728x90
반응형
💡 실습 포인트!

- 오늘은 setTimeout 과 setInterval 에 대해 공부하고, 간단하게나마 이벤트 배너를 만들어보았다.
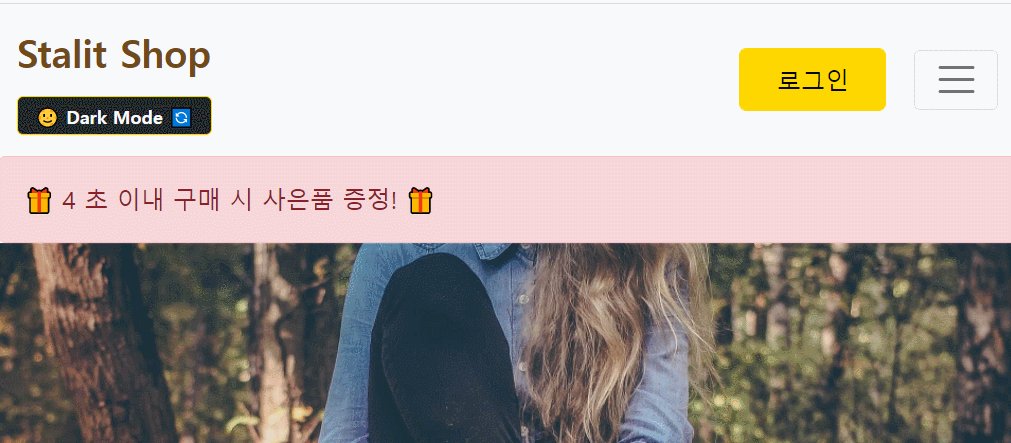
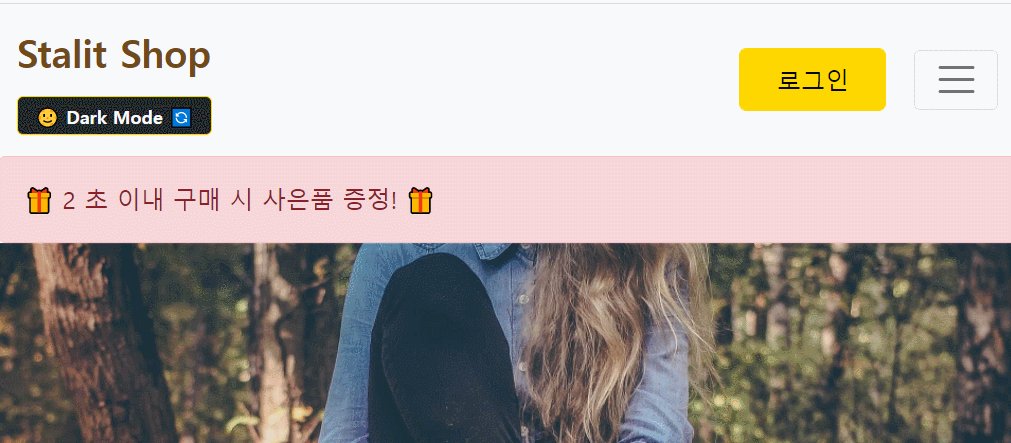
- 이벤트 배너의 포인트는 카운트다운이 되는 것과 0초가 되는 동시에 배너가 사라지는 것!!
💜 HTML
<div class="alert alert-danger" id="time-alert">
🎁 <span id="time">5</span> 초 이내 구매 시 사은품 증정! 🎁
</div>- 일단 적절한 위치에 위와 같이 태그를 넣어주었다.
- 빠른 디자인을 위해 Bootstrap 을 활용했다.
- 초는 계속 바뀌게 만들 예정이었므로 내용을 가져오기 쉽게 span 태그로 묶어주었다.
💜 JavaScript
var count = 5;
setInterval(function(){
count -= 1;
if (count > 0) {
$('#time').html(count);
} else {
$('#time-alert').hide();
}
}, 1000);- 카운트는 5초로 진행할 것이고, 1초(1000ms)씩 줄어들 때마다 id 가 time 인 태그의 내용이 바뀌어야 한다.
- 그리고 카운트가 0이 되었을 때는 배너를 숨김처리를 해야 한다.
- 따라서 위와 같이 setInterval 을 작성하였다.
728x90
반응형
'[개발] Practice > JavaScript jQuery' 카테고리의 다른 글
| [JavaScript / jQuery] 캐러셀(이미지 슬라이드) 만들기 (0) | 2022.03.05 |
|---|---|
| [JavaScript / jQuery] 정규식으로 이메일, 비밀번호 검증하는 기능 만들기 (0) | 2022.03.05 |
| [JavaScript / jQuery] Dark Mode 와 Light Mode 전환 버튼 누르면 Mode 전환하는 기능 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] 모달창 내 비밀번호 조건 미달 경고 메시지 만들기 (0) | 2022.03.04 |
| [JavaScript / jQuery] if 문을 활용하여 모달창 내 아이디, 비밀번호 공백검사 기능 만들기 (0) | 2022.03.04 |



