728x90
반응형
💡 실습 포인트!

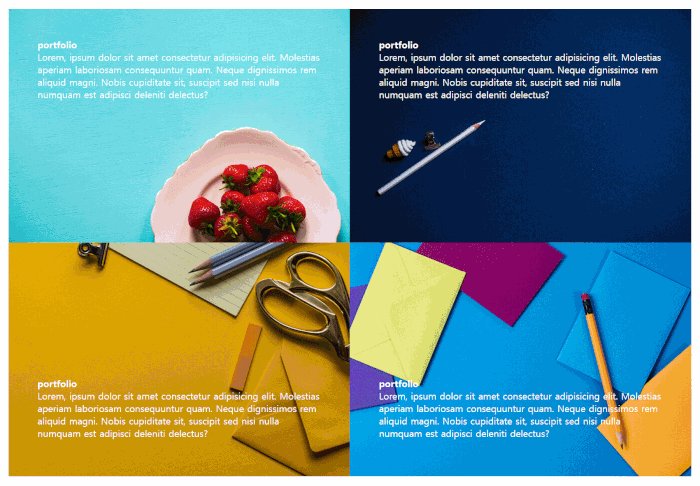
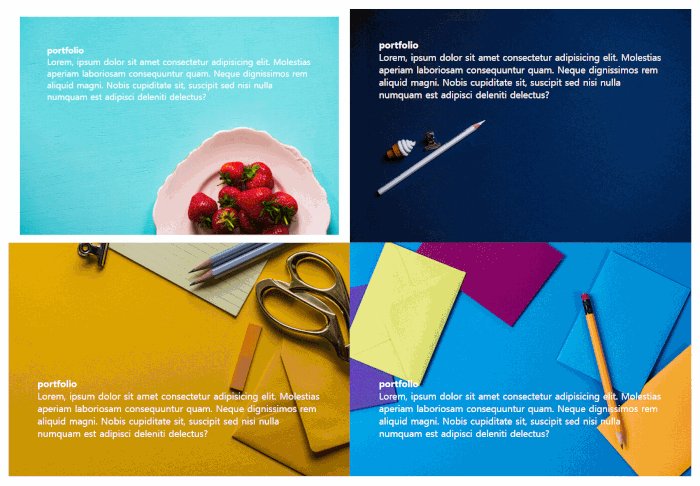
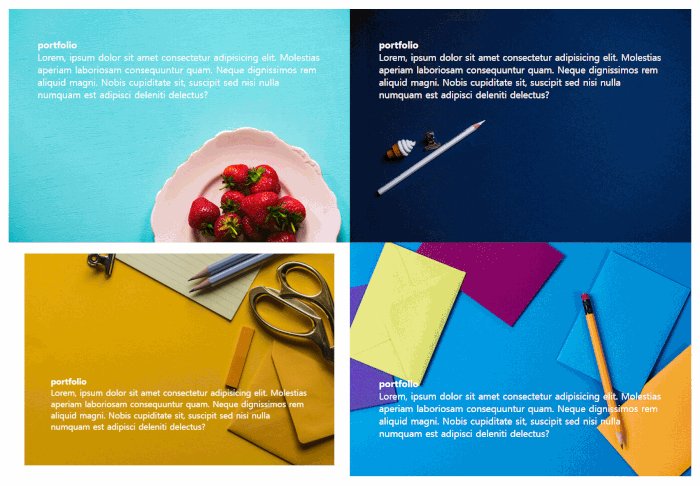
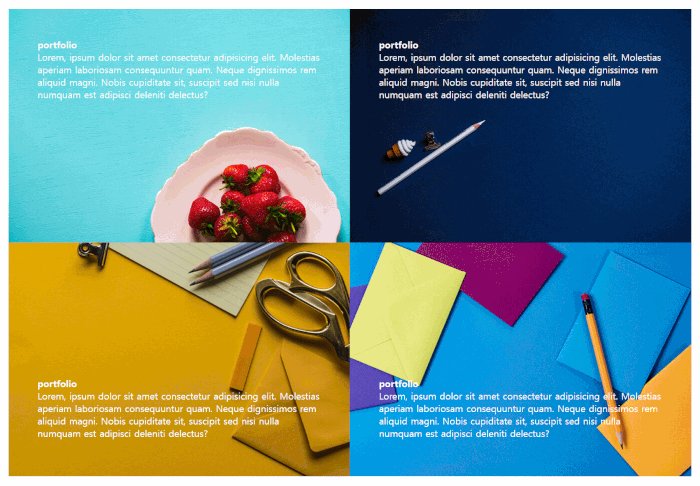
- transform 속성의 scale 을 사용하여 마우스 오버를 했을 때 살짝 작아지는 효과를 주었다.
- 강의를 통해 사진은 그대로 있고 마우스 오버를 할 때 하얗고 두꺼운 테두리를 덮어씌워 애니메이션 효과를 주는 방법도 배웠는데 그렇게 하는 경우 사방의 여백이 날아간 것처럼 보이기 때문에 처음 시작할 때의 padding 값보다 끝날 때의 padding 값을 더 줘야 예쁘더라.
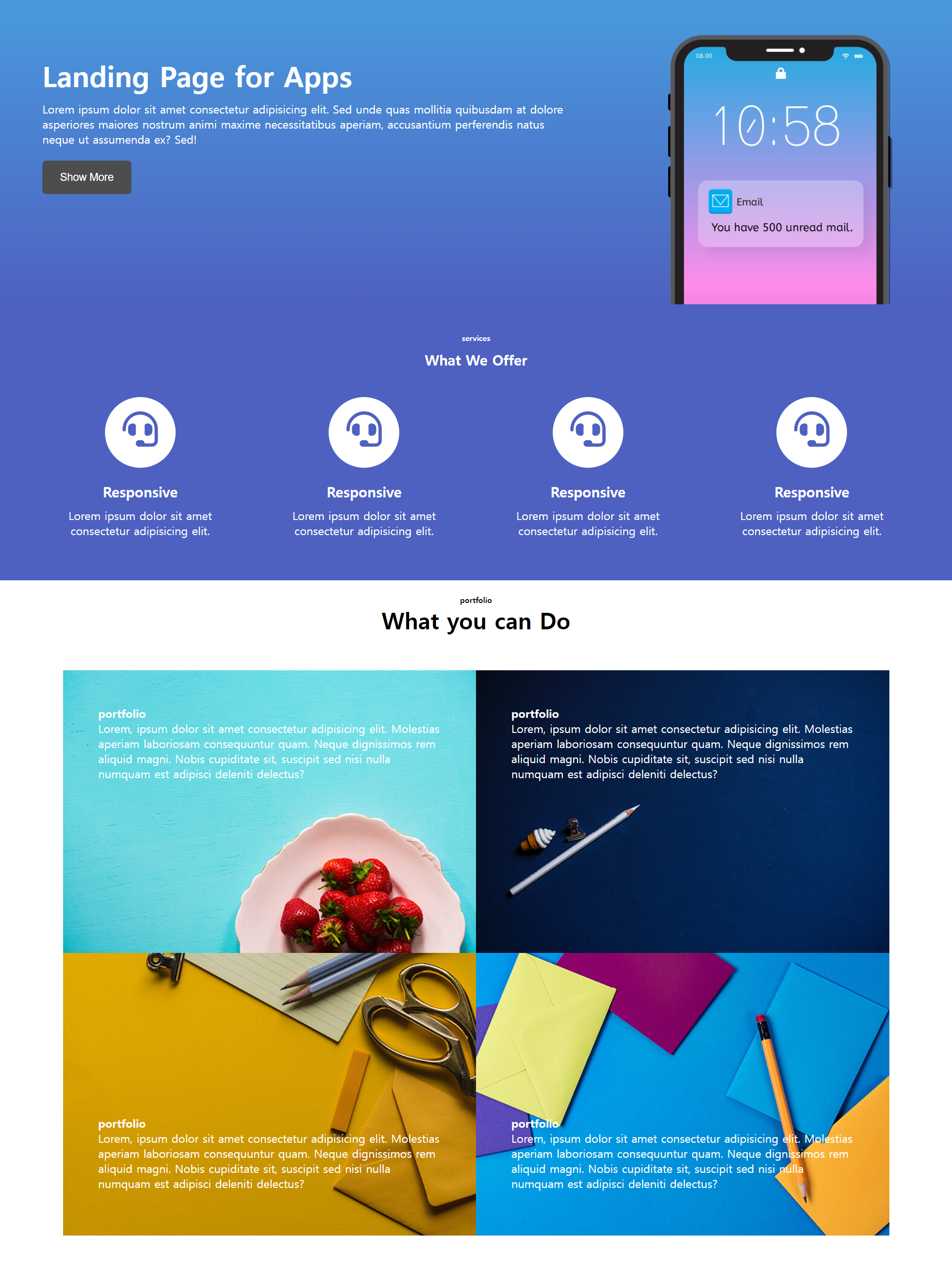
💡 PC 화면
- 아이콘 배치나 이미지 배치는 이전에 해봤기에 안 어렵겠다싶었는데 뜻밖에도 폰 이미지때문에 반응형으로 웹페이지를 만들 때 대환장파티였다.
- PC 화면에서 배치하는 것은 문제가 되지 않았지만 반응형의 특성상 가로너비를 조절하더라도 어색하지 않게 배치가 되어야 하는데, position : absolute 와 float 를 모두 사용해봐도 내가 제대로 못하는 건지 엉뚱한 곳에 폰 이미지가 놓이기 일쑤였다. 결국 flex 를 이용하여 위치문제를 해결했다.

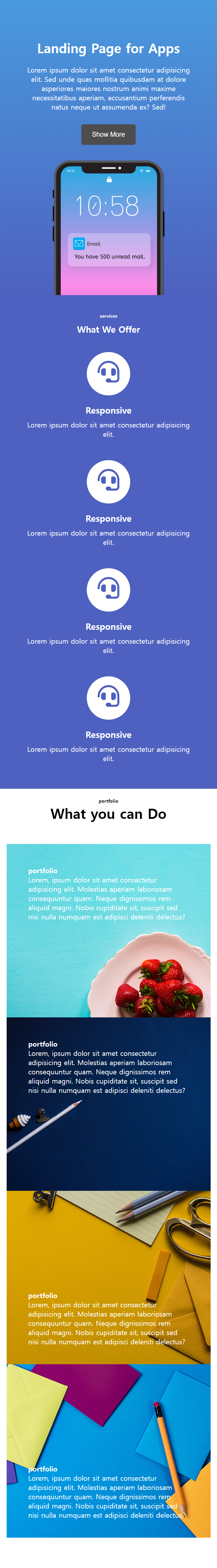
💡 모바일 화면
- 모바일에서의 중요한 점은 글씨 크기를 적절하게 조절하고, 버튼 상단에 있는 내용부분이 가로너비가 좁아짐에 따라 아래로 어느정도 밀려나오더라도 버튼과는 겹치지 않게 조정하는 것이었다.
- 또한, 이전에 실습할 때의 방식과 동일하게 flex 를 이용하여 아이콘을 1줄로 세로 정렬을 하고, 이미지들도 한줄로 배열하였다.

728x90
반응형
'[개발] Practice > HTML CSS' 카테고리의 다른 글
| [HTML/CSS] Bootstrap 으로 카드 레이아웃 만들기_Grid_2 (0) | 2022.03.01 |
|---|---|
| [HTML/CSS] Bootstrap 으로 카드 레이아웃 만들기_Grid (0) | 2022.03.01 |
| [HTML/CSS] 상품 레이아웃과 애니메이션 구현하기 (0) | 2022.03.01 |
| [HTML/CSS] 쇼핑 카트 레이아웃 & pseudo-class로 인터랙티브 버튼 만들기 (0) | 2022.03.01 |
| [HTML/CSS] 블로그 글목록 만들기 (0) | 2022.03.01 |



