728x90
반응형
💡 실습 포인트!
💜 들어가기 전에
- Vue 를 설치하기 전에 node.js 최신버전과 VSCode 에디터 설치가 필요하다.
- 설치방법은 어렵지 않기 때문에 별도의 설명은 생략했다.

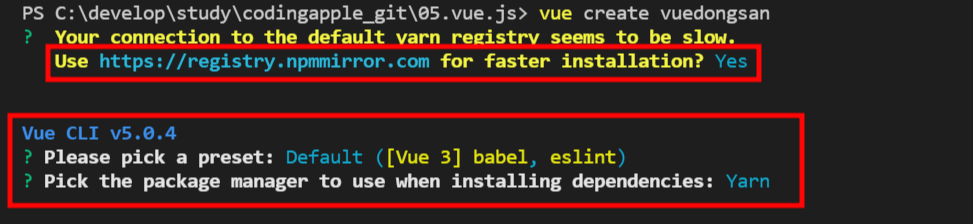
- 설치를 진행하다보면 위와 같이 Vue 버전과 package manager 를 선택하라고 나와서 나는 Vue3 버전과 yarn 을 설치해주었다.
(방향키로 버전 선택 가능)
💜 Vue 설치하기
🤍 작업용 폴더를 만든 후에 VSCode 에디터로 폴더 열기

- 나는 vue.js 라는 폴더를 만들어서 VSCode 에디터로 열어주었다.
🤍 VSCode 에디터에서 터미널을 열어 Vue 설치하기

- 터미널을 열었을 때 좌측에 내가 연 폴더명이 제대로 보이면 폴더를 제대로 연 것이다.
// npm 을 이용하는 경우
npm install -g @vue/cli
// yarn 을 이용하는 경우
yarn global add @vue/cli- 이제 위 코드 중 하나를 선택하여 터미널에 입력해주면 된다.
(물론 yarn 을 이용하려면 yarn 이 사전에 설치가 되어있어야 한다.)
🤍 Vue 설치 후 터미널에서 프로젝트 생성하기
vue create 프로젝트명- 프로젝트명을 하나 정해서 터미널에 위와 같은 형식으로 입력한다.
🤍 프로젝트명으로 생성된 폴더를 VSCode 로 열기

- 프로젝트 설치가 완료되면 기존에 열어둔 폴더의 하위 폴더로 프로젝트명을 가진 폴더가 생성된다.
- 그러면 생성된 하위폴더를 VSCode 에디터로 다시 열어준다.

- 이렇게 프로젝트명으로 된 폴더가 최상위폴더가 되었음을 확인할 수 있다.
- 이제 생성된 파일들 중 App.vue 에 코딩을 해주면 된다.
🤍 브라우저를 통해 프로젝트 미리보기

npm run serve- 터미널에 위와 같이 코드를 입력해주면 브라우저를 통해 프로젝트를 미리볼 수 있다.
- 정상적으로 실행이 되었다면 로컬 주소를 브라우저에 입력하여 접속하면 된다.

- 위의 모든 과정이 정상적으로 진행되었다면 브라우저에서 위와 같은 화면을 만날 수 있다.
💜 확장 프로그램 설치하기
🤍 Vetur 설치하기

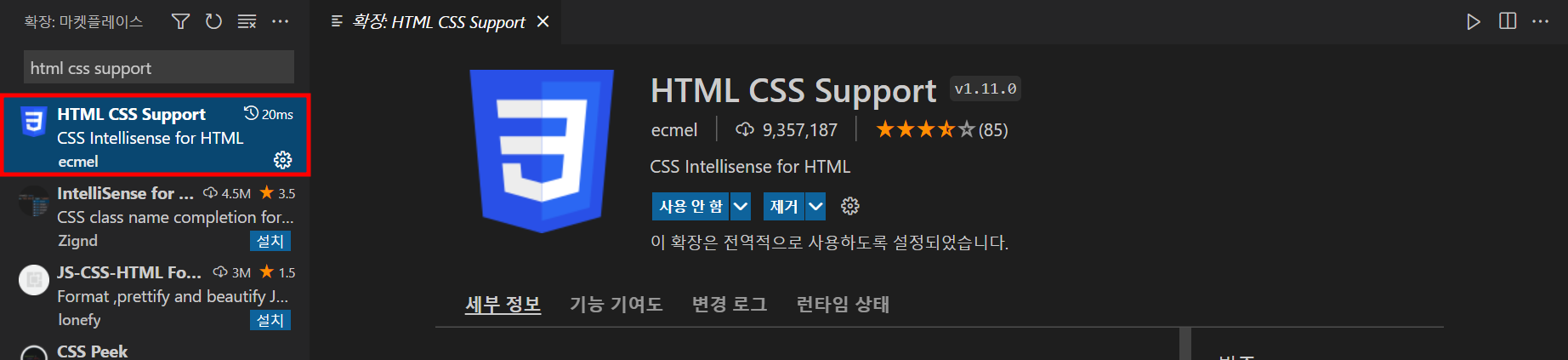
🤍 HTML CSS Support 설치하기

🤍 Vue 3 Snippets 설치하기

728x90
반응형
'[개발] Practice > Vue.js' 카테고리의 다른 글
| [Vue.js] import / export 사용하여 데이터바인딩하기 (0) | 2022.04.01 |
|---|---|
| [Vue.js] v-if 와 모달창 만들기 (0) | 2022.04.01 |
| [Vue.js] Vue 이벤트 핸들러로 click 감지하기 (0) | 2022.04.01 |
| [Vue.js] Vue 반복문 v-for 사용해보기 (0) | 2022.03.31 |
| [Vue.js] Vue 데이터바인딩하기 (0) | 2022.03.31 |



