728x90
반응형
💡 실습 포인트!
- CSS 의 작업이 고도화될수록 불필요한 셀렉터의 과용과 연산 기능의 한계 등으로 인해 CSS 관리는 부담이 될 수밖에 없다.
- 하지만 웹에서는 표준 CSS 만 동작할 수 있기 때문에 다른 선택권이 없다.
- 그래서 등장한 것이 CSS 전처리기인 Sass, Less 등인데, 사용방법은 일단 전처리기로 작성만 하고, 그렇게 작성된 내용을 웹에서 동작 가능한 표준의 CSS 로 컴파일하는 과정을 거쳐 실제로 웹에서 동작시키는 것이다.
- 오늘 배운 것은 SCSS 로 Sass 의 3 버전에서 새롭게 등장한 CSS 구문과 완전히 호환되도록 새로운 구문을 도입해 만든 것이며, Sass 의 모든 기능을 지원하는 CSS의 상위집합이라고 할 수 있다.
- Sass 와 SCSS 의 차이로는 중괄호 및 세미콜론의 유무라 할 수 있다.
💜 VSCode 셋팅
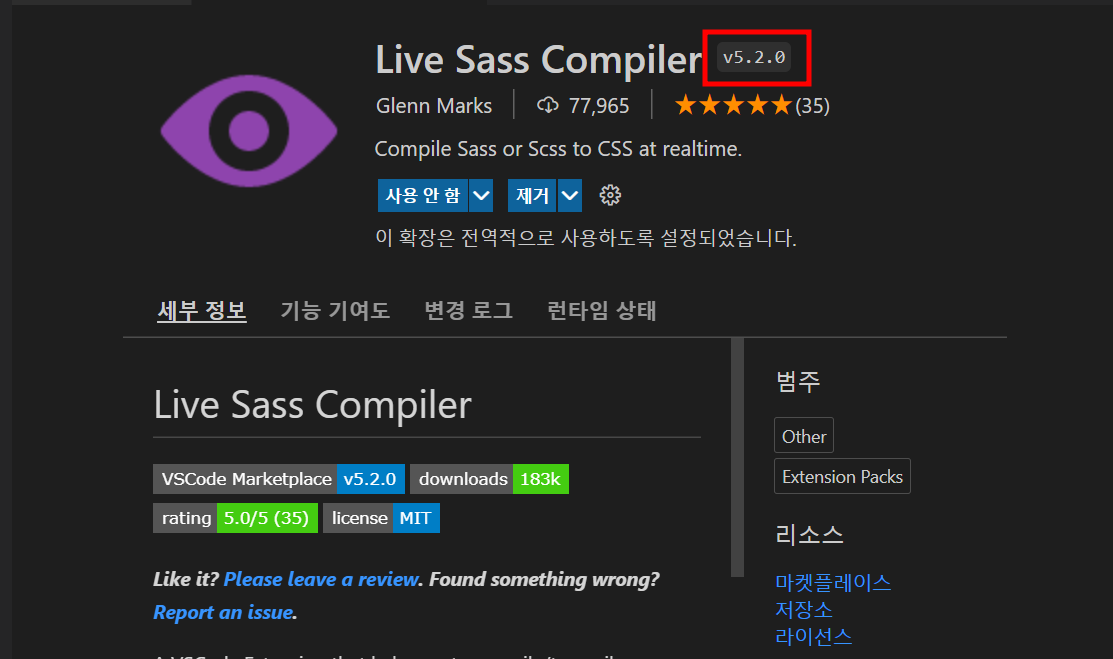
- 나는 VSCode 를 사용하는데 이 프로그램에서 SCSS를 사용하려면 Live Sass Compiler 라는 확장프로그램(extension)을 설치해야한다. 버전은 꼭 5.0.0 이상으로 설치해주자!


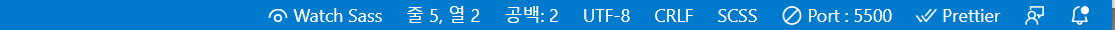
- 그럼 VSCode 하단에 Watch Sass 버튼이 생기는데 이것을 누르면 작성한 SCSS 파일이 CSS 파일로 변환이 됨
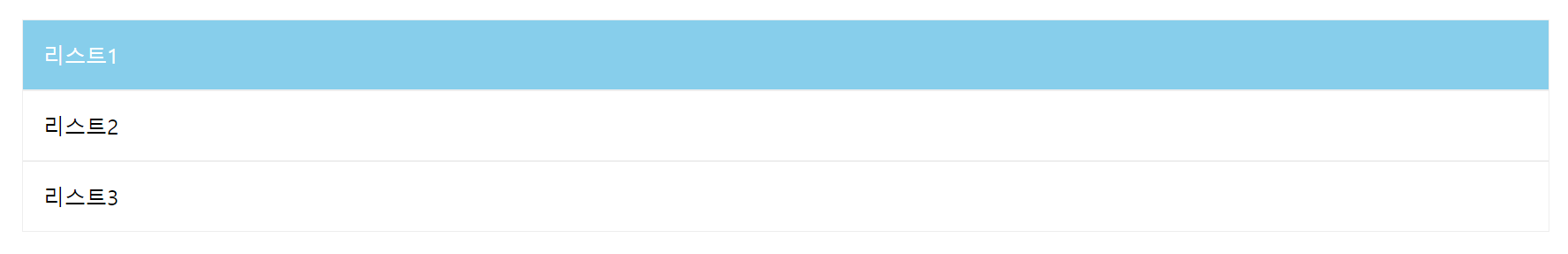
💜 리스트 레이아웃

💜 HTML
<ul class="sh-list">
<li class="active">리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>💜 SCSS : 중괄호 및 세미콜론 사용
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.sh-list {
width: 90%;
margin: auto;
margin-top: 30px;
li {
list-style: none;
padding: 15px;
border: 1px solid #eee;
&:hover {
cursor: pointer;
}
}
.active {
background: skyblue;
color: white;
}
}
- Nesting 문법: 셀렉터를 많이 사용하다보면 코드 자체가 복잡해지므로 이를 개선하기 위해 셀렉터 중괄호 안에 셀렉터를 쓰는 Nesting 문법이 존재
/*CSS 문법*/
.navbar ul {
width : 100%;
}
.navbar li {
color : black;
}
/*SASS 문법*/
.navbar {
ul {
width : 100%;
}
li {
color : black;
}
}
728x90
반응형
'[개발] Practice > HTML CSS' 카테고리의 다른 글
| [HTML/CSS] SCSS 로 row, col 만들기 (0) | 2022.03.01 |
|---|---|
| [HTML/CSS] SCSS 로 Alert 박스 만들기 (0) | 2022.03.01 |
| [HTML/CSS] SNS Profile 만들기 (0) | 2022.03.01 |
| [HTML/CSS] Bootstrap 으로 카드 레이아웃 만들기_Grid_2 (0) | 2022.03.01 |
| [HTML/CSS] Bootstrap 으로 카드 레이아웃 만들기_Grid (0) | 2022.03.01 |



