728x90
반응형
💡 실습 포인트!
- 이전에 공부한 애니메이션 효과, Font Awesome, Bootstrap 까지 활용하여 Admin Page 레이아웃을 만들어보았다.
- 아직 애니메이션 효과에 대한 이해가 부족한지 사이드바에 애니메이션 효과를 넣을 때 상당히 헤맸다..
- Tasks 리스트 목록에서도 원하는 레이아웃이 나오지 않아 30분 정도 이것저것 해보면서 고민을 했다.
- 더불어 오늘은 Chart.js 라이브러리를 사용하는 방법을 조금이나마 공부해보았다. 다음번에 차트를 넣어야 하는 프로젝트가 있으면 한 번 적용해봐도 재미있을 것 같다.
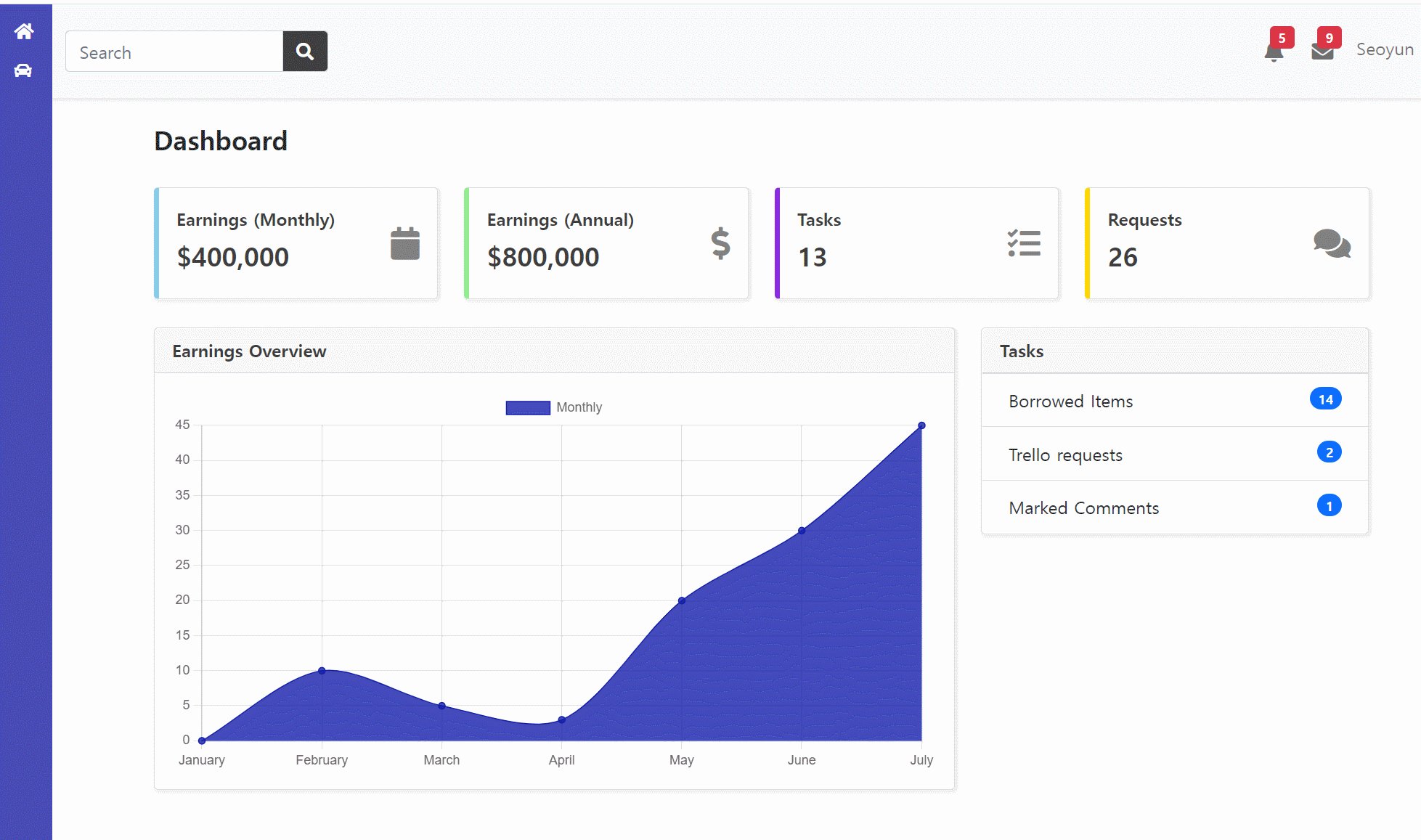
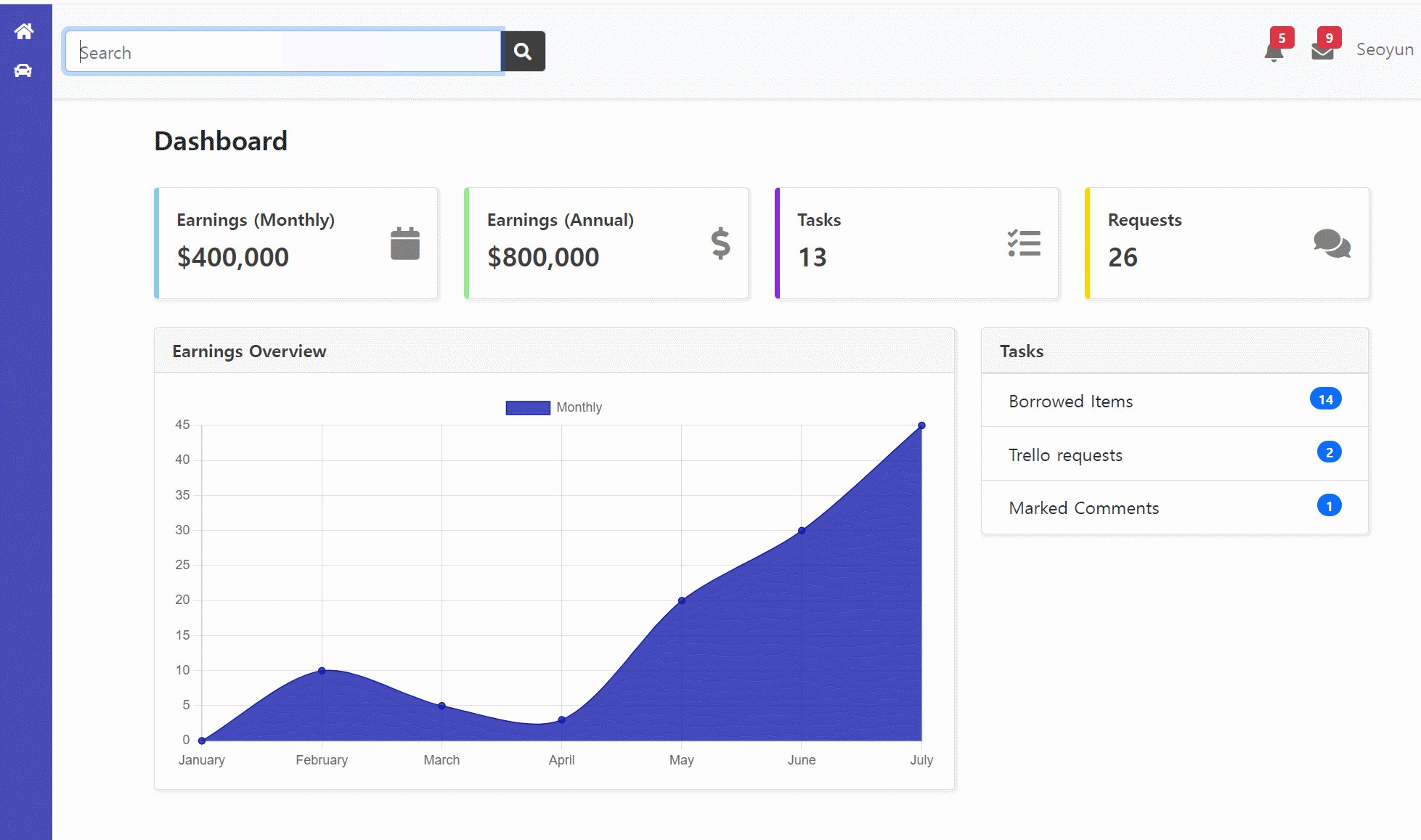
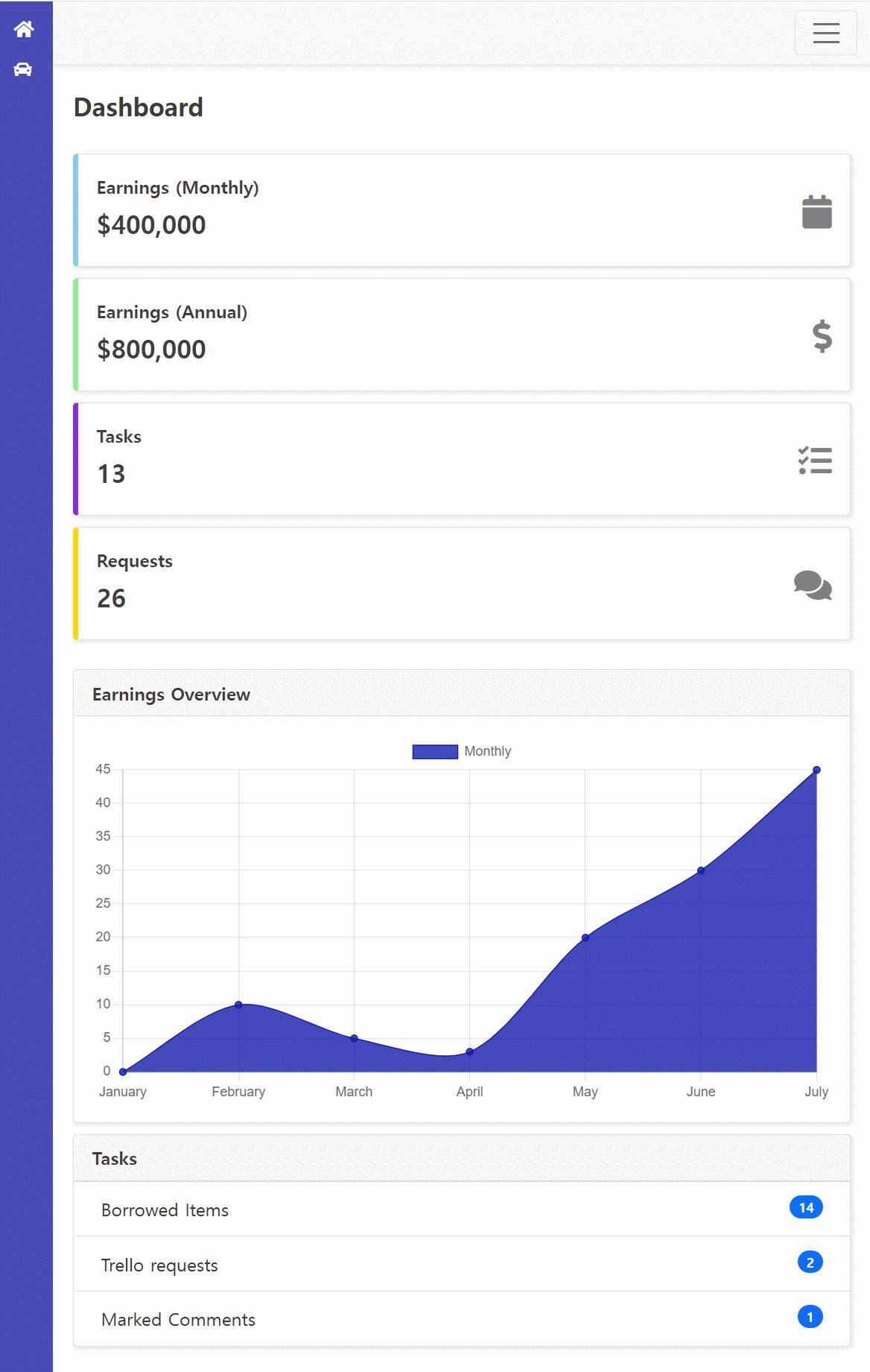
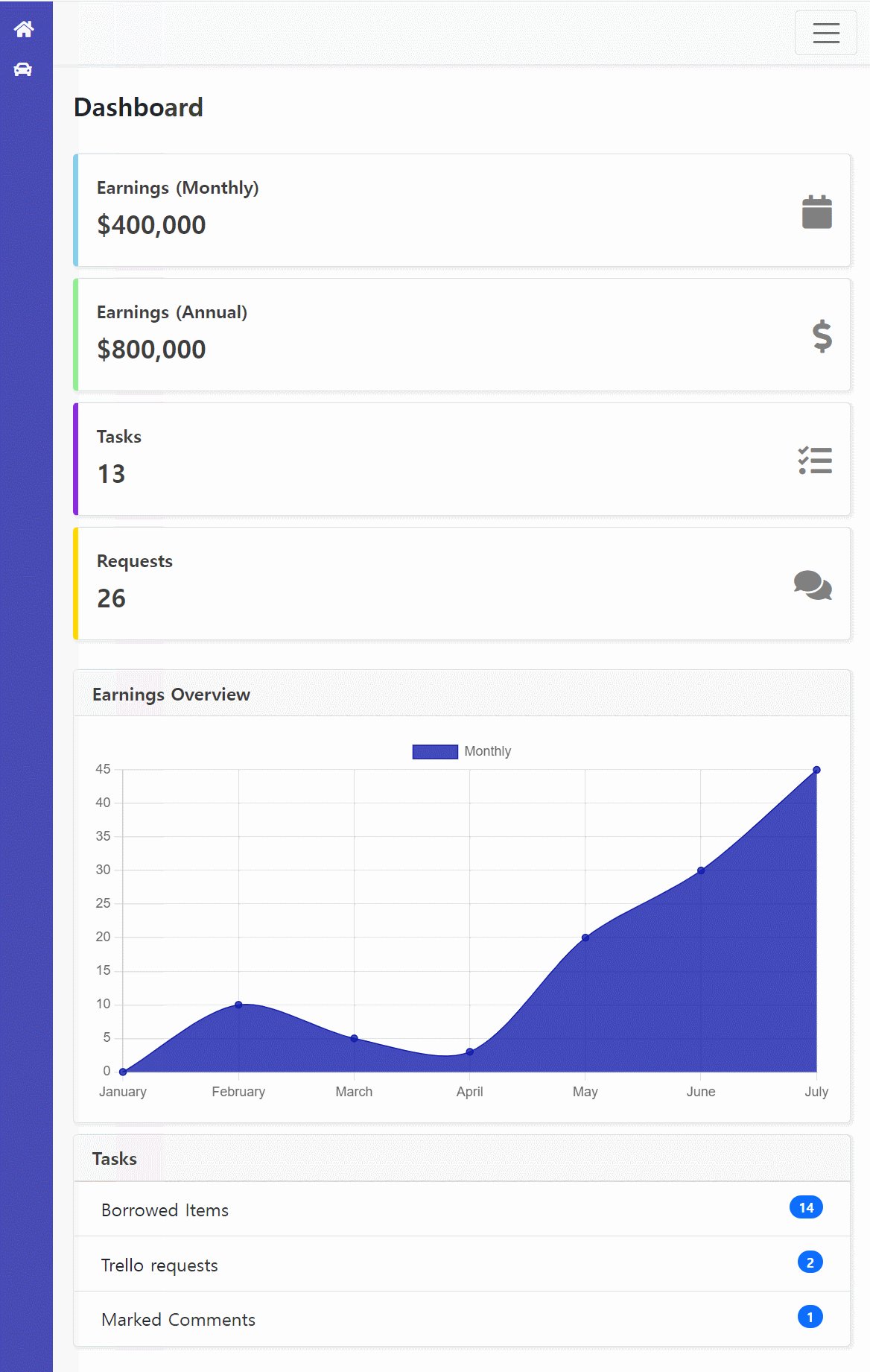
💜 PC 화면

💜 모바일 화면

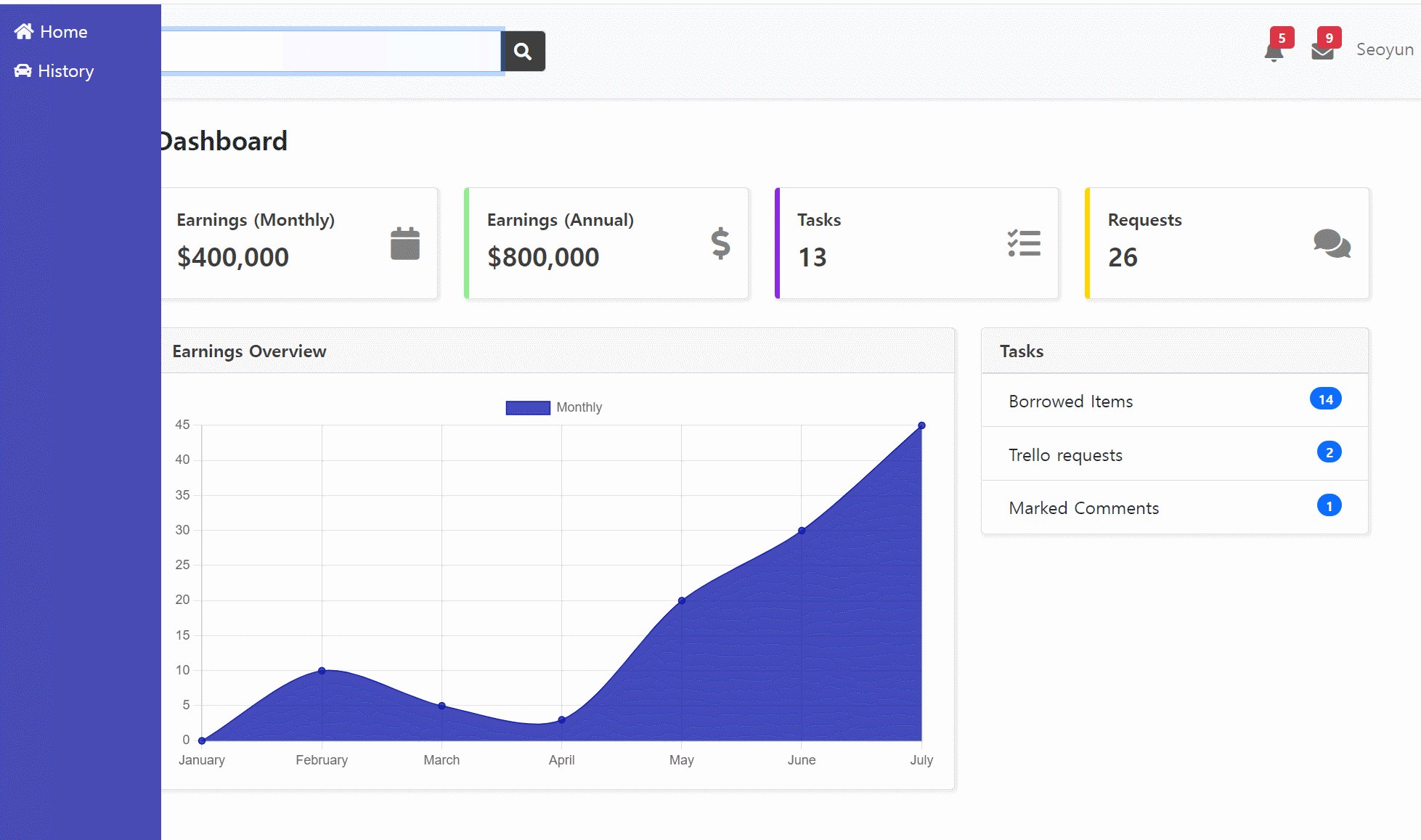
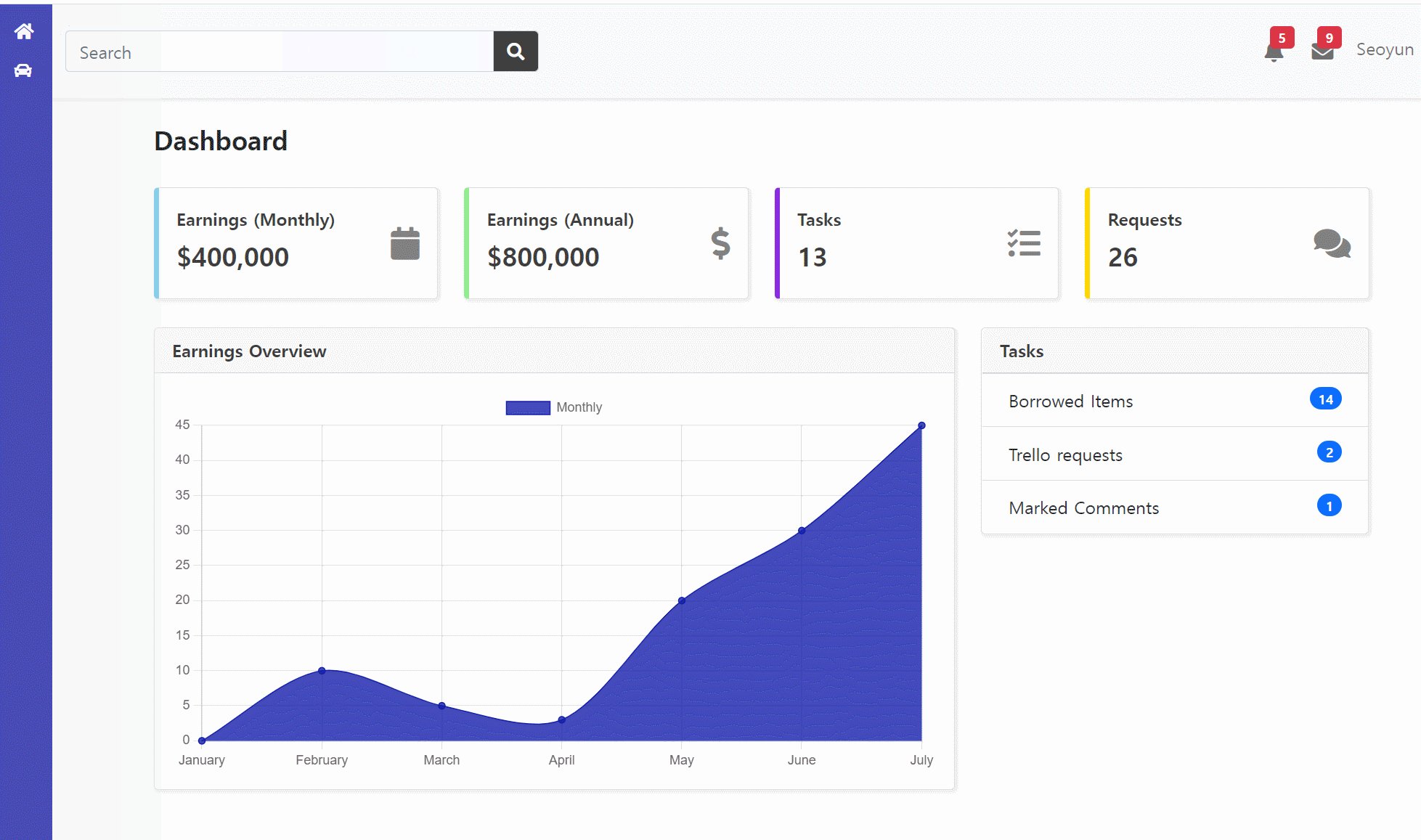
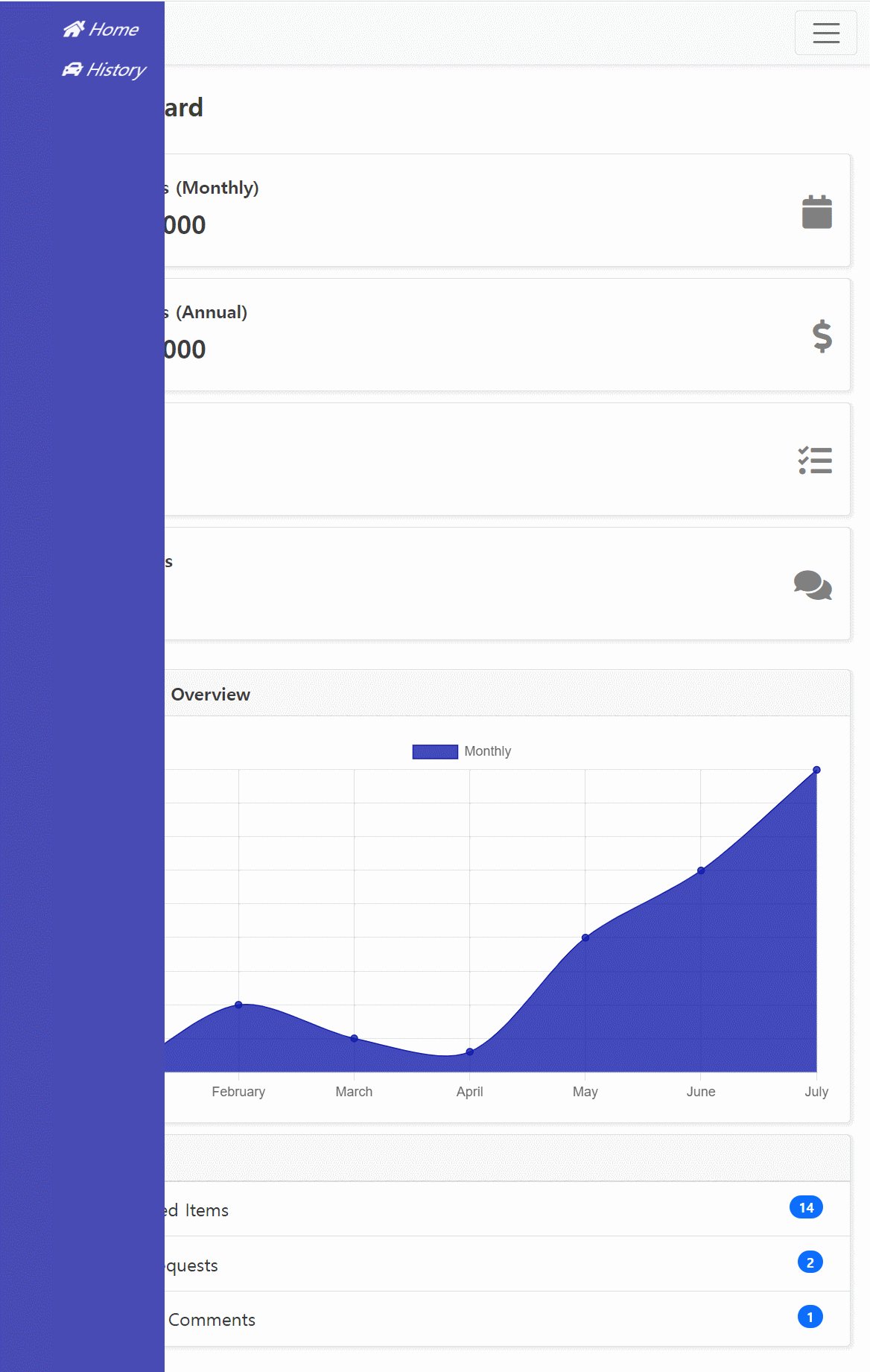
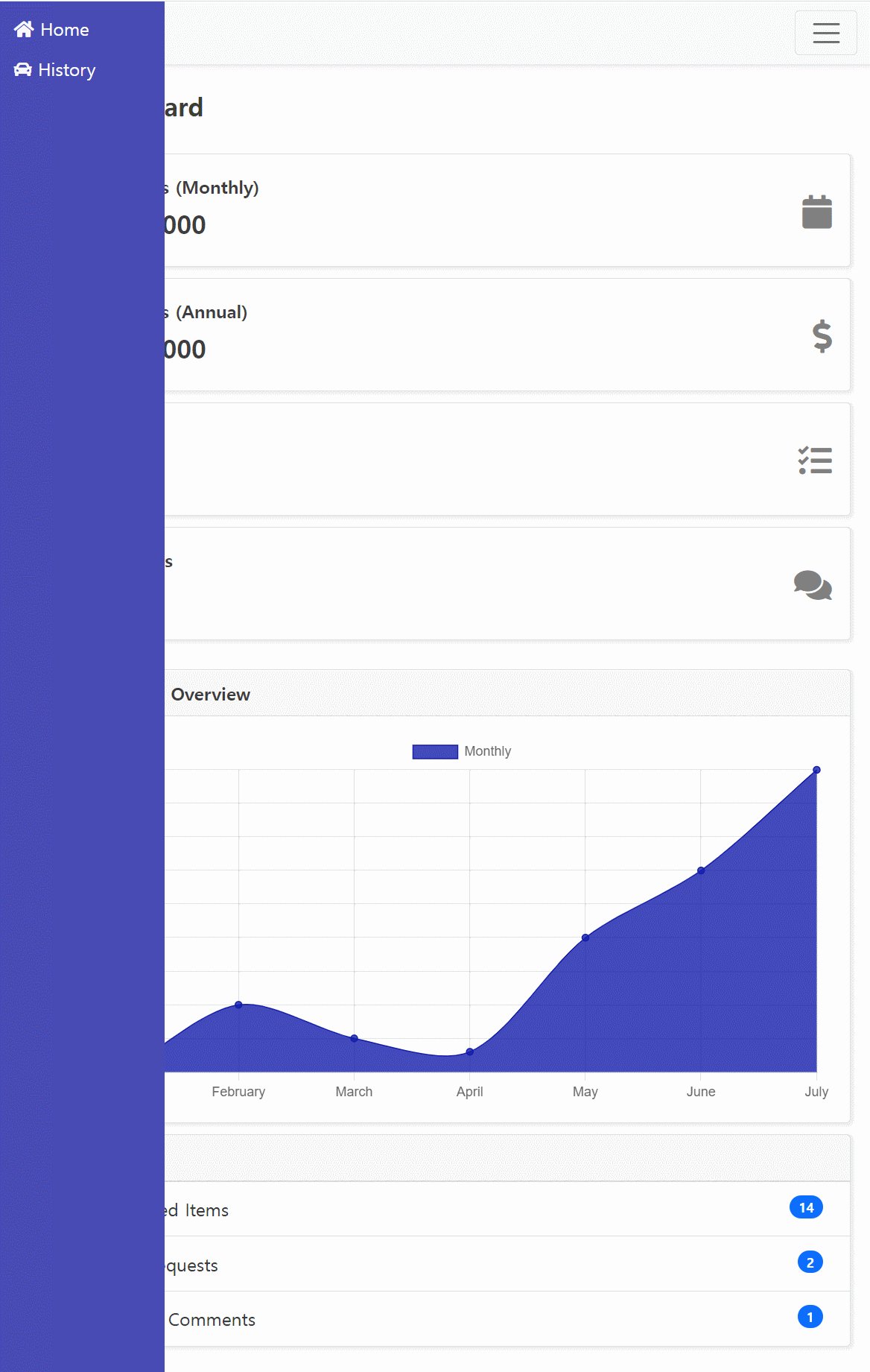
💜 공부가 좀 더 필요한 Sidebar
<div class="sidebar">
<div>
<i class="fas fa-home"></i>
<span>Home</span>
</div>
<div>
<i class="fas fa-car"></i>
<span>History</span>
</div>
</div>
.sidebar {
width: 150px;
height: 100vh;
background: #484bb3;
position: fixed;
z-index: 5;
color: white;
transition: all 0.5s;
transform: translateX(-100px);
}
.sidebar:hover {
transform: translateX(0px);
transition: all 0.5s;
cursor: pointer;
}
.sidebar:hover div {
animation-name: slide;
animation-duration: 1s;
}
@keyframes slide {
0% {
transform: translateX(-100px);
}
50% {
transform: translateX(50px) skewX(-30deg);
}
100% {
transform: translateX(0px);
}
}
.sidebar i {
transition: all 0.5s;
transform: translateX(100px);
}
.sidebar:hover i {
transform: translateX(0px);
}
.sidebar div {
margin: 12px 0px 0px 15px;
}💜 처음 접해서 눈치껏 써본 Chart.js
- 기본 속성값들은 눈치껏 수정하면 되고...
- type 에는 line 외에도 bar, pie, doughnut 등 다양한 종류의 차트가 있다.
- fill : true 를 넣으면 그래프가 색칠된다.
- tension : 0.3 과 같이 tension 속성을 넣으면 뾰족한 그래프가 곡선으로 바뀐다.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'Monthly',
data: [0, 10, 5, 3, 20, 30, 45],
fill: true,
tension: 0.3,
backgroundColor: 'rgba(19, 29, 170, 0.8)',
borderColor: 'rgba(19, 29, 170, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>728x90
반응형
'[개발] Practice > HTML CSS' 카테고리의 다른 글
| [HTML/CSS] 종이처럼 뒤집히는 프로필사진 만들기 (0) | 2022.03.02 |
|---|---|
| [HTML/CSS] position: sticky 활용하기 (0) | 2022.03.02 |
| [HTML/CSS] grid-column, grid-row 으로 레이아웃 만들기 (0) | 2022.03.02 |
| [HTML/CSS] Grid 반응형 레이아웃 만들기 (0) | 2022.03.02 |
| [HTML/CSS] transform & animation 으로 매끄러운 애니메이션 만들기 (0) | 2022.03.01 |



