728x90
반응형
💡 실습 포인트!

- 기존에 App.vue 에 있던 내용들을 Component 로 만들어 옮기면서 정말 많은 에러를 보았다.
- 강사님이 Component 로 많이 쪼개놓으면 데이터바인딩해둔 부분들을 props 로 보내기 힘드니까 만들기 전에 꼭 "만들면 얻을 수 있는 이익" 을 생각하고 만들어야 한다면 각오하고 만들라고 하셨는데.. 겪어보니 그 이유를 알 것 같다.
💜 Component 알아보기
- Component 란 특정 HTML 태그 덩어리를 한 글자로 축약하여 사용할 수 있게 도와주는 문법을 의미한다.
- Vue 의 업데이트로 인해 Component 에 해당하는 vue 파일은 2단어 이상으로 구성되어야 에러가 발생하지 않게 되었다.
- 예를 들어, 기존에는 Component 파일의 이름으로 Discount.vue 이 사용이 가능했다면 이제는 DiscountBanner.vue 와 같이 Discount 와 Banner, 이렇게 두 단어 이상로 구성되어야 한다는 것!
"rules": {
"vue/multi-word-component-names": "off" // 추가할 코드
}- 만약 이런 식으로 귀찮게 두 단어 이상으로 vue 파일의 이름을 짓는 것이 싫다면, package.json 파일을 열어 rules 라는 항목에 위와 같이 코드를 한 줄 추가한 다음, 터미널에 run start serve 를 입력하여 미리보기 브라우저를 다시 띄워주면 된다.
💜 간단한 Component 만들기
- 처음부터 부모 Component 의 데이터를 자식 Component 가 사용해야하는 경우나, 자식 Component 가 부모 Component 의 데이터를 바꾸어야 하는 경우에 해당하는 Component 를 바로 만드는 것은 매우 복잡할 수 있다.
- 간단한 Component 를 만들어봄으로서 대략적인 Component 만드는 방법을 익혀보는 것이 좋다.

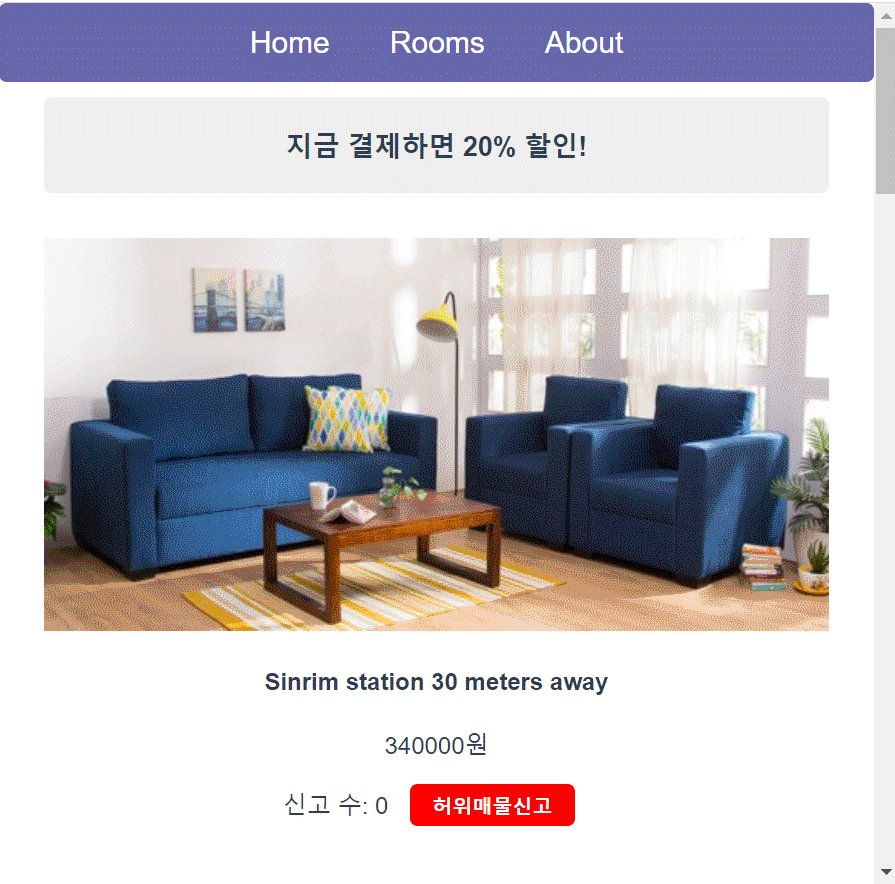
- 나는 위와 같이 할인 배너가 메인화면에 나올 수 있도록 Discount 라는 이름의 Component 를 만들어 사용해보았다.
🤍 Component 파일 만들기
- 먼저 Components 라는 폴더 안에 Discount.vue 라는 Component 파일을 만들어주었다.
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>- 그 다음에 Component 파일에 위와 같이 코드를 작성해주면 이 vue 파일이 하나의 Component 가 된다.
- 이제 이 vue 파일을 필요한 곳에 import 한 후에 등록해주고 사용하면 된다.
- 참고로, vue 파일은 항상 위와 같이 형식을 맞춰서 만들어주어야 한다.
<template>
<div class="discount">
<p>지금 결제하면 20% 할인!</p>
</div>
</template>
<script>
export default {
name: 'Discount',
}
</script>
<style>
.discount p {
background: #eee;
margin: 0 30px;
padding: 20px 0;
border-radius: 5px;
font-size: 18px;
font-weight: bold;
}
</style>- 이제 html, css 를 작성하여 레이아웃을 만들어주었다.
- Component 파일을 미리 import 하려는 파일에 import 하여 등록 후에 레이아웃을 작성하거나, App.vue 와 같은 파일에서 미리 html, css 를 작성한 뒤 옮겨주면 브라우저에서 미리보기를 통해 봐가면서 수정하여 적용할 수 있다.
(Component 를 만드는 것이 처음이거나 익숙하지 않으면 후자의 방법을 사용하는 것이 편하다.)
🤍 Component 사용하기
// 전체 코드 미리보기
// 불필요한 부분은 제외했다.
<template>
<Discount/> // 3. 사용하기
</template>
<script>
import Discount from './components/Discount.vue' // 1. import 하기
export default {
components: {
Discount: Discount, // 2. 등록하기
},
};
</script>
<style>
</style>- import 하기 : 이제 해당 Component 를 사용하고자 하는 vue 파일의 <script></script>안에 원하는 대로 이름을 정하여 Component 를 import 해준다.
- 등록하기 : 그 다음에 components 안에 object 형식으로 Component 를 등록하면 되는데, 만약 components 라는 항목이 없다면 위와 같이 만들어주면 된다.
(key 에 해당하는 부분은 원하는 대로 이름을 붙여주면 되고, value 에 해당하는 부분은 import 할 때 Component 에 붙여주었던 이름을 사용하면 된다. 보통은 새로 이름짓기 귀찮아서 그냥 똑같이 사용한다.) - 사용하기 : 마지막으로 <template></template> 안에서 원하는 위치에 key 에 지정한 이름으로 Component 를 사용하면 된다.
💜 부모 Component 의 데이터를 자식 Component 가 사용하기
- 많은 태그들이 데이터바인딩을 통해 유기적으로 연결되어 있기 때문에 Component 를 만들다보면 부모 Component 의 데이터를 자식 Component 가 사용해야 하는 경우가 발생한다.
- 그렇다고 부모 Component 에서 사용하던 데이터를 사본을 만들어 자식 Component 에서 사용하면 데이터를 업데이트할 때마다 원본과 사본 모두 수정해서 업데이트 사항을 반영해야하는 번거로운 상황이 발생한다.
- 따라서, 옳은 방법은 부모 Component 의 데이터를 자식 Component 로 전송해서 사용하는 것이다.
- 하위 Component 로 데이터를 전송하려면 React 와 유사하게 props 라는 문법을 통해, 데이터를 전송한 후 등록하여 사용해야한다.
🤍 부모 Component 의 데이터를 자식 Component 로 보내기
- 코드를 모두 작성할 수는 없기에 핵심만 작성했다.
// 부모 Component 의 template 에 작성
<Modal :openModal="openModal"/>- 예를 들어, Modal 이라는 자식 Component 가 생성되어 있고, 여기에 부모 Component 의 data 보관함에 저장된 openModal 이라는 데이터를 전송해주어야 한다면 위와 같이 코드를 작성할 수 있다.
- <Modal :자식_Component_에서_사용할_이름="부모_Component_의_data_보관함에_저장된_데이터_이름" /> 와 같이 작성하면 되는 것이다.
- 그래서 콜론( : ) 의 역할은 데이터바인딩 혹은 props 전송, 이 두 가지이다.
🤍 자식 Component 로 받아온 데이터 사용하기
// 자식 Component 의 script 에 작성
export default {
name : 'Modal',
props : {
openModal : Boolean,
}
}- 자식 Component 에서는 데이터를 받으면 <script></script> 안에 props 라는 항목을 만들어서 그 안에 상위 Component 에서 데이터를 전송할 때 자식 Component 에서 사용할 이름으로 지은 이름을 key 로 작성해준다.
- 그리고, value 에는 Array, Number, Boolean, String 등 과 같이 해당 데이터의 자료형을 적어주면 된다.
- 이제 props 에 등록된 데이터는 자식 Component 의 <template></template> 안에서 데이터바인딩으로 사용이 가능해진다.
💜 자식 Component 가 부모 Component 의 데이터 바꾸기
- 부모 Component 의 데이터를 자식 Component 에서 필요로 하는 경우가 있듯이, 반대로 자식 Component 에서 부모 Component 가 가진 데이터를 바꾸어야 하는 경우도 존재한다.
- 하지만 props 로 전송받은 데이터도 그렇고, 애초에 다른 파일에 있는 데이터는 한쪽이 변경되면 다른 한쪽에 영향을 주어 문제가 발생하는 경우가 많아서 Vue 자체에서 일부러 변경이 불가능하게 막아두었다.
- 따라서, 꼭 자식 Component 가 부모 Component 의 데이터를 수정하고 싶다면 부모 Component 에 수정이 필요하다는 메시지를 전달하고, 부모 Component 가 자식 Component 로부터 해당 메시지를 수신하여 직접 데이터를 수정하도록 코드를 작성해야 한다.
- 이렇게 자식 Component 가 부모 Component 에게 변경해달라는 메시지를 보낼 수 있게 하는 것이 custom event 문법이다.
🤍 custom event 문법 알아보기
<h4 class="room-name" @click="$emit('openModal', room.id)">{{ room.title }}</h4>- 자식 Component 는 $emit(부모_Component_로_전송할_이름, 전송할_자료) 의 형태로 부모 Component 에 메시지를 보낸다.
- 전송할 자료 부분은 부모 Component 에 전송하고 싶은 자료가 있을 때에만 선택적으로 기입하면 된다.
<Card @openModal="openModal = true; clickedRoom = $event"/>- 부모 Component 는 @부모_Component_로_전송할_이름="데이터를_변경하는_JS코드" 의 형태로 메시지를 수신해서 데이터를 변경하는 코드를 작성한다.
- 또한 부모 Component 는 전송할_자료 는 $event 로 받아서 사용할 수 있다.
728x90
반응형
'[개발] Practice > Vue.js' 카테고리의 다른 글
| [Vue.js] watcher 로 데이터 감시하기 (0) | 2022.04.03 |
|---|---|
| [Vue.js] 사용자의 input 받아오기 (0) | 2022.04.03 |
| [Vue.js] 모달창 내에 상세 페이지 만들기 (0) | 2022.04.01 |
| [Vue.js] import / export 사용하여 데이터바인딩하기 (0) | 2022.04.01 |
| [Vue.js] v-if 와 모달창 만들기 (0) | 2022.04.01 |



