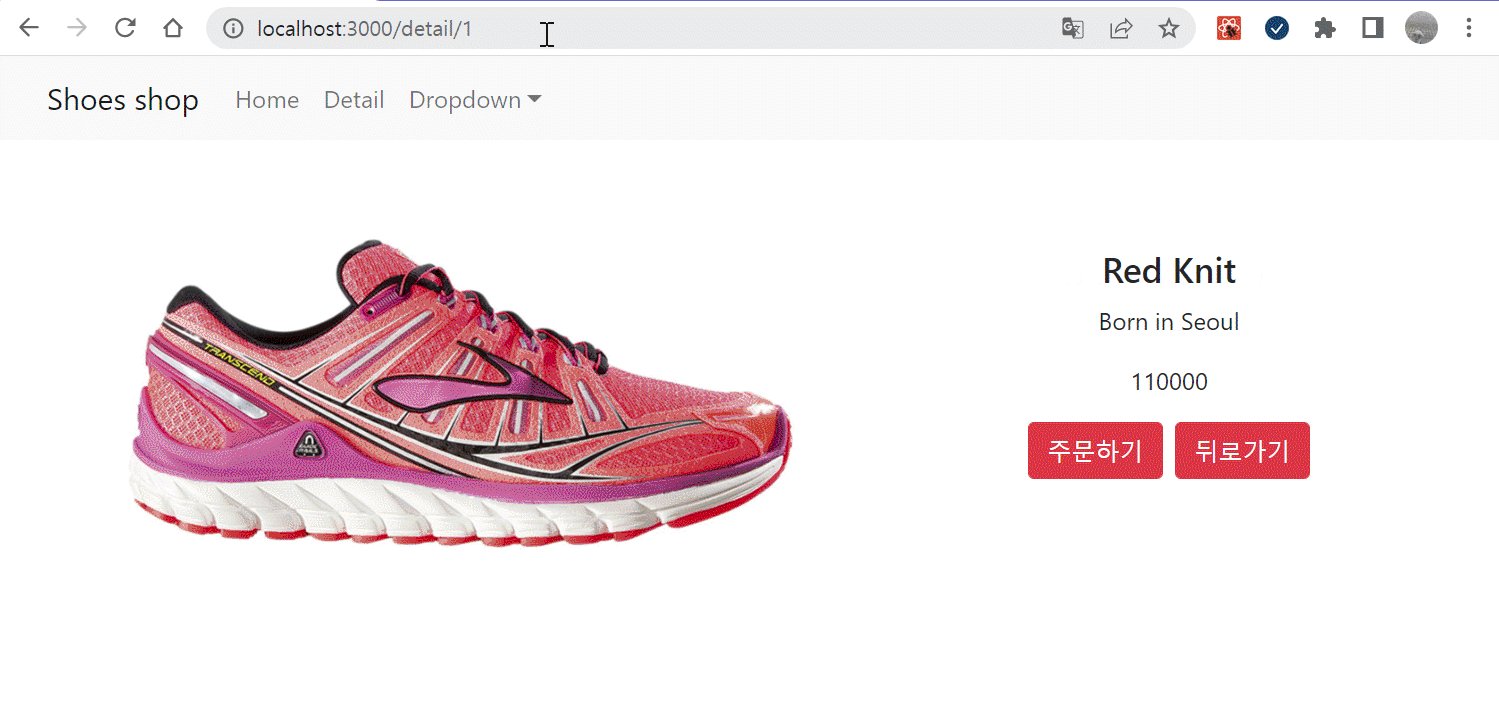
- /detail/1 으로 접속하면 1번째 상품의 상세 페이지 보여주기
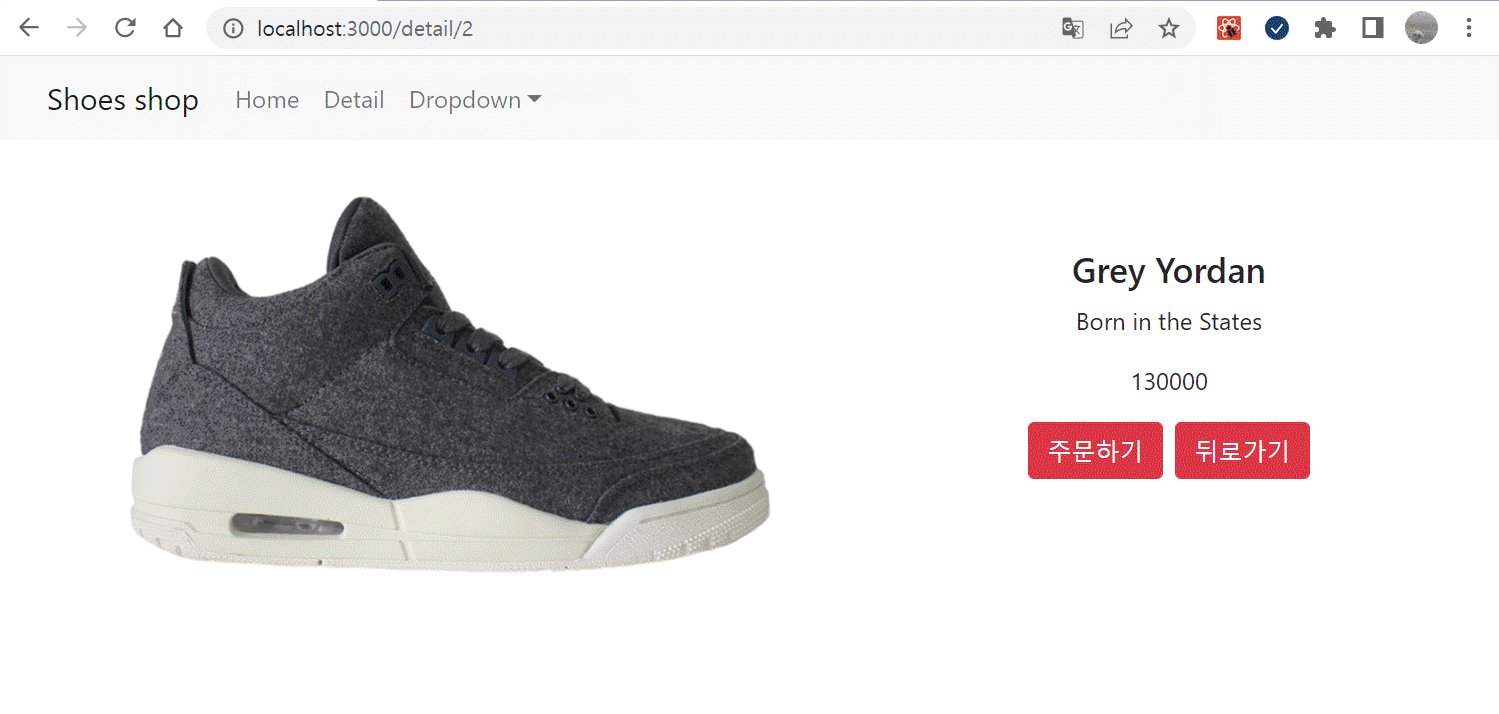
- /detail/2 으로 접속하면 2번째 상품의 상세 페이지 보여주기
function App(){
return (
<div>
<Route path="/detail/0">
<Detail shoes={shoes}/>
</Route>
<Route path="/detail/1">
<Detail shoes={shoes}/>
</Route>
<Route path="/detail/2">
<Detail shoes={shoes}/>
</Route>
</div>
)
}- 하지만 위와 같이 코드를 작성하는 것은 비효율적이며 확장성이 떨어진다.
- 따라서, URL 을 만들 때에는 URL 파라미터 문법을 이용해 축약을 시켜주는 게 좋다.
function App(){
return (
<div>
<Route path='/detail/:id'>
<Detail shoes={shoes} />
</Route>
</div>
)
}- 파라미터 문법을 사용하면 위와 같이 깔끔하게 코드를 축약할 수 있다.
- 파라미터 문법은 콜론 기호( : )와 파라미터 이름을 조합하여 사용하면 된다.
- 나의 경우 :id 로 만들었는데, 위와 같이 코드를 작성하는 경우 /detail/ 뒤에 어떤 문자가 입력되어도 Detail Component 를 보여달라는 의미가 된다.
- 하지만 궁극적으로 내가 원하는 것은 /detail/ 뒤에 붙는 0, 1, 2 라는 숫자에 따라 해당하는 상품의 상세 페이지를 보여주는 것이다.
import React, { useState } from "react";
import { useHistory, useParams } from 'react-router-dom';
function Detail(props) {
let history = useHistory();
let { id } = useParams();
return (
<div className="container">
<div className="row">
<div className="col-md-7">
<img src={`https://codingapple1.github.io/shop/shoes${props.shoes[id].id + 1}.jpg`} width="100%" />
</div>
<div className="col-md-5 mt-4">
<h4 className="pt-5">{props.shoes[id].title}</h4>
<p>{props.shoes[id].content}</p>
<p>{props.shoes[id].price}</p>
<button className="btn btn-danger mx-1">주문하기</button>
<button className="btn btn-danger mx-1" onClick={()=>{history.goBack()}}>뒤로가기</button>
</div>
</div>
</div>
)
}
export default Detail;- 즉, URL 상에서 :id 자리에 입력한 숫자를 인덱스가 들어있던 자리에 들어가길 원한다.
- 이를 위해 Router 라이브러리의 사용법을 찾아보면 useParams() 라는 hook 을 사용하면 된다고 한다.
(React Router Library - useParams() 보러가려면 클릭!!) - useParams() 사용방법은 다음과 같다.
- useParams 를 import 해준다.
- import 한 useParams 를 변수에 저장한다.
let { id } = useParams();- useParams() 함수에는 URL 에 적힌 모든 파라미터를 {파라미터1, 파라미터2} 와 같은 형태로 저장해준다.
- 그리고 구조 분해 할당 문법을 이용하면 따로따로 변수로 빼서 저장이 가능하다.
- 내가 URL 에 /detail/0 과 같이 작성했다면 useParams() 함수는 { 0 } 으로 저장되어 있을 거고, 구조 분해 할당 문법을 통해 id 에 0 이라는 값이 저장되는 것이다.
💜 원자료의 변경에 영향받지 않는 상세 페이지 만들기
import React, { useState } from "react";
import { useHistory, useParams } from 'react-router-dom';
function Detail(props) {
let history = useHistory();
let { id } = useParams();
let findId = props.shoes.find(function(item) {
return item.id == id;
});
return (
<div className="container">
<div className="row">
<div className="col-md-7">
<img src={`https://codingapple1.github.io/shop/shoes${parseInt(findId.id)+1}.jpg`} width="100%" />
</div>
<div className="col-md-5 mt-4">
<h4 className="pt-5">{findId.title}</h4>
<p>{findId.content}</p>
<p>{findId.price}</p>
<button className="btn btn-danger mx-1">주문하기</button>
<button className="btn btn-danger mx-1" onClick={()=>{history.goBack()}}>뒤로가기</button>
</div>
</div>
</div>
)
}
export default Detail;- 기존에는 shoes 라는 state 안에 저장된 자료들의 인덱스와 id 파라미터를 일치시켰기 때문에, shoes 라는 state 안에 저장된 자료들의 순서가 변경되어 인덱스가 바뀌어버리면 id 파라미터도 영향을 받는다.
- 따라서 이런 영향을 받지 않는 상세 페이지를 만들고 싶다면 JavaScript 문법을 활용해야 한다.
- find() 라는 ES6 신문법을 이용하면 array 안에서 원하는 자료를 찾기 쉽다.
let findId = props.shoes.find(function(item) {
return item.id == id;
});- props.shoes 는 array 자료형이므로 이 뒤에 find() 함수 사용이 가능하다.
- 그리고 find() 함수 안에는 콜백함수로 조건을 작성해주면 된다.
- 임의로 작성한 item 이라는 파라미터는 props.shoes 에 저장된 array 자료형의 자료 하나하나를 의미한다.
- return 조건식 과 같은 형태로 작성해주면 해당 조건식에 대해 참인 데이터만 반환해주는데, 이를 새로운 변수에 저장하여 필요한 곳에 사용하면 된다.
- 참고로 내가 작성한 조건식은 props.shoes 에 저장되어 있는 자료 하나하나의 id 와 URL 에서 받아온 id 라는 파라미터를 비교하여 같은 것만 찾아달라는 의미이다.
- 찾은 데이터는 object 타입으로 findId 변수에 저장되므로 해당 데이터의 id, title, content, price 와 같은 정보를 가지고 오려면 findId.id, findId.title, findId.content, findId.price 와 같은 형태로 가지고 오면 된다.
728x90
반응형
'[개발] Practice > React' 카테고리의 다른 글
| [React] CSS 대신 SASS 사용해보기 (0) | 2022.03.25 |
|---|---|
| [React] styled-components 로 CSS 스타일링하기 (0) | 2022.03.25 |
| [React] React Router 2 : Link, Switch, history 기능 알아보기 (0) | 2022.03.24 |
| [React] React Router : 셋팅 후 기본 라우팅해보기 (0) | 2022.03.24 |
| [React] 상품목록 Component 로 만들어 반복문 돌리기 (0) | 2022.03.23 |



