728x90
반응형
💡 실습 포인트!

- 오늘 공부한 Composition API 를 사용해서 MyPage 에 팔로워 데이터를 데이터바인딩해주었다.
💜 들어가기 전에
- vue 파일의 코드가 길어지면 특정 데이터와 관련된 기능을 찾기 위해 여기저기 확인을 해야한다는 단점이 있다.
- 이게 싫다면, Vue 3 버전부터 제공하는 Composition API 를 사용하면 된다.
- Composition API 를 사용하면 computed, methods, watch, data() 이런 걸로 파일을 쪼개지 않고 관련 기능들을 한 곳에 모아 쭉 코드를 짤 수 있다.
- 다만, Composition API 방식은 기존의 Options API 방식보다는 문법이 귀찮을 수 있다.
💜 팔로워 페이지 만들기
🤍 MyPage.vue 만들기
<template>
<div class="mypage">
<h4 class="followers">팔로워</h4>
<input class="search" placeholder="🔍" />
<div class="post-header">
<div class="profile"></div>
<span class="profile-name">사용자명</span>
</div>
</div>
</template>
<script>
export default {
name: "MyPage",
data() {
return {};
},
};
</script>
<style>
.followers,
.mypage {
text-align: center;
padding: 0 10px;
}
.search {
width: 80%;
margin-bottom: 20px;
padding: 10px;
font-size: 16px;
font-weight: bold;
}
</style>- 일단 팔로워를 보여줄 MyPage 는 위와 같이 레이아웃을 만들어주었다.
<div v-if="step === 3">
<MyPage />
</div>- 그리고 Container.vue 파일에 MyPage Component 를 import 및 등록한 후에 step 이 3 일 때 보이도록 코드를 추가해주었다.
<ul class="header-button-right">
<li @click="step = 3" v-if="step === 0">My Page</li>
<li @click="step++" v-if="step === 1">Next</li>
<li @click="publish" v-if="step === 2">발행</li>
</ul>- App.vue 에서는 메인 페이지, 즉 step 이 0 일 때 우측 상단에 MyPage 로 이동할 수 있는 버튼을 만들어주었다.
- step state 의 숫자에 따라 보여지는 페이지가 바뀌고 그에 맞는 버튼들이 각 페이지의 우측 상단에 생기도록 해주었다.
🤍 followers.json 파일 만들기
[
{ "id" : 0, "name" : "_Limvely", "image" : "https://placeimg.com/200/200/animals/grayscale" },
{ "id" : 1, "name" : "salmon_X", "image" : "https://placeimg.com/200/250/people" },
{ "id" : 2, "name" : "360noscope", "image" : "https://placeimg.com/200/250/animals" },
{ "id" : 3, "name" : "Jeony_1", "image" : "https://placeimg.com/200/200/people/sepia" },
{ "id" : 4, "name" : "mihyeon", "image" : "https://placeimg.com/200/200/tech" }
]- ajax 요청으로 불러올 팔로워 프로필 데이터들을 담은 followers.json 파일을 public 폴더에 만들어주었다.
🤍 Composition API 식으로 데이터 만들기
import { ref } from 'vue'
export default {
name : 'MyPage',
setup(){
let followers = ref([]);
return { followers }
},
}- 이제 follower.json 으로부터 불러올 데이터들의 이름을 저장할 공간이 필요하다.
- 이전(Options API)에는 data 보관함에 항목을 만들어 저장했지만, Composition API 에서는 setup() 이라는 hook 같은 걸 만들어 그 안에 코드를 작성해야 한다.
- 위와 같이 코드를 작성해주면 followers: [] 이라는 데이터를 만든 것과 동일하다고 볼 수 있다.
- ref() 라는 함수를 import 해온 후에, let 데이터이름 = ref(데이터) 의 형태로 데이터를 저장해주어야 데이터가 변경되면 실시간으로 재렌더링이 된다.
- 그리고 마지막에는 항상 return { } 안에 데이터이름을 작성해주어야 <template></template> 에서 {{ 데이터이름 }} 의 형태로 데이터바인딩이 가능하다.
🤍 Ajax 요청하기 및 데이터 변경하기
import { ref } from 'vue'
import axios from 'axios'
export default {
name : 'MyPage',
setup(){
let followers = ref([]);
axios.get('/followers.json').then((result)=>{
followers.value = result.data
})
return { followers }
},
}- Composition API 도 ajax 를 요청하는 방법은 동일한데, 데이터를 변경하는 방식은 이전과 좀 다르다.
- 먼저 axios 를 import 해준 다음에 GET 요청으로 이전에 저장한 followers.json 파일을 가져온다.
- followers.json 파일로부터 가져온 데이터는 result 에 저장이 되고, 이를 출력해보면 result.data 안에 [{ }, { }, { }...] 와 같은 array 자료형이 저장되어있는 것을 확인할 수 있다.
- 그래서 result.data 를 followers 에 저장하고 싶다면, followers = result.data 가 아니라 followers.value = result.data 라고 코드를 작성해주어야 한다.
🤍 Lifecycle hook 사용하기
import { onMounted, ref } from "vue";
import axios from "axios";
export default {
name: "MyPage",
setup() {
let followers = ref([]);
onMounted(() => {
axios.get("/followers.json").then((result) => {
followers.value = result.data;
});
});
return { followers };
},
};- Component 가 부착될 때나 업데이트될 때 무언가를 실행하고 싶다면 created(), mounted(), beforeUpdate() 이런 함수를 사용할 수 있다.
- 다만 Composition API 에서는 함수명이 약간 다르다.
- onMounted() 이런 hook 을 import 한다.
(이전에 Lifecycle hook 으로 사용하던 함수명 앞에 on 을 붙여주어야 한다. 다만, created() 는 on 을 붙이지도 않거니와 setup() 자체가 created() 와 매우 유사하므로 사용할 일도 거의 없다.) - onMounted(()=>{ Mount 이후에 실행할 코드 }) 와 같이 코드를 작성한다.
(위 코드는 mount 후에 ajax 요청을 실행하게 된다.)
- onMounted() 이런 hook 을 import 한다.
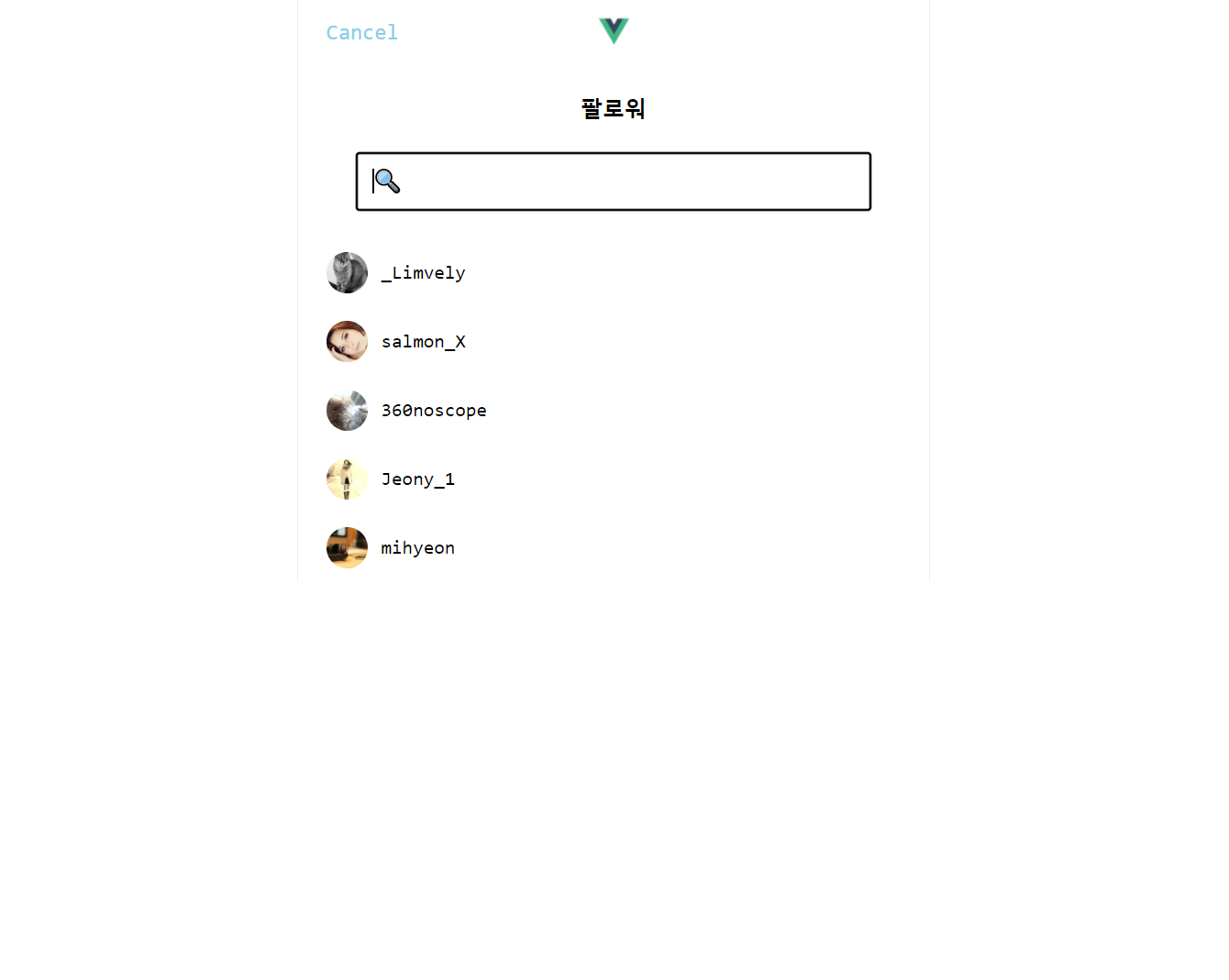
🤍 followers.json 파일 데이터로 데이터바인딩하기
<div class="mypage">
<h4 class="followers">팔로워</h4>
<input
class="search"
placeholder="🔍"
/>
<div class="post-header" v-for="(follower, i) in followers" :key="i">
<div
class="profile"
:style="`background-image: url(${follower.image})`"
></div>
<span class="profile-name">{{ follower.name }}</span>
</div>
</div>- ajax 요청을 통해 followers.json 파일의 데이터를 받아와서, 반복문을 통해 데이터바인딩을 해주었다.
728x90
반응형
'[개발] Practice > Vue.js' 카테고리의 다른 글
| [Vue.js] Composition API 사용해보기_2 (0) | 2022.04.09 |
|---|---|
| [Vue.js] Vuex4: mapState 사용하기 (0) | 2022.04.08 |
| [Vue.js] Vuex3: actions 항목 사용하기 (0) | 2022.04.08 |
| [Vue.js] Vuex2: 좋아요 & 좋아요 취소 & 좋아요 여부 표시 기능 만들기 (0) | 2022.04.08 |
| [Vue.js] Vuex1: Vuex 셋팅하기 (0) | 2022.04.07 |



