728x90
반응형
💡 실습 포인트!

- 탭 만드는 부분은 강의에서 기본 HTML, CSS 를 제공해주어서 기능만 만들면 되었기에 크게 어렵지는 않았다.
- 다만 Dark Mode 를 제대로 적용하고 싶었는데 border-bottom 부분이 원하는 대로 나오지 않아 일단 보류해두었다.
💜 HTML
<div class="container mt-5">
<ul class="list">
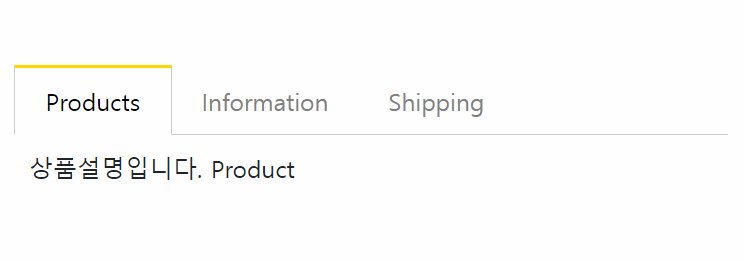
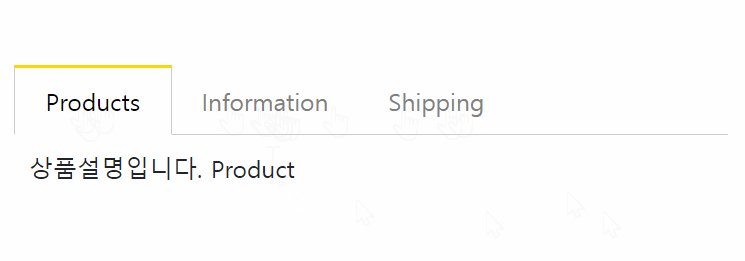
<li class="tab-button active">Products</li>
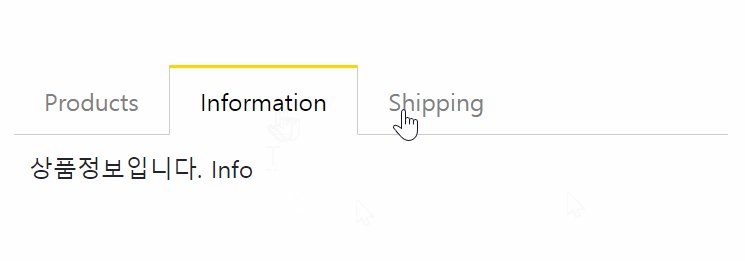
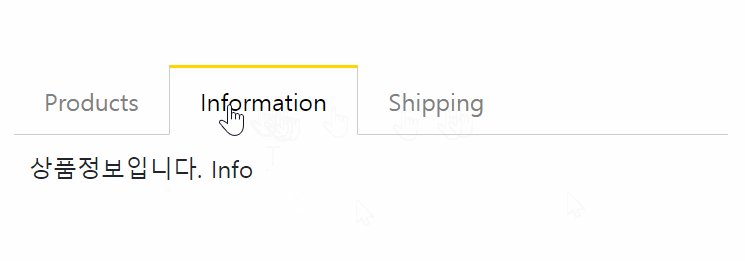
<li class="tab-button">Information</li>
<li class="tab-button">Shipping</li>
</ul>
<div class="tab-content show">
<p>상품설명입니다. Product</p>
</div>
<div class="tab-content">
<p>상품정보입니다. Info</p>
</div>
<div class="tab-content">
<p>배송정보입니다. Shipping</p>
</div>
</div>💜 CSS
ul.list {
list-style-type: none;
margin: 0;
padding: 0;
border-bottom: 1px solid #ccc;
}
ul.list::after {
content: "";
display: block;
clear: both;
}
.tab-button {
display: block;
padding: 10px 20px 10px 20px;
float: left;
margin-bottom: -1px;
color: grey;
text-decoration: none;
cursor: pointer;
}
.active {
border-top: 2px solid gold;
border-right: 1px solid #ccc;
border-bottom: 1px solid white;
border-left: 1px solid #ccc;
color: black;
margin-top: -2px;
}
.tab-content {
display: none;
padding: 10px;
}
.show {
display: block;
}💜 JavaScript
for (let i = 0; i < $('.tab-button').length; i++){
$('.tab-button').eq(i).on('click', function(){
$('.tab-button').removeClass('active');
$('.tab-content').removeClass('show');
$('.tab-button').eq(i).addClass('active');
$('.tab-content').eq(i).addClass('show');
})
}- 특정 순서의 탭 버튼을 클릭했을 때, 해당 탭이 활성화되면서 내용을 보여주는 기능을 만들어보았다.
- 이 때, 코드를 제대로 짜지 못했다면 하나의 탭을 클릭하고 난 후 다른 탭을 클릭했을 때 활성화되는 탭이 바뀌는 게 아니라 그냥 활성화된 탭이 하나가 추가되는 경우가 발생한다.
- 이 부분은 그냥 특정 탭을 눌렀을 때 내가 누른 탭이 활성화되기 전에 모든 탭들을 비활성화시켜놓는 것으로 해결할 수 있었다.
- 그리고 HTML 파일에서 탭을 추가하는 경우, JavaScript 파일에서 탭의 개수를 추가하지 않아도 되도록 반복문 및 length 를 활용해 확장성을 높였다.
728x90
반응형
'[개발] Practice > JavaScript jQuery' 카테고리의 다른 글
| [JavaScript / jQuery] 인터렉티브 form 만들기 (0) | 2022.03.07 |
|---|---|
| [JavaScript / jQuery] 이벤트 버블링 응용과 dataset 활용하기 (0) | 2022.03.07 |
| [JavaScript / jQuery] Scroll 이벤트로 재미있는 기능 만들기 (0) | 2022.03.06 |
| [JavaScript / jQuery] 캐러셀(이미지 슬라이드) 만들기 (0) | 2022.03.05 |
| [JavaScript / jQuery] 정규식으로 이메일, 비밀번호 검증하는 기능 만들기 (0) | 2022.03.05 |



