728x90
반응형
💡 실습 포인트!

- 예전에 이력서를 포트폴리오로 만들어볼까라고 생각했을 때, 마우스오버를 하면 이미지가 뒤집히면서 글이 나오는...이런 기능을 원한 적이 있었는데 마침! 딱 배우게 되었다.
- 이미지가 뒤집혀도 앞면의 이미지가 뒷면에 비쳐보이고, 회전시켰을 때 글씨도 같이 회전되는 등 생각지도 못한 부분에서 난항을 겪었다.
- 제대로 사용하려면 생각보다 연습을 좀 많이 해야할 것 같다.
💜 HTML
<div class="flip-outer"> // 전체적인 틀
<div class="flip-inner"> // 틀 내부(앞, 뒷면을 가짐)
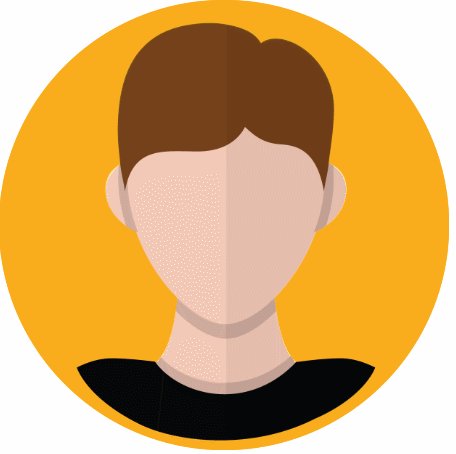
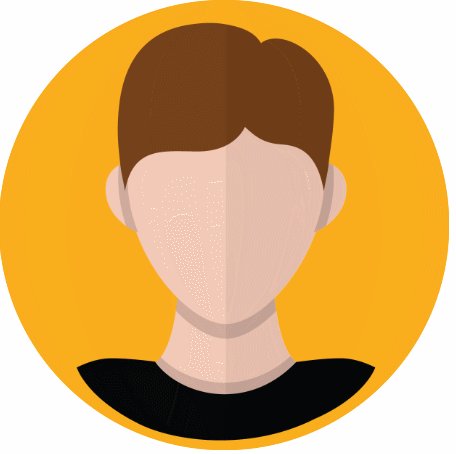
<!-- 앞면 : 이미지 -->
<img src="./img/profile.png" class="front">
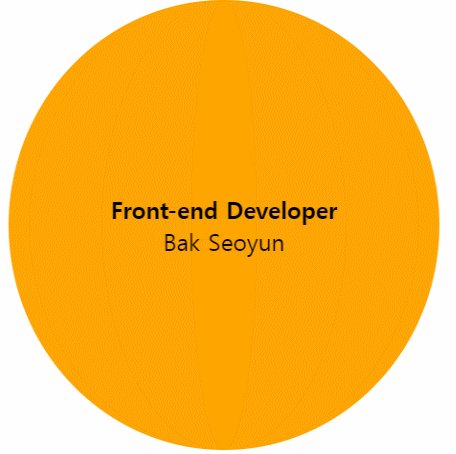
<!-- 뒷면 : 내용 -->
<div class="back">
<h4>Front-end Developer</h4>
<p>Bak Seoyun</p>
</div>
</div>
</div>💜 CSS
.flip-outer {
width: 300px;
height: 300px;
}
.flip-inner {
width: 100%;
height: 100%;
position: relative; /* front, back 부분의 position 을 absolute 로 주기 위해 position : relative 사용 */
transition: all 1s;
transform-style: preserve-3d; /* 회전할 때 3d 처럼 동작하게 하기 */
}
.flip-inner:hover {
transform: rotateY(180deg);
cursor: pointer;
}
.front {
width: 100%;
height: 100%;
position: absolute; /* position 을 absolute 로 주어야 앞뒤로 배치가 가능 */
backface-visibility: hidden; /* 뒷면에 그림 안 비치고 글씨만 나오게 하기 */
z-index: 1; /* 앞면의 그림이 안보이는 경우 추가 */
}
.back {
width: 100%;
position: absolute;
text-align: center;
transform: rotateY(180deg); /* Y축을 기준으로 180도 회전시켰을 때 글씨가 제대로 보이려면, 뒷면이 보일 때는 글씨도 Y축 기준으로 뒤집혀있어야 함 */
background: orange;
height: 100%;
border-radius: 50%;
display: flex; /* 글자를 세로 기준으로 1줄로 가운데 정렬하기 위해 flex 속성 사용 */
flex-direction: column;
justify-content: center;
}728x90
반응형
'[개발] Practice > HTML CSS' 카테고리의 다른 글
| [HTML/CSS] Admin Page 만들기 (0) | 2022.03.02 |
|---|---|
| [HTML/CSS] position: sticky 활용하기 (0) | 2022.03.02 |
| [HTML/CSS] grid-column, grid-row 으로 레이아웃 만들기 (0) | 2022.03.02 |
| [HTML/CSS] Grid 반응형 레이아웃 만들기 (0) | 2022.03.02 |
| [HTML/CSS] transform & animation 으로 매끄러운 애니메이션 만들기 (0) | 2022.03.01 |



