728x90
반응형
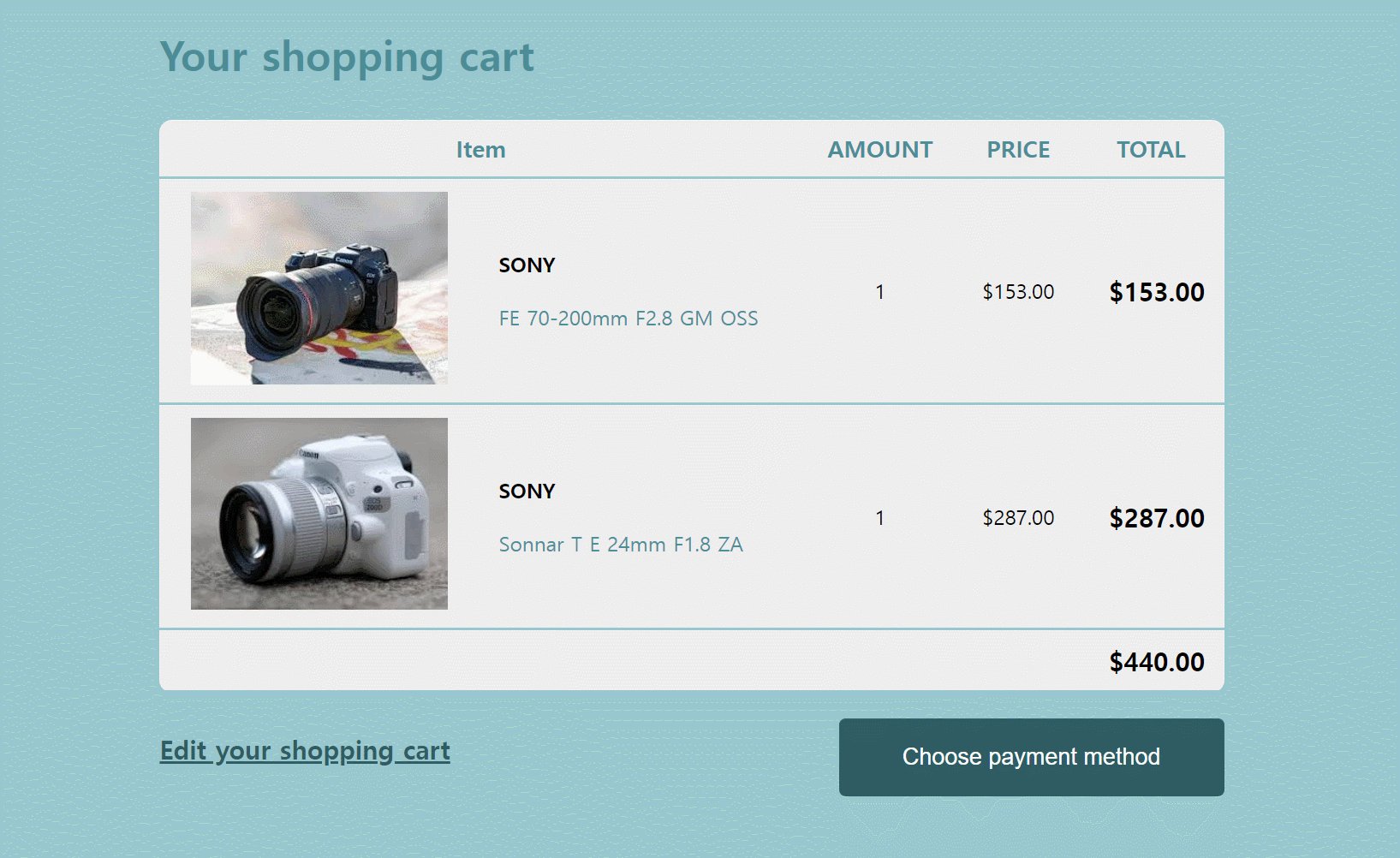
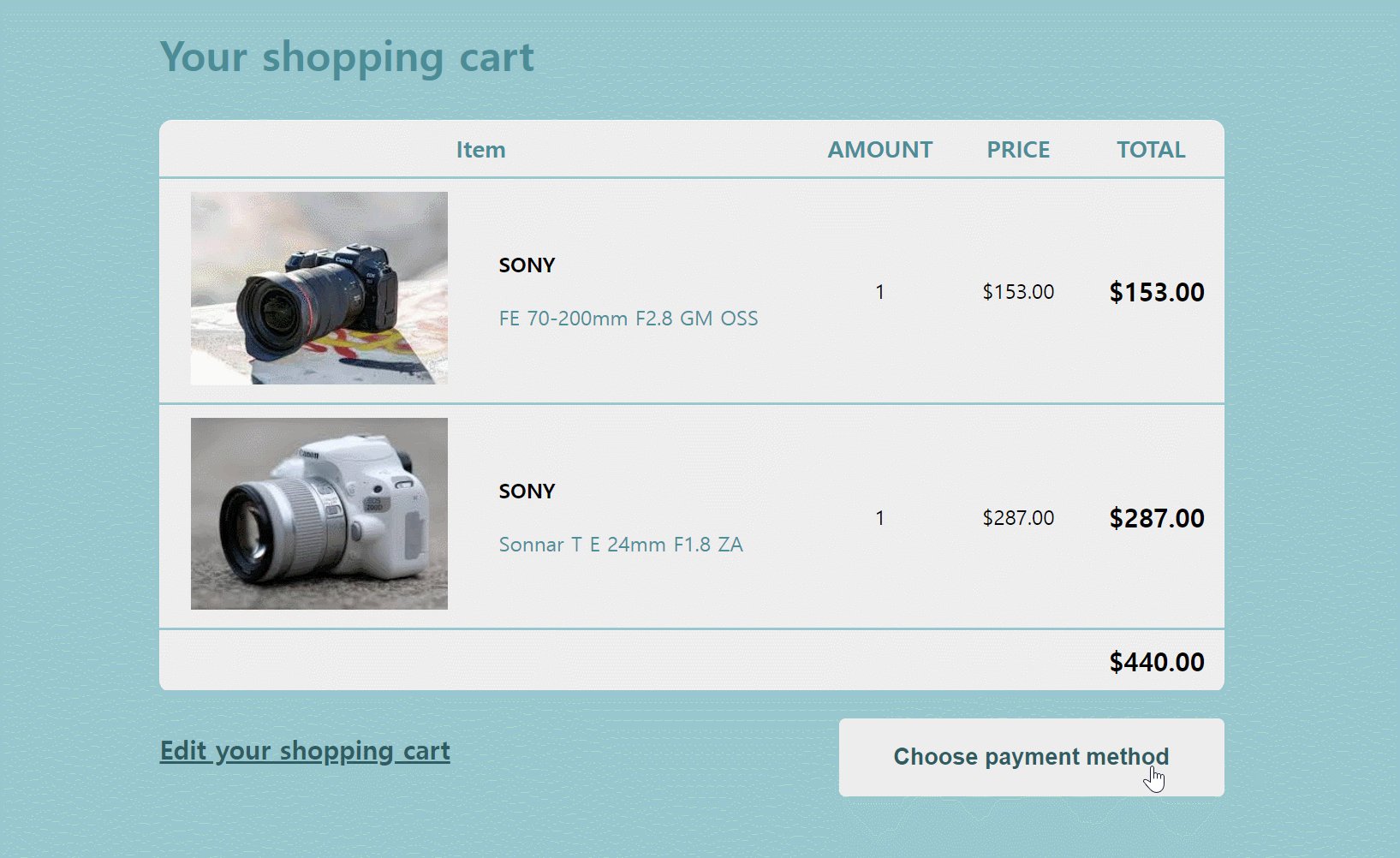
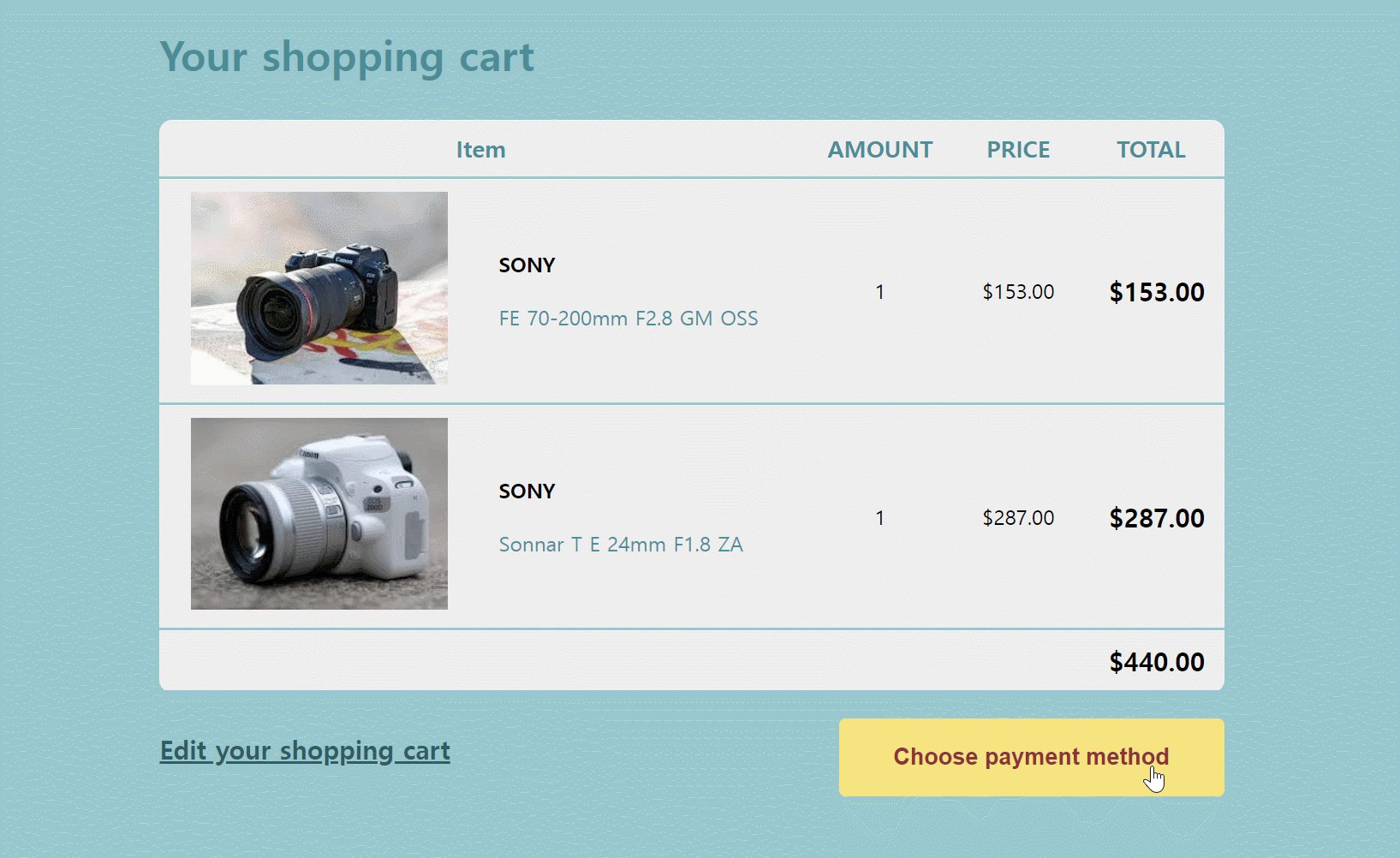
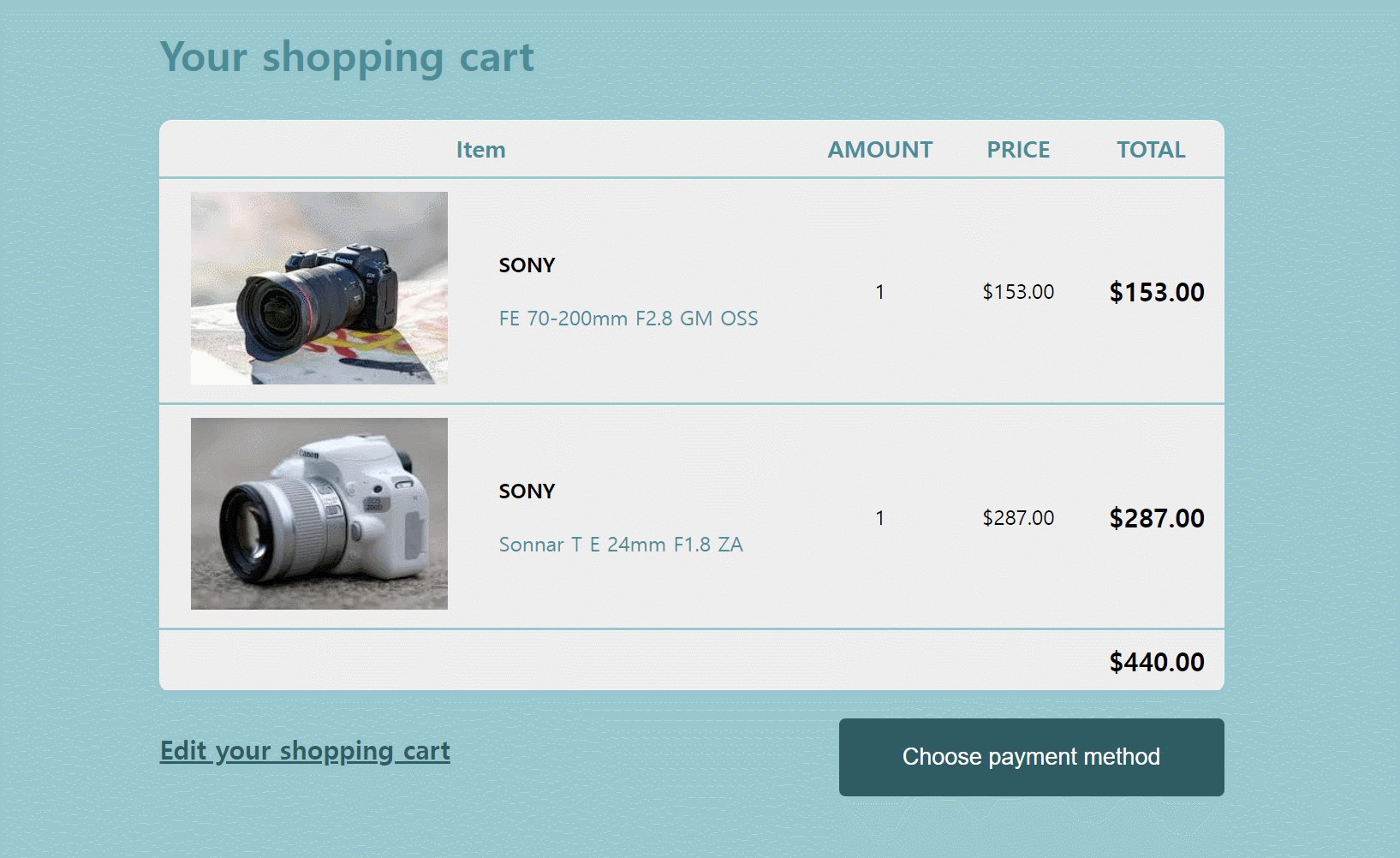
💡 실습 포인트!

- 레이아웃 디자인은 물론이고 pseudo-class 를 활용하여 특정 행위(마우스 오버, 포커스, 클릭 중 등)에 대한 디자인을 다르게 할 수 있음!
💜 Pseudo-class 셀렉터
.btn:hover {
background : chocolate; /*마우스를 올려놓을 때*/
}
.btn:focus {
background : red; /*클릭 후 계속 포커스 상태일 때*/
}
.btn:active {
background : brown; /*클릭 중일 때*/
}
input:focus {
border : 2px solid red;
}
a:link {
color : red; /*방문 전 링크*/
}
a:visited {
color : black; /*방문 후 링크*/
}- pseudo-class 셀렉터를 붙이면 여러 상태에 따른 스타일을 지정 가능
- hover, focus, active 스타일 넣을 때 순서는 꼭 이렇게 "hover - focus - active" 순으로 선언해야 잘 동작함
- 이외에도 많은 pseudo-class 가 존재하므로 필요하면 아래의 사이트에서 찾아쓸 것!
Pseudo-classes - CSS: Cascading Style Sheets | MDN
A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, :hover can be used to change a button's color when the user's pointer hovers over it.
developer.mozilla.org
728x90
반응형
'[개발] Practice > HTML CSS' 카테고리의 다른 글
| [HTML/CSS] Bootstrap 으로 카드 레이아웃 만들기_Grid (0) | 2022.03.01 |
|---|---|
| [HTML/CSS] Landing Page 만들기 (0) | 2022.03.01 |
| [HTML/CSS] 상품 레이아웃과 애니메이션 구현하기 (0) | 2022.03.01 |
| [HTML/CSS] 블로그 글목록 만들기 (0) | 2022.03.01 |
| [HTML/CSS] 내 소개글 적고 꾸며보기 (0) | 2022.03.01 |



