728x90
반응형
💡 실습 포인트!
💜 첫번째 글제목 바꾸기 버튼 및 기능 만들기

💜 가나다순으로 정렬하기 버튼 및 기능 만들기

💜 첫번째 글제목 바꾸기 버튼 및 기능 만들기
let [title, setTitle] = useState([
'[React] React 설치와 개발환경 셋팅하기',
'[React] JSX 를 이용해 HTML 페이지 제작해보기',
'[React] React 에서 state 변경해보기'
]);- 본격적으로 기능을 만들어보기 전에 기존의 useState() 함수를 살펴보자면 위와 같다.
🤍 첫번째 글제목 바꾸기 버튼 만들기
<button onClick={ changeTitle0 }>첫번째 글제목 바꾸기</button>- 적당한 위치에 "첫번째 글제목 바꾸기" 라는 버튼을 만들어주었다.
- onClick 내에 함수 코드를 적기에는 코드가 길어서 changeTitle0 함수를 따로 만들어서 넣어주기로 했다.
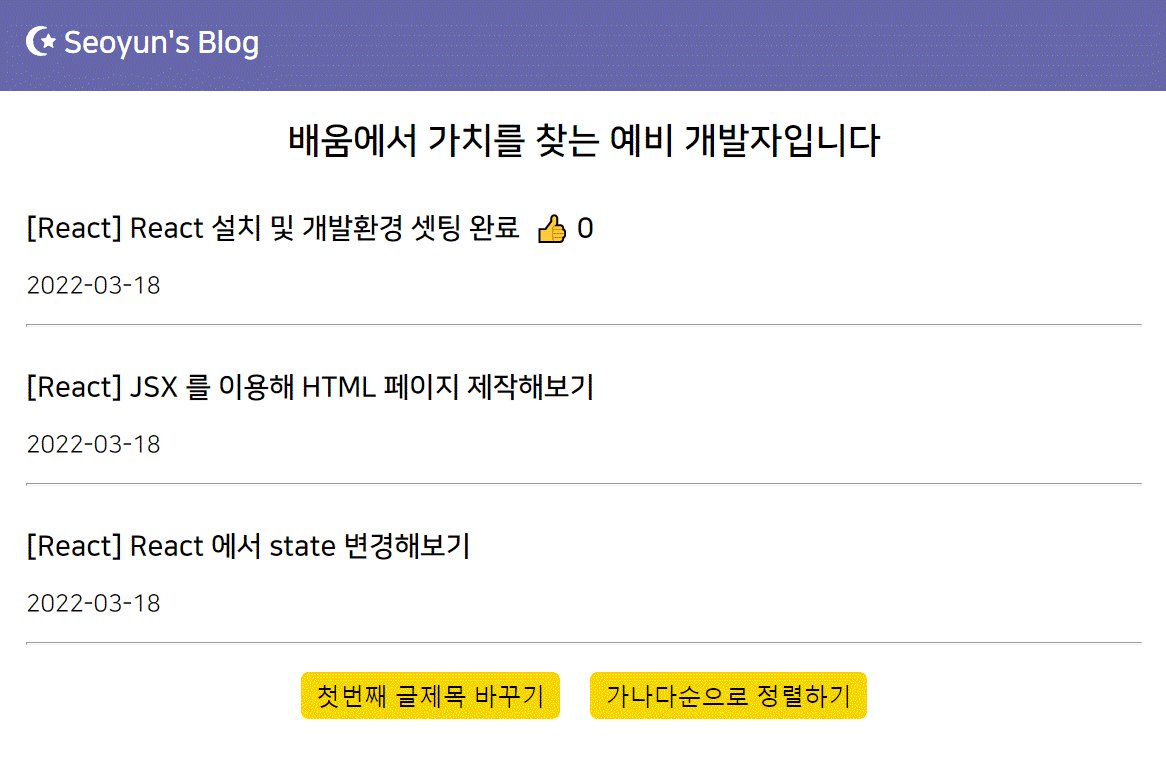
🤍 첫번째 글제목 바꾸기 버튼 기능 만들기
function changeTitle0() {
setTitle([
'[React] React 설치 및 개발환경 셋팅 완료',
'[React] JSX 를 이용해 HTML 페이지 제작해보기',
'[React] React 에서 state 변경해보기'
])
}- React 에서 state 는 직접 값을 변경하는 방식을 지양한다. (그래서 state 값을 변경하는 함수가 따로 존재하는 것!)
- 하지만 그렇다고해서 위와 같이 코드를 작성하면 사용은 가능하지만, 코드 가독성이 떨어지고 비효율적이다.
function changeTitle0() {
// title[0] = '[React] React 설치 및 개발환경 셋팅 완료' 와 같이 state 를 직접 수정 불가
let newTitle = [...title]; // ! array, object deep copy 하는 방법!
newTitle[0] = '[React] React 설치 및 개발환경 셋팅 완료'
setTitle(newTitle);
}- 따라서 위와 같이 코드를 수정해주었다.
- 먼저, title 이라는 state 는 위에서도 언급했다시피 직접 수정할 수 없기 때문에 복사본이 필요하다.
- 그래서 title 이라는 state 를 deep copy 한 복사본을 newTitle 이라는 변수에 저장해주었다.
- 복사본인 newTitle 의 0번째 데이터를 '[React] React 설치 및 개발환경 셋팅 완료' 라는 내용으로 변경해주었다.
- 그리고 복사본인 newTitle 을 setTitle() 함수 안에 넣어서 title state 를 변경해주었다.
- 여기서 중요한 점은 변수에 저장된 자료형이 참조자료형(array, object)일 때 복사를 하는 방법에 관한 것이다.
// 복사하려는 데이터가 원시자료형(array, object 를 제외한 자료형)일 때
// 데이터를 복사하는 일반적인 방법은 아래와 같다.
let a = 10;
let b = a;
a = 20;
console.log(b); // b 는 a 의 복사본으로 10 이 됨
// 복사하려는 데이터가 참조자료형(array, object)일 때
// 데이터를 복사하는 일반적인 방법은 두 가지가 있다. (얕은 복사, 깊은 복사)
// 얕은 복사의 경우 값을 공유하므로 복사본이 변경되면 원본이 같이 변경된다.
// 깊은 복사의 경우 일반적으로 알고 있는 형태의 완전한 새로운 복사본이 생성된다.
let a = [1,2,3];
let b = a;
b[0] = 2;
console.log(b); // b 는 [2,2,3] 이 됨
console.log(a); // 원본 a 는 b 와 값을 공유하므로 b 와 동일하게 [2,2,3] 이 됨
let a = [1,2,3];
let b = [...a]; // ... 은 spread 연산자!
a = [2,4,6];
console.log(b); // b 는 a 의 깊은 복사본에 해당하므로 [1,2,3] 이 됨
💜 가나다순으로 정렬하기 버튼 및 기능 만들기
- 강사님이 React 에서 state 변경하는 방법을 활용하여 버튼을 눌렀을 때 글제목들이 가나다순으로 정렬이 되도록 기능을 만들어보라고 하셔서 해보았다.
🤍 가나다순으로 정렬하기 버튼 만들기
<button onClick={ orderTitle }>가나다순으로 정렬하기</button>- 적당한 위치에 "가나다순으로 정렬하기" 라는 버튼을 만들어주었다.
- onClick 내에 함수 코드를 적기에는 코드가 길어서 orderTitle0 함수를 따로 만들어서 넣어주기로 했다.
🤍 가나다순으로 정렬하기 버튼 기능 만들기
function orderTitle() {
let newOrder = [...title].sort();
setTitle(newOrder);
}- title state 를 deep copy 한 복사본을 만들어서 newOrder 라는 변수에 저장해주었다.
- .sort() 함수를 활용하면 문자열 오름차순으로 정렬할 수 있다.
- 그리고 복사본인 newOrder 를 setTitle() 함수 안에 넣어서 title state 를 변경해주었다.
728x90
반응형
'[개발] Practice > React' 카테고리의 다른 글
| [React] React 에서 반복문 활용하기 (0) | 2022.03.21 |
|---|---|
| [React] 클릭하면 동작하는 UI (모달창) 만들어보기 (0) | 2022.03.20 |
| [React] React 에서 state 사용해보기 (0) | 2022.03.18 |
| [React] React 에서 Font Awesome 사용해보기 (0) | 2022.03.18 |
| [React] React 설치하기 및 개발환경 셋팅하기 (0) | 2022.03.18 |



